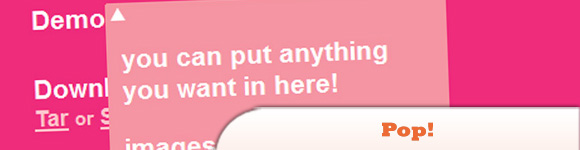
使用 Pop!可以創建簡單的下拉菜單!這是一個並不引人注目的 jQuery 插件。

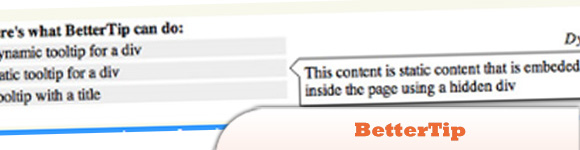
2. BetterTip
允許你創建定制的 Tool tips 的 jQuery 插件。

3. EZPZ Tooltip
非常簡單的使用邊框的 tooltip,同樣也可以跟隨鼠標。

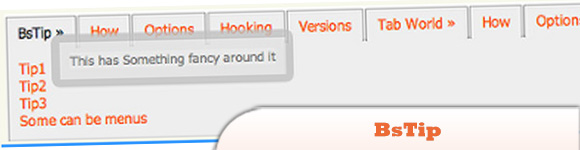
4. BsTip
各種簡單的 tooltips,使用淡入和淡出效果,並且也有邊框環繞。

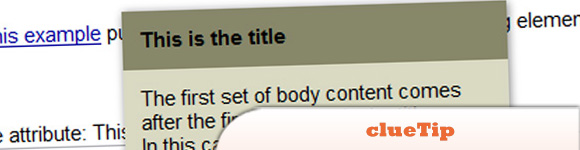
5. clueTip
當鼠標懸浮的時候允許顯示一個漂亮的 tooltip 在指定的元素上。

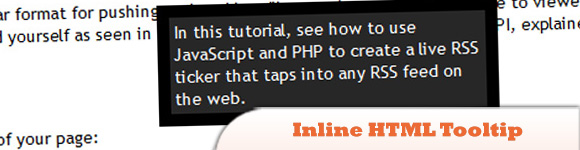
6. inline HTML tooltip
讓你定義豐富 HTML 效果的 tooltip,並且可以直接嵌入你的頁面,在你鼠標移動到鏈接上時顯示。

7. Input Floating Hint Box
為輸入框設計的圓角 tooltip。當你點擊輸入框時淡入,並且點擊其它輸入框時淡出。

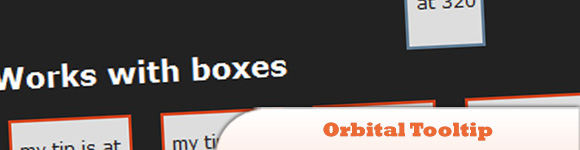
8. Orbital Tooltip
使用 Orbital Tooltip 你可以選擇在對象的任意位置來顯示。擁有多個選項,並且可以定制樣式, Orbital Tooltip 的效果遠遠超過其它 jQuery tooltips。

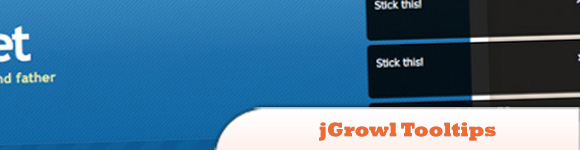
9. jGrowl tooltips
一個 jQuery 的插件,能夠在浏覽器裡顯示信息,有點類似 OS X S Growl 框架效果。
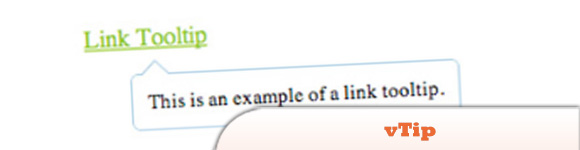
10. vTip
使用該 jQuery 框架,任何使用 vtip 類的元素都可以將 title 屬性轉化為一個光滑、定制的 tooltip,無須過多加載時間。

英文原文:http://www.jquery4u.com/plugins/10-awesome-jquery-tooltips/