用jquery和json從後台獲得數據集的代碼
編輯:JQuery特效代碼
{name:zhangsan,age:12,class:1}
同時json 還可以表示一個數據集,它是又{}和: 來組成的。比如我們需要從數據庫查詢出一張表格,然後將表格傳輸給前台,但是dataset是不能直接傳輸的,我們需要將dataset數據轉換為json數據,這樣可以方便前台js解析數據,下面我來寫一下轉換的格式
{Name:表的名稱,Rows:[{SName:姓名,SAge:年齡}{...}{...}]}這是一張表格的數據格式,
{Tables:[{Name:表1的名稱,Rows:[{SName:姓名,SAge:年齡}{...}{...}]}{Name:表2的名稱,Rows:[{SName:姓名,SAge:年齡}{...}{...}]}]}這是多張表的數據格式
下面用一個例子來給大家演示一下數據集得傳輸
首先我們需要一個前台頁面來獲取數據 studentinfo.html,在這個頁面中我們有一個函數來獲取Json格式的數據,jquery 很好的為我們封裝了一個這樣的函數,JSON.parse();
. 代碼如下:
<script type="text/javascript">
function getData() {
$("#data").val("");
jQuery.post('../ashx_for_request/getdataset.ashx', {}, function (data) {//data為後台傳輸過來的數據
var obj = JSON.parse(data); //將後天傳輸的數據轉換為Json格式
$("#data").html("");
$.each(obj.Tables, function (index, table) {//遍歷數據集表格,輸出數據集的內容
//根據不同的表名,顯示不同的字段。得到特定表,table = obj.Tables[0]
var tableName = table.Name;
$.each(table.Rows, function (index, row) {//遍歷數據集表格中的行
$("#data").html($("#data").html() + row.SID + row.SName + row.SAge + row.SClass + row.SSex + row.SGrade + "</br>"); //每行的每一個列的內容 在這裡我們用row.colname來獲取每一行每一列的內容
});
});
})
}
</script>
我們用到的是jquery 的post函數來從後台獲取數據,然後將數據解析,現在我來演示一下後台的數據格式
. 代碼如下:
private String GetDataSet()
{
System.Data.DataSet ds = new System.Data.DataSet();
//測試用數據
using (System.Data.SqlClient.SqlConnection conn = new System.Data.SqlClient.SqlConnection("server=.;database=Student;uid=sa;pwd=123456"))
{
using (System.Data.SqlClient.SqlCommand com=conn.CreateCommand())
{
com.CommandText = "select * from BaseNews";
System.Data.SqlClient.SqlDataAdapter da = new System.Data.SqlClient.SqlDataAdapter(com);
da.Fill(ds);
}
}
return Dataset2Json(ds);
}
///<summary>
/// dataTable轉換成Json格式
///</summary>
///<param name="dt"></param>
///<returns></returns>
public static string DataTable2Json(System.Data.DataTable dt)
{
StringBuilder jsonBuilder = new StringBuilder();
jsonBuilder.Append("{\"Name\":\"" + dt.TableName + "\",\"Rows");
jsonBuilder.Append("\":[");
for (int i = 0; i < dt.Rows.Count; i++)
{
jsonBuilder.Append("{");
for (int j = 0; j < dt.Columns.Count; j++)
{
jsonBuilder.Append("\"");
jsonBuilder.Append(dt.Columns[j].ColumnName);
jsonBuilder.Append("\":\"");
jsonBuilder.Append(dt.Rows[i][j].ToString().Replace("\"", "\\\"")); //對於特殊字符,還應該進行特別的處理。
jsonBuilder.Append("\",");
}
jsonBuilder.Remove(jsonBuilder.Length - 1, 1);
jsonBuilder.Append("},");
}
jsonBuilder.Remove(jsonBuilder.Length - 1, 1);
jsonBuilder.Append("]");
jsonBuilder.Append("}");
return jsonBuilder.ToString();
}
///<summary>
/// DataSet轉換成Json格式
///</summary>
///<param name="ds">DataSet</param>
///<returns></returns>
public static string Dataset2Json(System.Data.DataSet ds)
{
StringBuilder json = new StringBuilder();
json.Append("{\"Tables\":");
json.Append("[");
foreach (System.Data.DataTable dt in ds.Tables)
{
json.Append(DataTable2Json(dt));
json.Append(",");
}
json.Remove(json.Length - 1, 1);
json.Append("]");
json.Append("}");
return json.ToString();
}
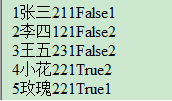
給大家看一下結果

大家可以根據得到的數據給出相應的格式
大家不要以為到這裡就完成了哦,Json格式在不同的浏覽器下會有兼容性問題,這時大家只需下載一個json2的js即可。
小編推薦
熱門推薦