
. 代碼如下:
<head>
<title></title>
<link type="text/css" rel="Stylesheet" href="JQSelect.css" />
<script type="text/javascript" src="jquery-1.2.6.js"></script>
<script type="text/javascript" src="JQSelect.js"></script>
<script type="text/javascript">
$(function() {
$("#test").jsScroll();
})
</script>
</head>
<body>
<select id="test">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
<option value="6">6</option>
<option value="7">7</option>
<option value="8">8</option>
<option value="9">9</option>
<option value="10">10</option>
</select>
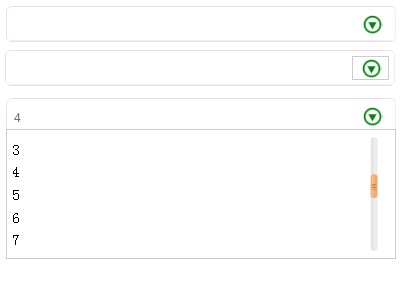
比較簡陋只是將select轉成自定義的樣式
現在只有2個參數可以設置
. 代碼如下:
$(function() {
$("#test").jsScroll({ showLength: 3, option_click: function() { alert("1"); } });
})
showLength:下拉框默認顯示數量 ---默認顯示5個
option_click:點擊每一個option執行的事件--默認是將options的值綁定到input中
在線演示:http://demo.jb51.net/js/2011/JQSelect/
打包下載:http://www.jb51.net/jiaoben/40362.html