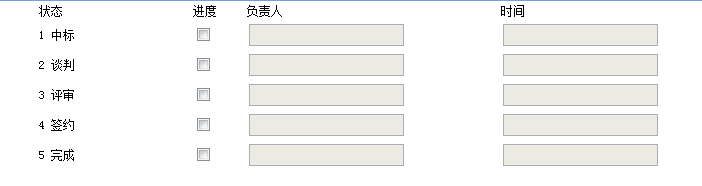
頁面表單初始情況如圖,所有文本框都是不能編輯的

. 代碼如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>項目狀態限定</title>
<script type="text/javascript" src="jquery-1.4.2.min.js"></script>
<style type="text/css">
body{ font-size:12px;}
</style>
<script type="text/javascript">
$("body").ready(function() {
/* 項目狀態對話框除checkbox外都不可用 */
$(":checkbox.status_Progress").parent().parent().find("select").attr("disabled", 'disabled');
$(":checkbox.status_Progress").parent().parent().find("input:text").attr("disabled", 'disable');
$(":checkbox.status_Progress").parent().parent().find("input:button").attr("disabled", 'disable');
/* 項目狀態的進度Checkbox控制 */
$(":checkbox.status_Progress").click(
function() {
var checked = $(this).attr("checked");
var ind = $(":checkbox.status_Progress").index(this);
$(":checkbox.status_Progress").removeAttr("checked");
$(":checkbox.status_Progress").each(function(i, domEle) {
if ((checked && ind >= i) || (!checked && ind > i)) {
$(domEle).attr("checked", 'true');
$(domEle).parent().parent().find("select").removeAttr("disabled");
$(domEle).parent().parent().find("input:text").removeAttr("disabled");
$(domEle).parent().parent().find("input:button").removeAttr("disabled");
}
else {
$(domEle).parent().parent().find("select").attr("disabled", 'disabled');
$(domEle).parent().parent().find("input:text").attr("disabled", 'disabled');
$(domEle).parent().parent().find("input:button").attr("disabled", 'disabled');
}
});
}
);
});
</script>
</head>
<body align='center'>
<center>
<div id="dialog_status" title="項目狀態">
<table id='form_status'>
<tr>
<td width='150'>狀態</td>
<td width='50'>進度</td>
<td width='250'>負責人</td>
<td width='150'>時間</td>
</tr>
<tr>
<td>1 中標</td>
<td><input class="status_Progress" type="checkbox" /></td>
<td>
<input type="text" maxlength="100" />
</td>
<td><input type="text" /></td>
</tr>
<tr>
<td>2 談判</td>
<td> <input class="status_Progress" type="checkbox" /> </td>
<td>
<input type="text" maxlength="100" />
</td>
<td><input type="text" /></td>
</tr>
<tr>
<td>3 評審</td>
<td><input class="status_Progress" type="checkbox" /></td>
<td>
<input type="text" maxlength="100" />
</td>
<td><input type="text" /></td>
</tr>
<tr>
<td>4 簽約</td>
<td><input class="status_Progress" type="checkbox" /></td>
<td>
<input type="text" maxlength="100" />
</td>
<td><input type="text" /></td>
</tr>
<tr>
<td>5 完成</td>
<td><input class="status_Progress" type="checkbox" /></td>
<td>
<input type="text" maxlength="100" />
</td>
<td><input type="text" /></td>
</tr>
</table>
</div>
</center>
</body>
</html>
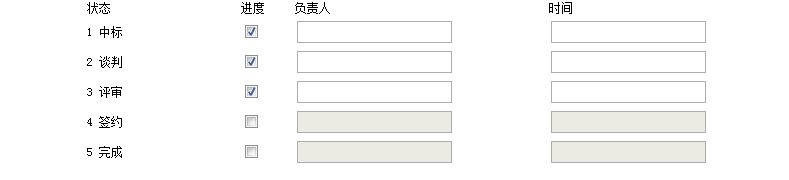
狀態共有5中,要求點擊某個狀態的復選框時,這個狀態和它之前的狀態的文本框都可以編輯,之後的文本框都不可以編輯,如圖示

實現上面的效果源碼如下: