jquery.validate.js插件使用經驗記錄
編輯:JQuery特效代碼
最近做項目,需要用到 jQuery.validate.js插件,於是記錄一下工作中的一些經驗,以便日後學習。
【例子如下】
1.前台頁面
<form id="form1" method="post"> 用戶名:<input type="text" id="UserName" name="UserName" /><!--<span id="name_error"></span>--> <br /> 密 碼:<input type="password" id="Password" name="Password" /> <br /> <input type="submit" id="btnRegister" name="btnRegister" value="注冊" /> <input type="button" id="btnCancel" name="btnCancel" value="取消" /> </form>
2.Javascript
<script type="text/javascript">
//添加自定義驗證
jQuery.validator.addMethod("checkPWD", function (value, element) {
var flag = false;
//flag = chkpwd($("#pwd")); //自定義驗證密碼邏輯
return this.optional(element) || flag;
});
$(function () {
$("#form1").validate({
rules: {
UserName: {
required: true,
//emote: function () { //驗證用戶名是否存在是否存在 方法一
// $.ajax({
// type: 'POST',
// url: "Handler/Handler1.ashx",
// data: { name: $("#UserName").val() },
// async: false,
// success: function (data) {
// $("#name_error").html(data);
// }
// });
//}
remote: { //驗證用戶名是否存在是否存在 方法二
type: "POST",
url: "Handler/Handler1.ashx", //後台處理程序
dataType: "json", //接受數據格式
data: { //要傳遞的參數
action: function () { return "CheckName" },
name: function () { return $("#UserName").val(); },
param1: function () { return "自定義參數1"; }
}
}
},
Password: {
required: true,
checkPWD: true //自定義驗證,若想不用自定義驗證,把 true 改成 false 即可。
}
},
messages: {
"UserName": {
required: "<span>用戶名不能為空.</span>",
remote: "<span>該會員名已存在!</span>"
},
"Password": {
required: "<span>密碼不能為空.</span>",
checkPWD: "<span>密碼不符合自定義規則。。。</span>"
}
}
});
})
</script>
3.後台處理程序
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
string action = context.Request["action"];
//獲取用戶名和自定義參數
string name = context.Request["name"];
string param1 = context.Request["param1"];
if (!string.IsNullOrEmpty(name))
{
//模擬查詢數據庫,如果用戶輸入的是 admin ,則提示該賬戶已存在,返回 false
if (name.Equals("admin"))
{
context.Response.Write("false");
}
else
{
context.Response.Write("true");
}
}
}
4.運行結果
4.1 用戶未輸入數據時報錯:

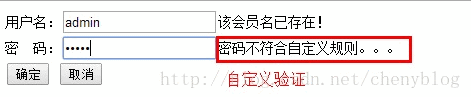
4.2 用戶輸入錯誤信息時報錯:

小編推薦
熱門推薦