DIV+CSS佈局教程網 >> 網頁腳本 >> JavaScript入門知識 >> jQuery入門知識 >> JQuery特效代碼 >> jquery.artwl.thickbox.js 一個非常簡單好用的jQuery彈出層插件
jquery.artwl.thickbox.js 一個非常簡單好用的jQuery彈出層插件
編輯:JQuery特效代碼
. 代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>彈出層插件:jquery.artwl.thickbox.js</title>
<script src="/js_lib/jQuery-1.7.1.js" type="text/javascript"></script>
<script type="text/javascript">
/* File Created: 三月 1, 2012 Author:artwl blog:http://www.poluoluo.com */
;(function ($) {
$.extend({
artwl_bind: function (options) {
options=$.extend({
showbtnid:"",
title:"",
content:""
},options);
var mask = '<div id="artwl_mask"></div>';
var boxcontain = '<div id="artwl_boxcontain">\
<a id="artwl_close" href="javascript:void(0);" title="Close"></a>\
<div id="artwl_showbox">\
<div id="artwl_title">\
<h2>\
Title</h2>\
</div>\
<div id="artwl_message">\
Content<br />\
</div>\
</div>\
</div>';
var cssCode = 'html, body, h1, h2, h3, h4, h5{margin: 0px;padding: 0px;}\
#artwl_mask{background-color: #000;position: absolute;top: 0px;left: 0px;width: 100%;height: 100%;opacity: 0.5;filter: alpha(opacity=50);display: none;}\
#artwl_boxcontain{margin: 0 auto;position: absolute;z-index: 2;line-height: 28px;display: none;}\
#artwl_showbox{padding: 10px;background: #FFF;border-radius: 5px;margin: 20px;min-width:300px;min-height:200px;}\
#artwl_title{position: relative;height: 27px;border-bottom: 1px solid #999;}\
#artwl_close{position: absolute;cursor: pointer;outline: none;top: 0;right: 0;z-index: 4;width: 42px;height: 42px;overflow: hidden;background-image: url(/upload/201203/20120301220903376.png);_background: none;}\
#artwl_message{padding: 10px 0px;overflow: hidden;line-height: 19px;}';
if ($("#artwl_mask").length == 0) {
$("body").append(mask + boxcontain);
$("head").append("<style type='text/css'>" + cssCode + "</style>");
if(options.title!=""){
$("#artwl_title").html(options.title);
}
if(options.content!=""){
$("#artwl_message").html(options.content);
}
}
$("#"+options.showbtnid).click(function () {
var height = $("#artwl_boxcontain").height();
var width = $("#artwl_boxcontain").width();
$("#artwl_mask").show();
$("#artwl_boxcontain").css("top", ($(window).height() - height) / 2).css("left", ($(window).width() - width) / 2).show();
if ($.browser.msie && $.browser.version.substr(0, 1) < 7) {
width = $(window).width() > 600 ? 600 : $(window).width() - 40;
$("#artwl_boxcontain").css("width", width + "px").css("top", ($(window).height() - height) / 2).css("left", ($(window).width() - width) / 2).show();
$("#artwl_mask").css("width", $(window).width() + "px").css("height", $(window).height() + "px").css("background", "#888");
$("#artwl_close").css("top", "30px").css("right", "30px").css("font-size", "20px").text("關閉");
}
});
$("#artwl_close").click(function () {
$("#artwl_mask").hide();
$("#artwl_boxcontain").hide();
});
},
artwl_close:function(options){
options=$.extend({
callback:null
},options);
$("#artwl_mask").hide();
$("#artwl_boxcontain").hide();
if(options.callback!=null){
options.callback();
}
}
});
})(jQuery);
$(function () {
$.artwl_bind({ showbtnid: "btn_show", title: "From Cnblogs Artwl", content: $("#Content").html() });
});
function test() {
alert("Before close");
$.artwl_close({ callback: other });
}
function other() {
alert("After close");
}
</script>
</head>
<body>
<h3>彈出層插件jquery.artwl.thickbox.js(http://www.poluoluo.com)</h3>
<input type="button" value="Click Me" id="btn_show" />
<span id="Content" style="display:none;">
<a href="http://www.poluoluo.com">Artwl</a><br />
<input type="button" onclick="test()" value="Test"/>
</span>
</body>
</html>
插件原理
所有彈出層的原理都差不多,就是用一個全屏半透明DIV做遮罩層,在這個遮罩層上再顯示出一個層放要顯示的內容,其他的就是CSS的運用了。
本插件為了使用簡單,把JS跟CSS封裝在了一個JS文件(插件)中,所以使用起來非常方便,做到了一行代碼調用。
插件源代碼
插件(jquery.artwl.thickbox.js)的源碼如下:
. 代碼如下:
/* File Created: 三月 1, 2012 Author:artwl blog:http://artwl.cnblogs.com */
;(function ($) {
$.extend({
artwl_bind: function (options) {
options=$.extend({
showbtnid:"",
title:"",
content:""
},options);
var mask = '<div id="artwl_mask"></div>';
var boxcontain = '<div id="artwl_boxcontain">\
<a id="artwl_close" href="javascript:void(0);" title="Close"></a>\
<div id="artwl_showbox">\
<div id="artwl_title">\
<h2>\
Title</h2>\
</div>\
<div id="artwl_message">\
Content<br />\
</div>\
</div>\
</div>';
var cssCode = 'html, body, h1, h2, h3, h4, h5{margin: 0px;padding: 0px;}\
#artwl_mask{background-color: #000;position: absolute;top: 0px;left: 0px;width: 100%;height: 100%;opacity: 0.5;filter: alpha(opacity=50);display: none;}\
#artwl_boxcontain{margin: 0 auto;position: absolute;z-index: 2;line-height: 28px;display: none;}\
#artwl_showbox{padding: 10px;background: #FFF;border-radius: 5px;margin: 20px;min-width:300px;min-height:200px;}\
#artwl_title{position: relative;height: 27px;border-bottom: 1px solid #999;}\
#artwl_close{position: absolute;cursor: pointer;outline: none;top: 0;right: 0;z-index: 4;width: 42px;height: 42px;overflow: hidden;background-image: url(/Images/feedback-close.png);_background: none;}\
#artwl_message{padding: 10px 0px;overflow: hidden;line-height: 19px;}';
if ($("#artwl_mask").length == 0) {
$("body").append(mask + boxcontain);
$("head").append("<style type='text/css'>" + cssCode + "</style>");
if(options.title!=""){
$("#artwl_title").html(options.title);
}
if(options.content!=""){
$("#artwl_message").html(options.content);
}
}
$("#"+options.showbtnid).click(function () {
var height = $("#artwl_boxcontain").height();
var width = $("#artwl_boxcontain").width();
$("#artwl_mask").show();
$("#artwl_boxcontain").css("top", ($(window).height() - height) / 2).css("left", ($(window).width() - width) / 2).show();
if ($.browser.msie && $.browser.version.substr(0, 1) < 7) {
width = $(window).width() > 600 ? 600 : $(window).width() - 40;
$("#artwl_boxcontain").css("width", width + "px").css("top", ($(window).height() - height) / 2).css("left", ($(window).width() - width) / 2).show();
$("#artwl_mask").css("width", $(window).width() + "px").css("height", $(window).height() + "px").css("background", "#888");
$("#artwl_close").css("top", "30px").css("right", "30px").css("font-size", "20px").text("關閉");
}
});
$("#artwl_close").click(function () {
$("#artwl_mask").hide();
$("#artwl_boxcontain").hide();
});
},
artwl_close:function(options){
options=$.extend({
callback:null
},options);
$("#artwl_mask").hide();
$("#artwl_boxcontain").hide();
if(options.callback!=null){
options.callback();
}
}
});
})(jQuery);
調用也非常簡單,在頁面引入此JS文件後,在頁面加載方法中調用如下代碼即可:
$.artwl_bind({ showbtnid: "btn_show", title: "From Cnblogs Artwl", content: $("#Content").html() });
這三個參數非常簡單,第一個是彈出層觸發事件的元素ID,第二個為彈出層的標題,第三個為彈出層的內容
注意事項
為了使用方便,本插件把JS跟CSS寫在了一個文件中,如果要調整彈出層的樣式可以修改如下CSS即可。
插件CSS代碼:
. 代碼如下:
html, body, h1, h2, h3, h4, h5 {
margin: 0px;
padding: 0px;
}
#artwl_mask {
background - color: #000;
position: absolute;
top: 0px;
left: 0px;
width: 100%;
height: 100%;
opacity: 0.5;
filter: alpha(opacity= 50);
display: none;
}
#artwl_boxcontain {
margin: 0 auto;
position: absolute;
z - index: 2;
line - height: 28px;
display: none;
}
#artwl_showbox {
padding: 10px;
background: #FFF;
border - radius: 5px;
margin: 20px;
min - width: 300px;
min - height: 200px;
}
#artwl_title {
position: relative;
height: 27px;
border - bottom: 1px solid #999;
}
# artwl_close {
position: absolute;
cursor: pointer;
outline: none;
top: 0;
right: 0;
z - index: 4;
width: 42px;
height: 42px;
overflow: hidden;
background - image: url(/Images/feedback - close.png);
_background: none;
}
#artwl_message {
padding: 10px 0px;
overflow: hidden;
line - height: 19px;
}
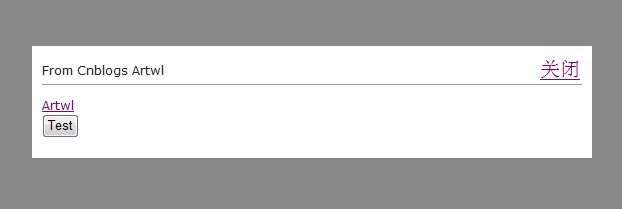
另外,針對IE6不支持透明作了特殊處理,在IE6下顯示為:

IE6

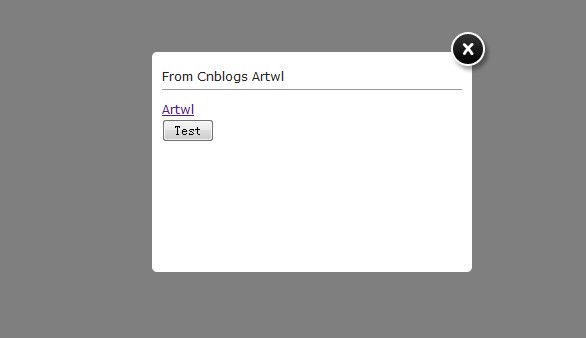
其他浏覽器
小編推薦
熱門推薦