jquery的index方法實現tab效果
編輯:JQuery特效代碼

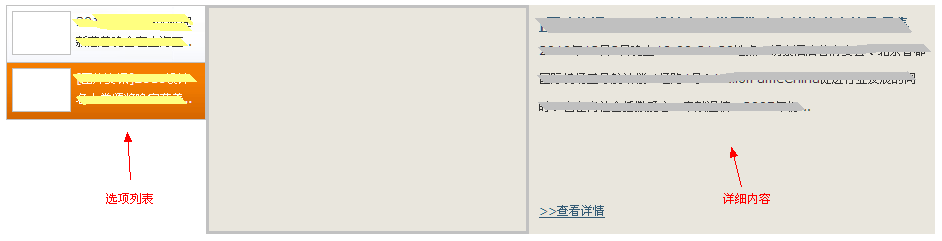
左側為選項卡,右側為詳細內容。
原理:
點擊左側的列表項,根據所選列表項在列表的[索引n]顯示第n個內容。
(首先需要將列表和內容一次性加載到頁面,內容只顯示第一個,這樣切換起來更友好。)
如何獲取選擇列表項在列表中的索引:
jquery裡有一個方法是index([subject])
$("#ul li").index($("#selected"));
意思是 首先設定列表范圍(#ul li列表),然後返回$("#selected")元素在列表中的索引。
獲取到索引之後,在用$("#detail").hide(); $("#detail").eq(n).show(); 來顯示相同索引的詳情。(選項列表樣式切換同理)
只用了5行。
- 上一頁:jQuery ready函數濫用分析
- 下一頁:Jquery之美中不足小結
小編推薦
熱門推薦