有了這些插件,你會允許你的訪問者個性化的網站和它的工具,根據自己的需要,並以這種方式,你提供定制選項的負載展現方式
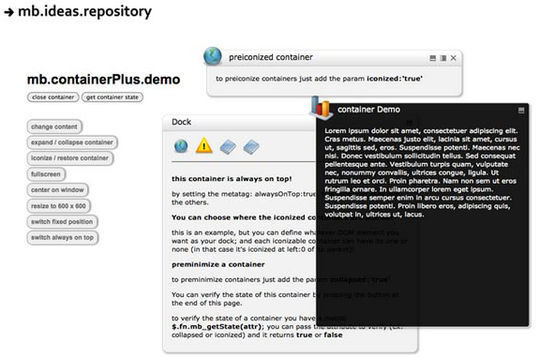
jQuery mb.containerPlus
(演示 | 下載)
在建立功能齊全,完全可換膚的容器,這是一個有用的插件。容器可以設置拖動,調整大小,可折疊和可最小化。

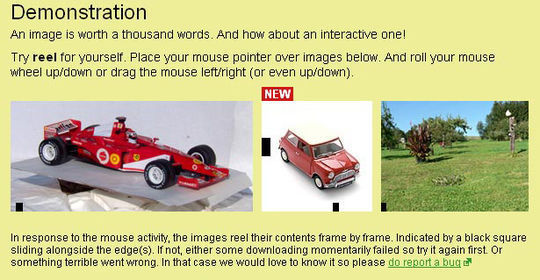
jQuery的卷軸插件
(演示 | 下載)
卷軸是一個jQuery插件,它需要一個圖片標簽,使現場的“投影”的預建動畫幀序列。其目的是要提供360°視角的東西或某個地方。偉大的替代廣泛使用的Flash和Java技術。

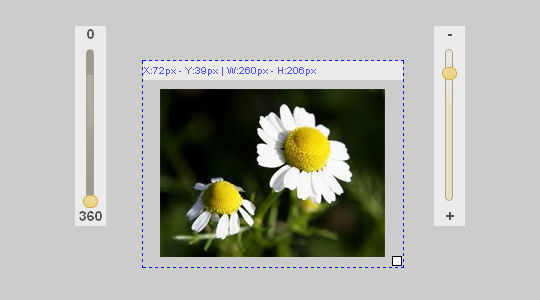
CropZoom
(演示 | 下載)
CropZoom是一個插件,讓你選擇的圖像區域,然後將它裁剪。白衣這個工具,你也將能夠放大或縮小,拖動和旋轉圖像。

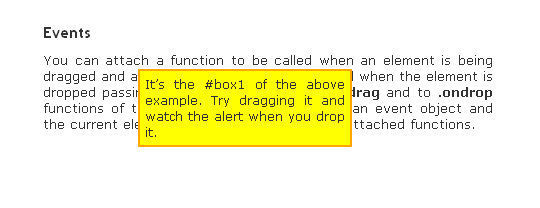
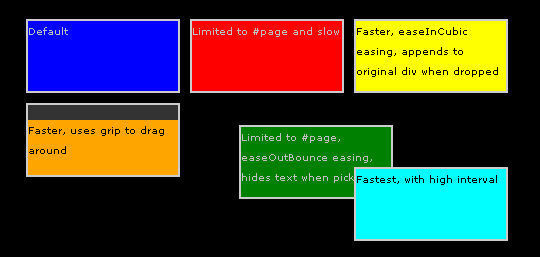
jquery.event.drag
(演示 | 下載)
特殊事件的jQuery插件,使復雜的拖動交互,任何元素,簡單而強大的任務。

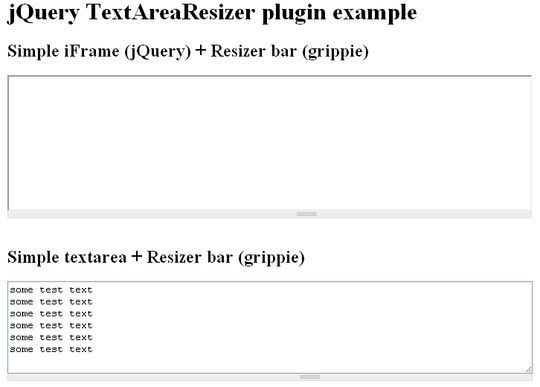
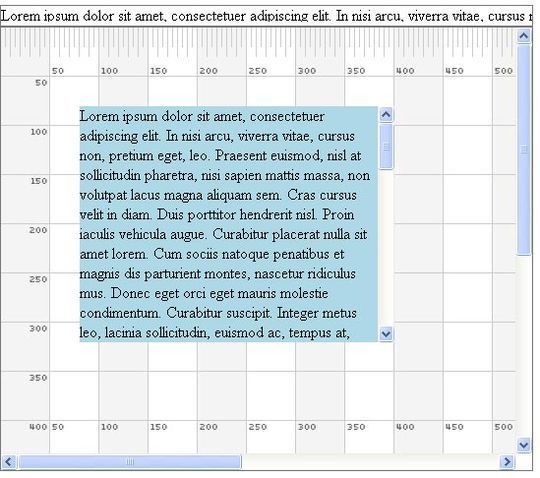
jQuery的TextAreaResizer插件
(演示 | 下載)
該項目允許用戶延長在網頁的textarea元素/地區時,他們的感受。

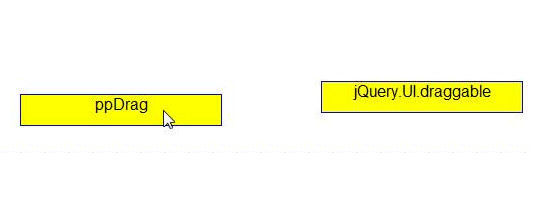
PPDRAG
(演示 | 下載)
ppDrag是一個jQuery拖放插件,它模仿了jQuery UI的可拖動的界面。目前支持的是其選擇的一小部分,但實施是不同的(ppDrag集中表現)。

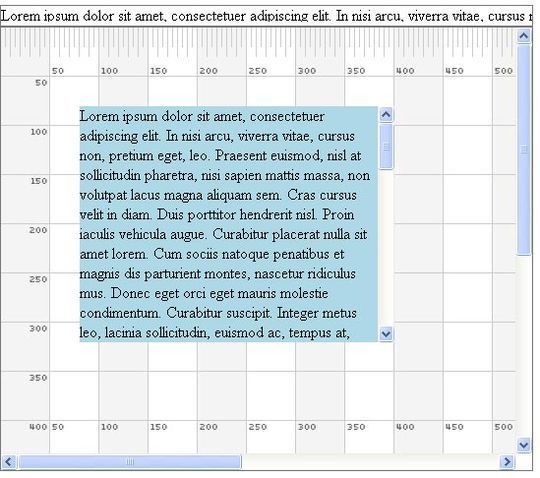
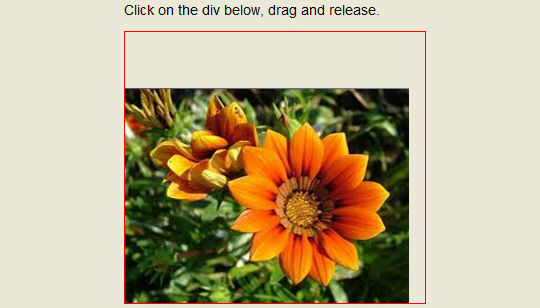
jQuery的可調整大小和可拖動
(演示 | 下載)
在本教程中,我們會告訴你如何做調整和使用jQuery UI的DIV拖動。我會告訴你一個DIV的演示,可以通過調整大小拉起的邊緣,也拖累在這裡和那裡。

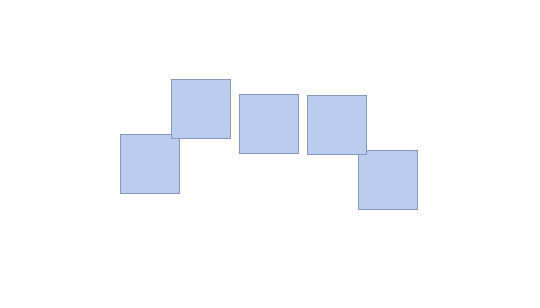
jQuery UI的多個拖動插件
(演示 | 下載)
jQuery的多重拖動插件jQuery UI的可拖動插件的擴展。這個插件擴展現有的功能,以便為一組進行分組和拖的元素。插件的目的是要包括所有在選項中列出的當前功能。

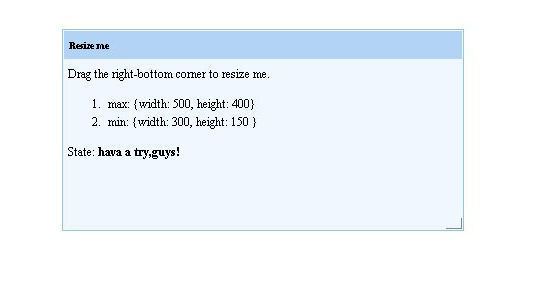
可調整大小
(演示 | 下載)
有了這個插件,你可以輕松調整與內容的矩形。

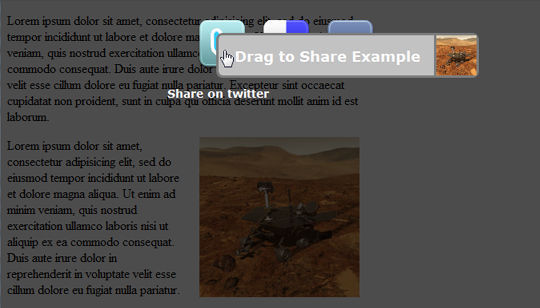
拖動分享
(演示 | 下載)
我們都看到了輝煌混搭新聞故事和有趣的文章,可以共享社交網站的功能;隨行物品的圖像驅動功能,你點擊並按住圖像,然後拖動到工具欄分享。它的輝煌和直觀的,在這篇文章中,我要告訴你,我們如何能夠復制這種行為與jQuery和jQuery UI。

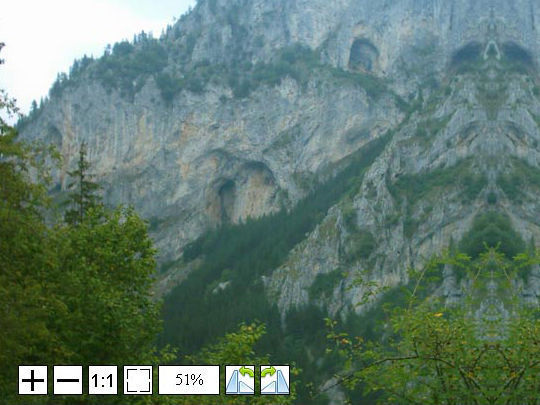
jQuery的Iviewer
(演示 | 下載)
JQuery.iviewer是一個jQuery UI的部件代表的圖像浏覽器組件,用於加載和查看與能力的圖像放大圖像和容器中拖動鼠標。

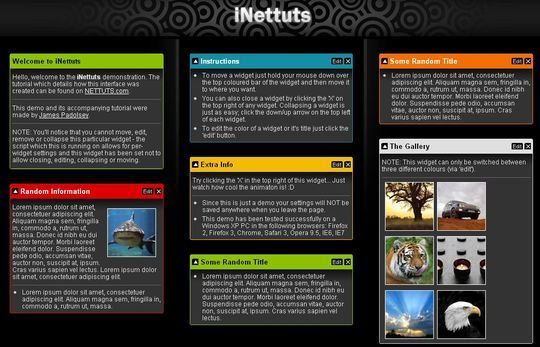
如何模仿的iGoogle界面
(演示 | 下載)
在本教程中,我們將向您展示如何創建一個部件的可定制的界面。成品將是一個圓滑,並悄悄地編碼的iGoogle一樣的界面,裡面有大量的潛在應用!

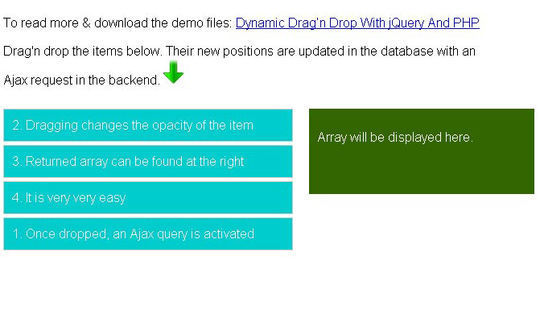
使用jQuery和PHP drag'n掉落
(演示 | 下載)
drag'n下降一般看起來難以適用,但它肯定是不使用JavaScript框架。這裡,它是如何完成使用jQuery和jQuery UI的。

MapBox
(演示 | 下載)
jQuery的mapbox()插件是建立規模相對較小,可縮放,多層次的內容拖動地圖。這個框架可以適用於游戲,發展計劃,或任何布局,可以從中受益,可以放大和平移,以得到更好的視野。

jQuery的接口插件
(演示 | 下載)
接口是一個豐富的接口組件的集合,它采用了輕量級的JavaScript庫jQuery的。有了這個組件,你可以建立豐富的客戶端Web應用程序和接口與寫作與jQuery的JavaScript簡單。

dragscrollable
(演示 | 下載)
有了這個插件,你可以建立一個類似的效果,在你拖動一個格的內容作為一個視口的谷歌地圖。

表拖放jQuery插件
(演示 | 下載)
這TableDnD插件允許用戶表內重新排列行例如,如果他們代表一個有序列表(例如優先級的任務)。個別行可以標記為“非拖動和/或非投擲的(其他行不能下降到他們)。行可以有許多必要和細胞的細胞可以包含表單元素。

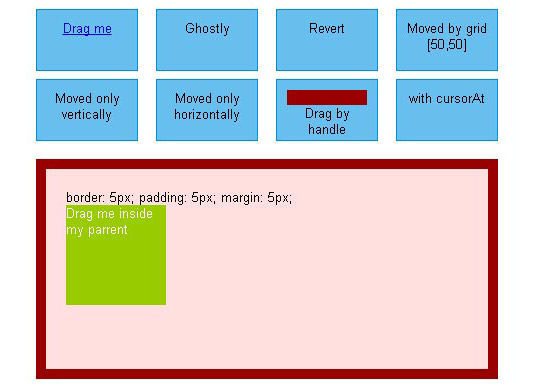
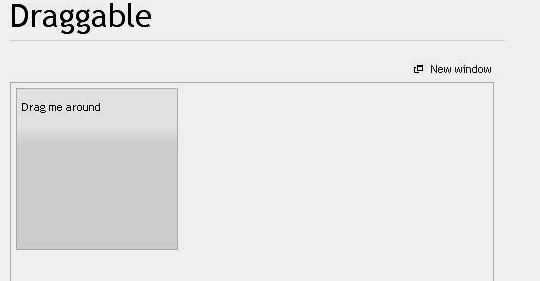
拖動
(演示 | 下載)
jQuery UI的可拖動插件通過鼠標拖動選中的元素。

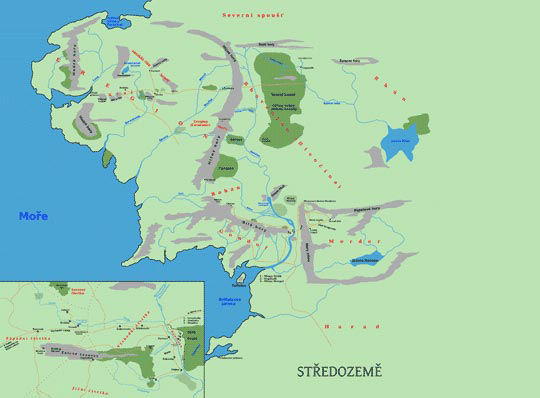
用jQuery創建一個可拖動的地圖
(演示 | 下載)
在本教程中,我們將建立與jQuery可拖動地圖。

PHP和jQuery拖放
(演示 | 下載)
有了這個插件,你可以用PHP和jQuery拖放任何容易。

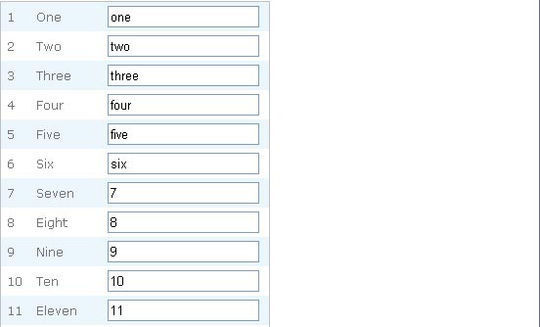
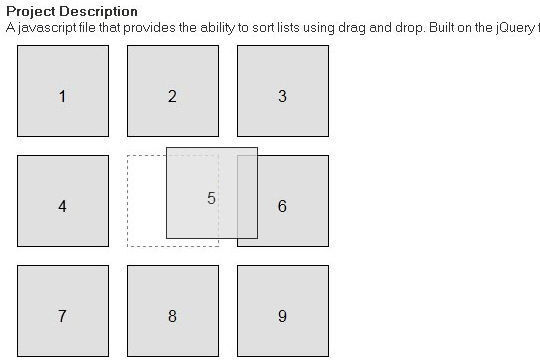
拖放可排序列表
(演示 | 下載)
拖放可排序的列表,JavaScript和CSS

jQuery的名單DragSort
(演示 | 下載)
一個JavaScript文件,提供了能夠使用拖放排序名單。內置的jQuery框架。


jQuery的可拖動
(演示 | 下載)

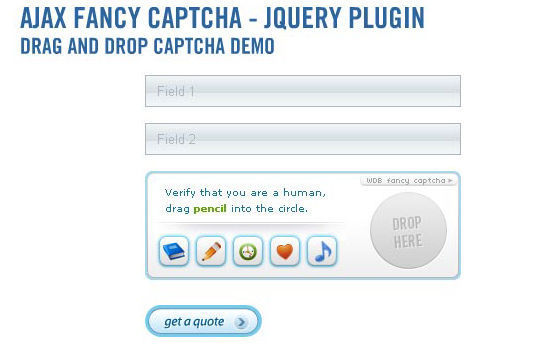
拖動和拖放驗證碼
(演示 | 下載)
阿賈克斯花式驗證碼是一個jQuery插件,可以幫助您保護您的網頁,從機器人和垃圾郵件。我們向您介紹一個新的,直觀的方式,完成“人性化”的任務驗證。為了做到這一點你是問拖放到指定的項目,一個圓圈。

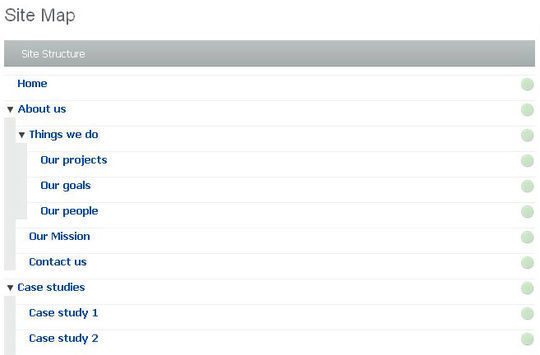
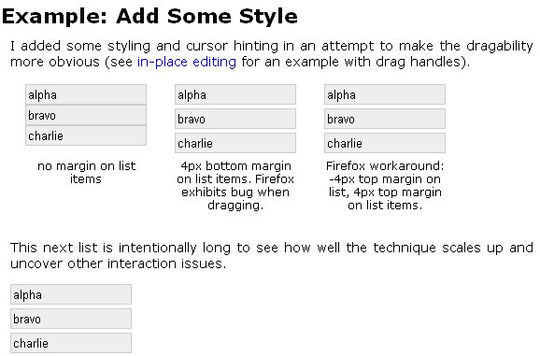
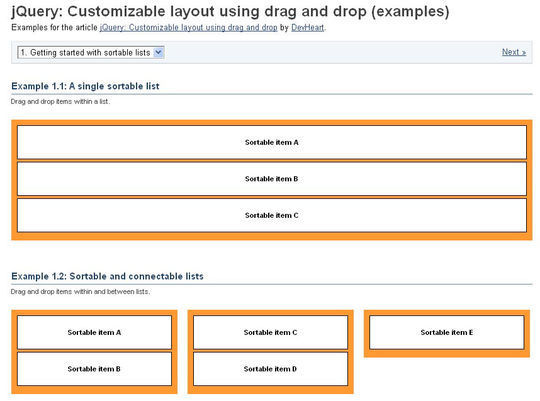
jQuery的:定制的布局,使用拖放(例子)
(演示 | 下載)
拖放名單之內和之間的項目。一個視覺輔助顯示,該項目將被定位,如果下降。

jqDnR
(演示 | 下載)
jqDnR是一個輕量級的插件,讓你拖動,刪除和調整元素的jQuery的。

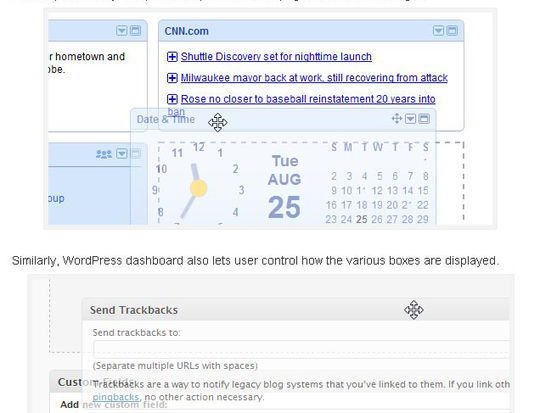
可折疊的拖放列印掉落
(演示 | 下載)
拖動列印掉落面板是偉大的,讓用戶控制他/她希望看到的信息,他可以根據自己的喜好來安排各種信息塊。這種類型的功能往往通過門戶網站或類似的iGoogle個人主頁服務的提供。

dragndrop
(演示 | 下載)
有了這個插件,你可以拖放一個簡單的方法。

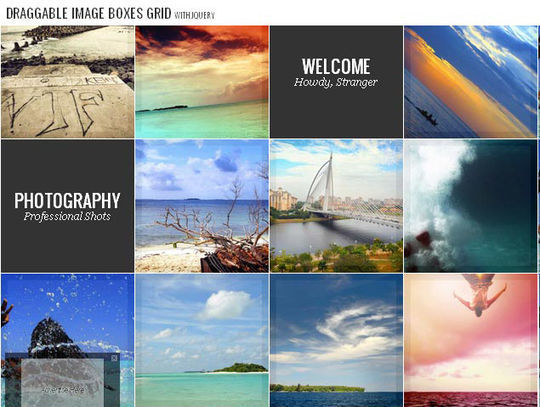
拖動圖片框格
(演示 | 下載)
在本教程中,我們將創建一個全屏的圖像和內容領域的網格模板。我們的想法是有一個可拖動的網格,顯示縮略圖和類似物品菜單框。一旦點擊,縮略圖將擴大到全尺寸的圖像和菜單項中,將擴大到全屏的內容區域。

JDock
(演示 | 下載)

animaDrag
(演示 | 下載)
animaDrag是一個超輕量級的拖放插件,是獨立的jQuery UI框架。AnimaDrag允許拖動項目jQuery動畫,而不允許UI draggables不緩解。

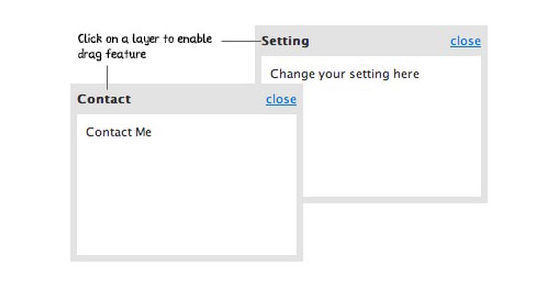
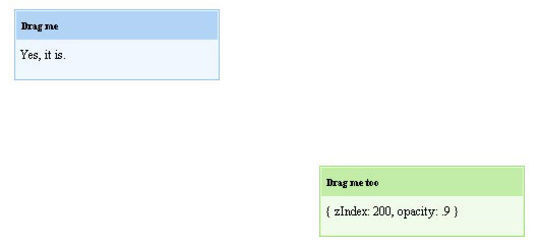
EasyDrag jQuery插件
(演示 | 下載)
這很簡單,首先你打電話的easydrag()方法,在舊版本,然後你打電話的setHandler()方法傳遞給它的元素的ID,將充當手柄。句柄必須是一個子元素的內容將被拖入。