1、在JQuery Mobile中,多個頁面的切換是通過<a>元素、並將<href>屬性設置為#+對應的id號的方式進行的。
2、多頁面切換示例代碼:
. 代碼如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<TITLE> New Document </TITLE>
<meta name="viewport" content="width=device-width,initial-scale=1"/>
<link href="Css/jquery.mobile-1.2.0.min.css" rel="Stylesheet" type="text/css"/>
<script src="Js/jquery-1.8.3.min.js" type"text/javascript"></script>
<script src="Js/jquery.mobile-1.2.0.min.js" type="text/javascript"></script>
</HEAD>
<BODY>
<section id="page1" data-role="page">
<header data-role="header"><h1>JQuery Mobile</h1></header>
<div data-role="content" class="content">
<p>這是首頁</p>
<p><a href="#page2">詳細頁</a></p>
</div>
<footer data-role="footer"><h1>3I工作室版權所有</h1></footer>
</section>
<section id="page2" data-role="page">
<header data-role="header"><h1>JQuery Mobile</h1></header>
<div data-role="content" class="content">
<p>這裡是詳細頁</p>
<p><a href="#page1">返回首頁</a></p>
</div>
<footer data-role="footer"><h1>3I工作室版權所有</h1></footer>
</section>
</BODY>
</HTML>
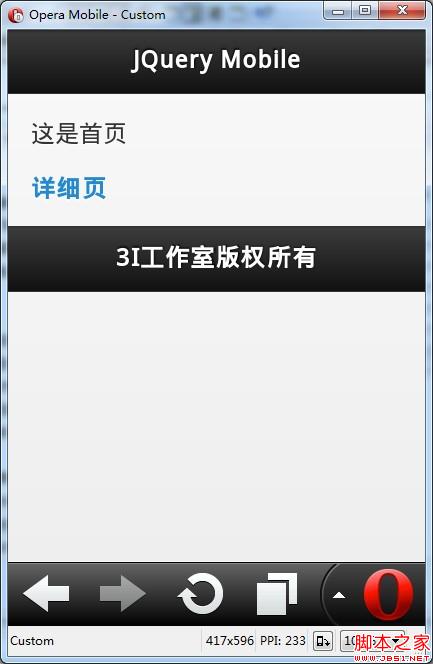
3、效果圖預覽:

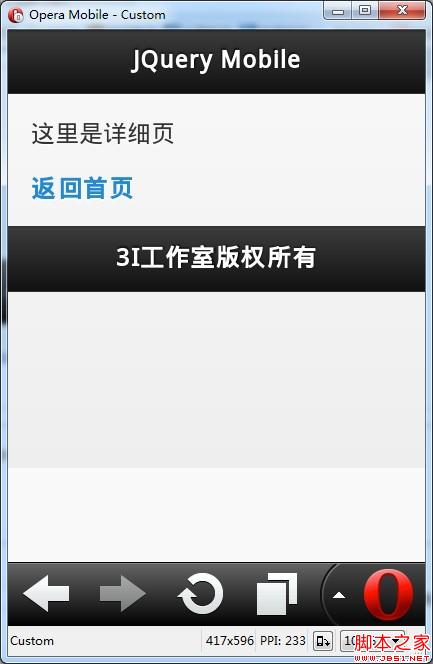
點擊詳細頁將切換到另一頁:

4、除了內鏈接外,還有外鏈接,實現方法與內鏈接相同,只是在<a>中增加了另外一個rel屬性,並將該屬性值設為external表示外鏈,如:
. 代碼如下:
<a href="a1.html" rel="external">詳細頁</a>
5、動畫效果切換頁面,只需在<a>中添加data-transition屬性,如:
. 代碼如下:
<a href="a1.html" rel="external" data-transition="pop">詳細頁</a> //以彈出的效果打開頁面
slide:從右到左滑動的動畫效果
pop:以彈出的效果打開頁面
slideup:向上滑動的動畫效果
slidedown:向下滑動的動畫效果
fade:漸變褪色的效果
flip:飛入的效果