jQuery是時下比較流行的一個js庫,能夠用簡單的代碼做出理想的效果,就像官網上說的那樣“write less ,do more”。Jquery在一定程度上改寫了以往對JavaScript的寫法,本人就用jquery實現上篇中用ajax實現異步通信的效果,感受一下jquery的魅力。
首先你需要下載jquery的最新的js文件,並將其引入到文件中,你也可以在此下載:點我下載。
這次通信用的是jquery的jQuery.post(url,[data], [callback],[type])方法,這是一個簡單的POST 請求功能以取代復雜 $.ajax 。請求成功時可調用回調函數。參數為:url,[data],[callback],[type] 相對應的參數類型為String,Map,Function,String:
●url:發送請求地址。
●data:待發送 Key/value參數。
●callback:發送成功時回調函數。
●type:返回內容格式,xml,html, script, json, text, _default)
新建一個jsp文件jqueryDemo.jsp,代碼如下所示:
. 代碼如下:
<%@ page language="java"contentType="text/html; charset=GB18030"
pageEncoding="GB18030"%>
<!DOCTYPE html PUBLIC "-//W3C//DTDHTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type"content="text/html; charset=GB18030">
<title>jquery</title>
<style type="text/css">
table.demo{border-collapse: collapse;margin-top: 50px;margin-left: 220px;}
table.demo th,td {padding: 0; border: 1px solid #000;}
#img,#msg{position: static;float: left;}
#account,#password1,#password2{margin-left: 10px;}
#img{margin-left: 10px;}
</style>
<script type="text/javascript" src="jquery/jquery-1.7.2.min.js"></script>
<script type="text/javascript">
function accountCheck(){
var account=$('#account').val();
if(account==""){
alert("用戶帳號不能為空!");
$('#img').html("");
$('#msg').text("");
return;
}
$.post('JqueryServlet',{strAccount:account},function(data){
eval("data="+data);
if(data.success){
$('#img').html("<img src='img/cross.png'/>");
}else{
$('#img').html("<img src='img/tick.png'/>");
}
$('#msg').text(data.msg);
});
}
</script>
</head>
<body>
<form action=""method="post" >
<table class="demo" style="width: 450px;height: 200px;">
<tr>
<td colspan=3 align=center>新用戶注冊</td>
</tr>
<tr>
<td style="width:90px; ">用戶帳號:</td>
<td style="width:185px; "><input type="text"id="account" name="account"onblur="accountCheck();"><font color=red>*</font></td>
<td style="width:175px; ">
<div id="img" class="img"></div>
<div id="msg"class="msg"></div>
</td>
</tr>
<tr>
<td>用戶密碼:</td>
<td><input type="password"id="password1" name="password1"></td>
<td></td>
</tr>
<tr>
<td>重復密碼:</td>
<td><input type="password"id="password2" name="password2"></td>
<td></td>
</tr>
<tr>
<td colspan=3 align=center><input type="submit"value="注冊"></td>
</tr>
</table>
</form>
</body>
</html>
新建一個servlet文件JqueryServlet.java,代碼如下所示:
. 代碼如下:
package com.ldfsoft.servlet;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
importjavax.servlet.http.HttpServletRequest;
importjavax.servlet.http.HttpServletResponse;
/**
*Servlet implementation class JqueryServlet
*/
public class JqueryServlet extendsHttpServlet {
privatestatic final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public JqueryServlet() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#service(HttpServletRequestrequest, HttpServletResponse response)
*/
protectedvoid service(HttpServletRequest request, HttpServletResponse response) throwsServletException, IOException {
//TODO Auto-generated method stub
request.setCharacterEncoding("utf-8");
response.setContentType("text/html;charset=utf-8");
String account=request.getParameter("strAccount");
PrintWriter out=response.getWriter();
String str=""; //用以json傳值
if(account.equals("admin")){
str="{success:true,msg:'該賬戶已存在'}";
}else{
str="{success:false,msg:'該賬戶可以使用'}";
}
out.write(str);
}
}
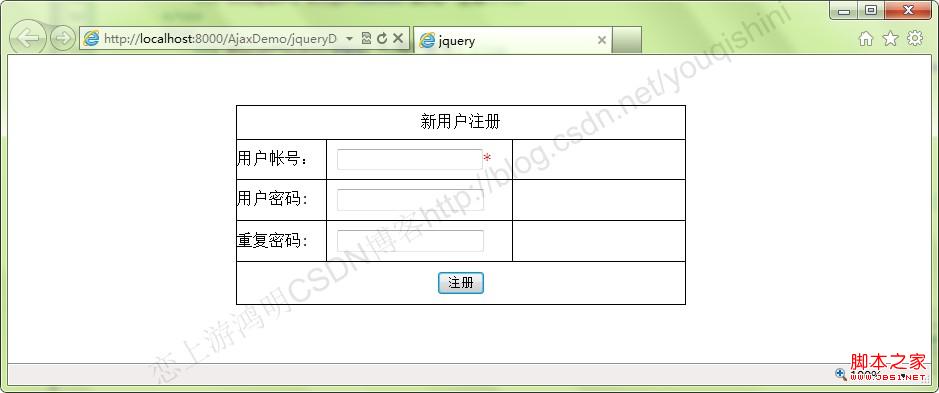
好了,現在可以運行了,打開服務器,運行此jsp文件,頁面如下所示:

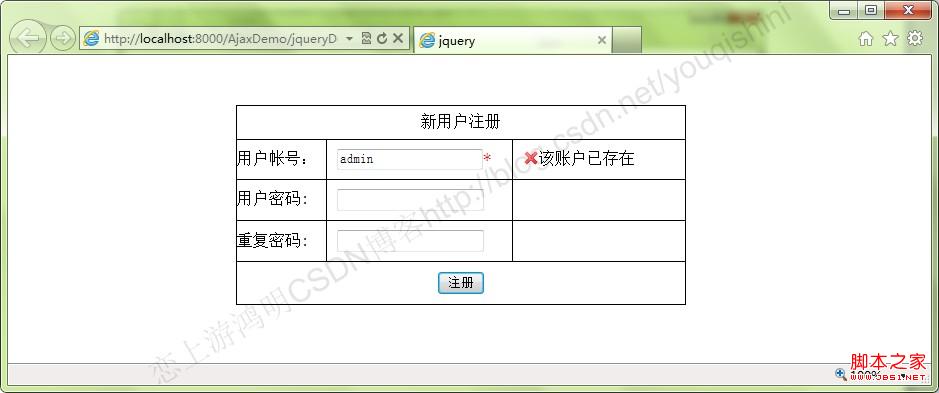
當輸入admin時,頁面如下所示:

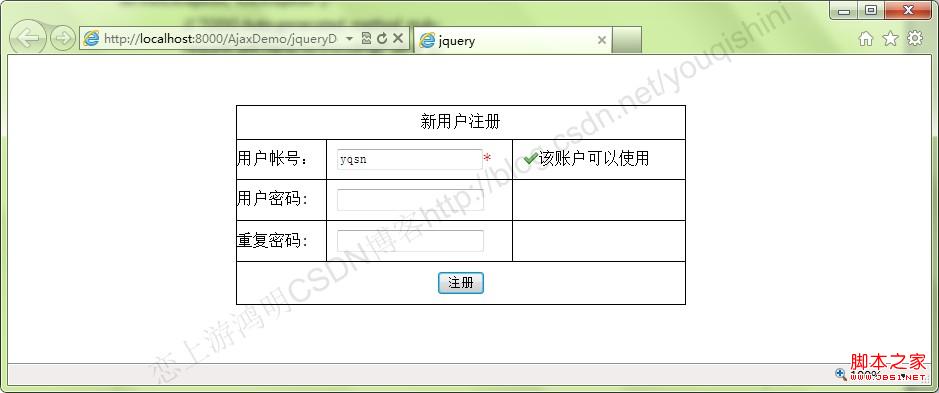
當輸入其他的字符時,頁面如下所示:

可以看出jquery能夠實現ajax的功能,並且代碼更簡潔了。
只是,最後本人有一個問題遲遲沒有解決,那就是輸入中文時傳到後台的值亂碼,按照網上的好多辦法都沒有解決掉,不知道為什麼,誰有更好的方法希望能給我推薦一下,本人不勝感激。
這是本人學習的結果,允許轉載,歡迎交流,但轉載務必給出本文章的鏈接地址