好久以來就想實現一個模態的框框,找了很多的jquery插件,都沒有碰到自己滿意的,這次碰到了一個,但是由於還處於開發階段吧,連個文檔API都沒有,自己摸索了好長一段時間才搞定。
先來看看代碼,本人看著源代碼定制了自己想要的效果:
. 代碼如下:
<%@ page language="java"contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTDHTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type"content="text/html; charset=UTF-8">
<title>JQueryMagicDialog 的基本使用</title>
<link href="./css/default.css"type="text/css" rel="stylesheet">
<link href="./css/default(1).css"type="text/css" rel="stylesheet">
<script type="text/javascript"src="./js/jquery.js"></script>
<script type="text/javascript"src="./js/cn.js"></script>
<script type="text/javascript"src="./js/magicDialog/core.js"></script>
<script type="text/javascript"src="./js/ui.js"></script>
<script type="text/javascript"src="./js/global.js"></script>
<script type="text/javascript"src="./js/magicDialog/dialog.js"></script>
<script type="text/javascript"src="./js/ga.js"></script>
<style type="text/css">
#btn{
position:absolute;
top: 50px;
left: 250px;
}
</style>
<script type="text/javascript">
$(function(){
$('.dlgDemoBtn').click(function(){
var el = $(this), act = el.attr('action');
switch(act){
case 'basic':
$('<div></div>').mac('dialog',{
title: '提示',
model: true,
autoOpen: true,
width: 200,
draggable: true,
el: '<p>你點擊了我!</p>'
});
break;
case 'extended':
mac.opendlg({
title: '提示',
message: '按下 {0} 可關閉窗口.',
params: ['<b>ESC/Enter</b>'],
buttons: [{
text: '確認',
click: function(d){
d.close();
}
}]
});
break;
case 'wait':
var h = mac.wait('3秒後此窗口自動關閉');
window.setTimeout(function(){
h.close();
}, 3000);
break;
case 'alert':
mac.alert('Hello!');
break;
case 'confirm':
mac.confirm('<p>你確認嗎?</p>', function(){
alert('You clickedyes!');
}, null);
break;
case 'customize':
mac.confirm('<p>你確認嗎?</p>', null, null, [{
text: '關閉',
click: function(d){
d.close();
}
},{
text: '確認',
click: function(d){
d.close();
}
}]);
break;
}
});
});
</script>
</head>
<body>
<div id="btn">
<button class="dlgDemoBtn"action="basic">Basic</button>
<button class="dlgDemoBtn"action="extended">Extended</button>
<button class="dlgDemoBtn"action="wait">Spinner</button>
<button class="dlgDemoBtn"action="alert">Alert</button>
<button class="dlgDemoBtn"action="confirm">Confirm</button>
<button class="dlgDemoBtn"action="customize">Customize</button>
</div>
</body>
</html>
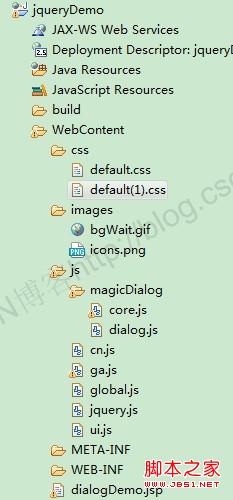
整個項目構架如下圖所示:

其中,css文件夾,images文件夾下放著所需要的css文件與圖片,而js文件夾下放著所需要的js文件,別看這麼多,後續還有很多功能需要這些文件,實現模態提示框只是其中的一個小功能,即magicDialog文件夾下的文件。
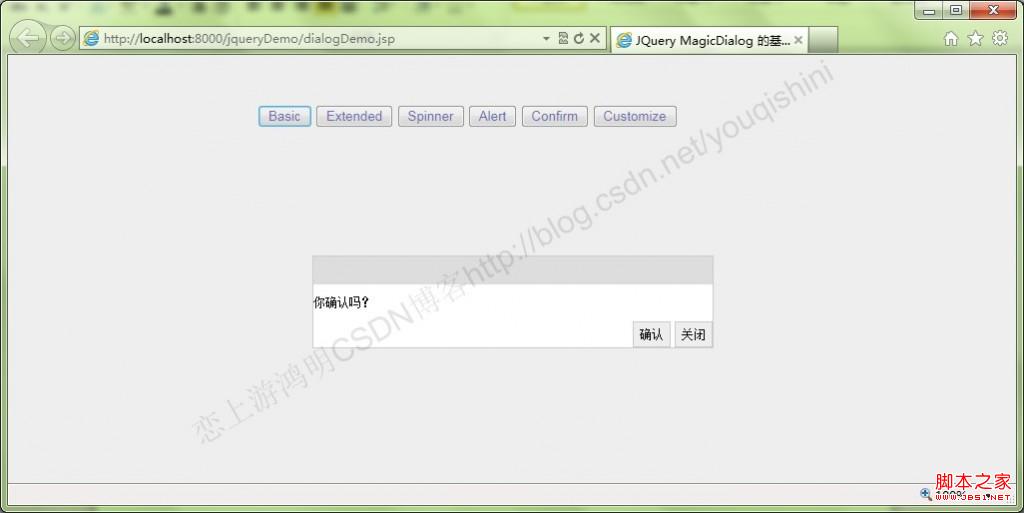
好了,運行dialogDemo.jsp文件,頁面如下所示:

貼出幾個效果吧!
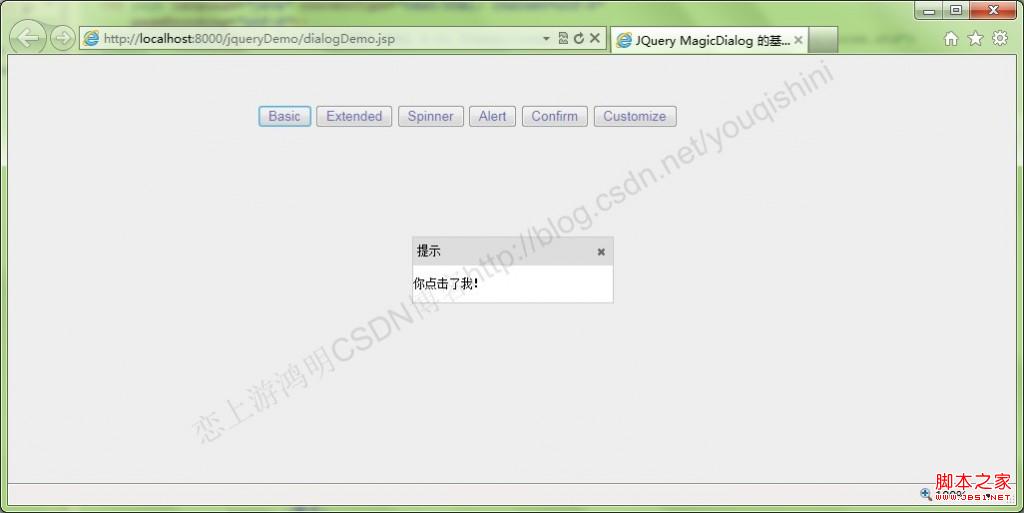
點擊“Basic”:

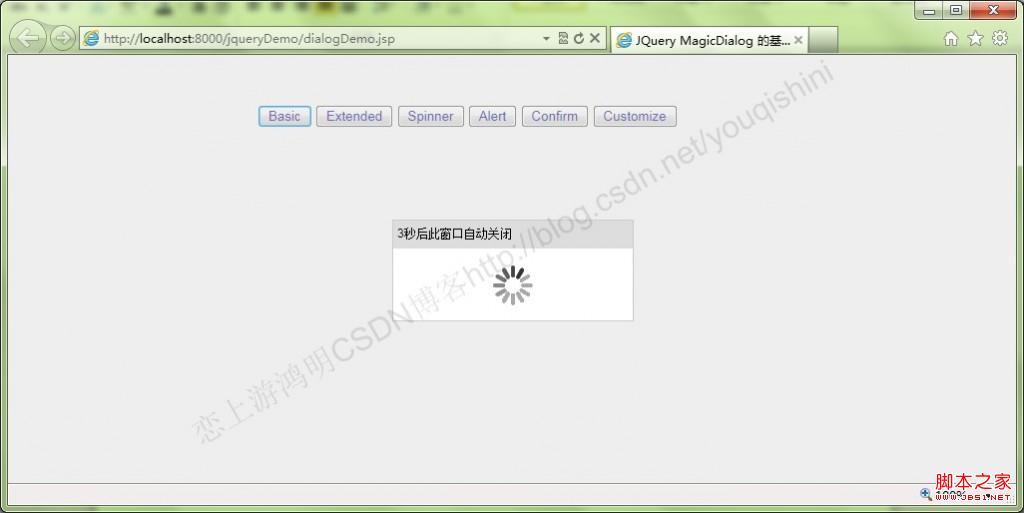
點擊“Spinner”:

點擊“Customize”:

總體來說,還是挺不錯的一個插件,在IE9與Chrome浏覽器下測試均沒問題,只不過彈出框在Chrome浏覽器下支持拖動,在IE9下卻不支持。
具體源文件請參考官網:http://boarsoft.com/cn/,裡面有很多其他的例子,後續本人會一一嘗試下。
這是本人學習的結果,允許轉載,歡迎交流,但轉載務必給出本文章的鏈接地址