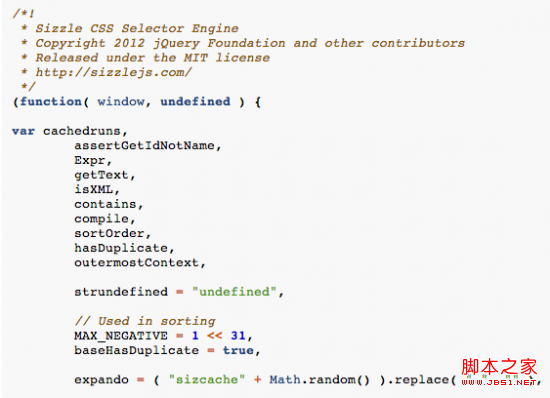
1) highlightjs
Highlight.js能夠對頁面中的各種程序源代碼語法著色加亮。支持的語言包括:
•Python•Ruby
•Perl
•PHP
•XML
•HTML
•CSS
•Django
•Javascript
•VBScript
•Delphi
•Java
•C++
•RenderMan (RSL and RIB)
•SQL
•SmallTalk
•Axapta
•1C
•Ini
•Diff
•DOS .bat
•Bash

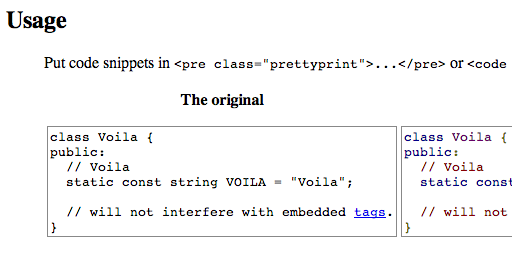
2) google-code-prettify
Google Code Prettify是一個JavaScript庫,用來對各種頁面上的源碼進行語法著色高亮顯示。Google Code Prettify很小巧,解壓後也只有85K的大小。支持大部分常用的語言。不需要指定語言。

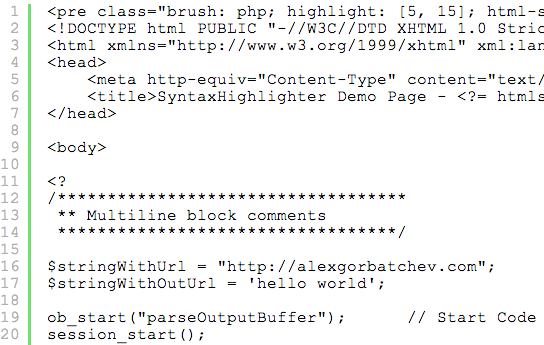
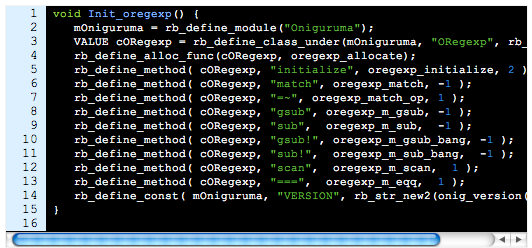
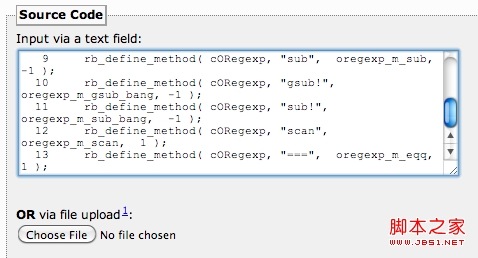
3) SyntaxHighlighter
SyntaxHighlighter,是一款用於web頁面的代碼著色工具,可以用來著色多種語言,可以是 HTML,CSS,Javascript,還可以是C,JAVA等編程語言。最早見於Yahoo的YUI,當時還屬於自由軟件,最近打開官方網站發現已被 goolge收編。
它可以在網頁中對各種程序源代碼語法進行加亮顯示。支持當前流行的各種編程語言:C#、CSS、C++、Delphi、Java、JavaScript、PHP、Python、Ruby、SQL、Visual Basic、XML / HTML。

4) Chili – jQuery Plugin
Chili是jQuery代碼高亮插件。

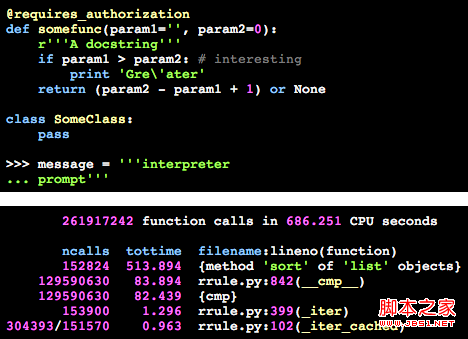
5) pygments
Pygments是一個實現的格式化高亮代碼的Python庫。包含四個模塊:
- lexer - 將代碼解析成token流,每個一token都包含兩個屬性,一個是當前token的類型,一個是當前token的值。Pygments支持的語言很多,具體可以參考附錄A。
- filters - 通過lexer解析出來的token流送入filter,可以根據條件修改某些token的屬性或者值。
- formatter - token流最終輸出是根據formater的定義,輸出成實現定義好的格式,例如HTML, LaTex或者RTF。
- style - 定義了輸出的風格,例如不同類型的token按照不同的顏色顯示,或者是否粗體。

6) ultraviolet
Ultraviolet是一個基於Textpow的語法高亮引擎、Ultraviolet同時也是一個獨立的命令行實用程序和Ruby庫。

7) GESHi
GeSHi(Generic Syntax Highlighter)用於在HTML頁面中高亮顯示各種源代碼。支持超過60種語言:PHP、HTML、C、Java、Java5、C#、 Actionscript、Delphi、C++、Groovy、Javascript、Perl、PL/SQL、Ruby、Python、SQL、 XML等,並易於集成到Dokuwiki,Mambo,phpBB,WordPress和WikkaWiki等系統中使用。

8) snippet
Snippet是一個很酷的jQuery語法高亮插件,基於SHJS腳本,你可以在SourceForge上找到源碼。Snippet提供了簡單而且快捷的方法,可以方便的為你帶來高亮語法的提示.可以在IE 6, IE 7, IE 8, FF 3.6, Chrome 6.0, Safari 5.0, Opera 10.62中運行.