DIV+CSS佈局教程網 >> 網頁腳本 >> JavaScript入門知識 >> jQuery入門知識 >> JQuery特效代碼 >> Jquery多選下拉列表插件jquery multiselect功能介紹及使用
Jquery多選下拉列表插件jquery multiselect功能介紹及使用
編輯:JQuery特效代碼
https://github.com/ehynds/jquery-ui-multiselect-widget
csdn博客上有這個插件的介紹,不少童鞋都問了這麼個問題,怎麼獲取選中的值?真是個好問題,因為我在看demo的時候也發現了這個問題,呵呵!
先簡單說說這個插件:
jquery-multiselect 基於Jquery-ui的組件體系。
所以使用它的時候,先得導入jquery-ui相關的js和css哦
特性
•支持點擊label實現checkbox組選擇.
•頭部選項,如全選/ 取消全選 /關閉功能.
•支持鍵盤選擇.
•支持5種不同的事件回調函數.
•以列表方式顯示選中項目,並且可以設置最大顯示值.
•方便改變位置,漸變速度,滾動容器的高度,鏈接文字,文本框默認內容等.
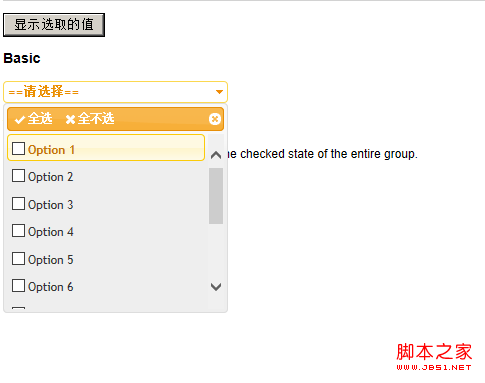
效果如圖:

上圖效果的代碼:
html代碼:
. 代碼如下:
<select id ="sela" title="Basic example" multiple="multiple" name="example-basic" size="5">
<option value="V1">Option 1</option>
<option value="V2">Option 2</option>
<option value="V3">Option 3</option>
<option value="option4">Option 4</option>
<option value="option5">Option 5</option>
<option value="option6">Option 6</option>
<option value="option7">Option 7</option>
<option value="option8">Option 8</option>
<option value="option9">Option 9</option>
<option value="option10">Option 10</option>
<option value="option11">Option 11</option>
<option value="option12">Option 12</option>
</select>
調用multiselect插件的代碼:
. 代碼如下:
$(function(){
$("select").multiselect({
noneSelectedText: "==請選擇==",
checkAllText: "全選",
uncheckAllText: '全不選',
selectedList:4
});
});
調用multiselect時有不少參數,我想官方文檔寫的很詳啦,懂E文的同學都可以看看哦。
好,下面是我們最關心的問題,怎麼獲取選中的值?
官方文檔沒有找到哪個方法可以獲得select控件中選中的項的值。我讀了它的源代碼,是 1.14pre版本。真的沒找到。
不過我們可以自己DIY一下這個插件哦!很簡單地說!
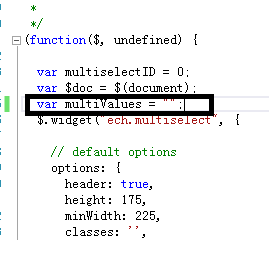
首先聲明一個變量用來記錄選中的值列表,截個圖:

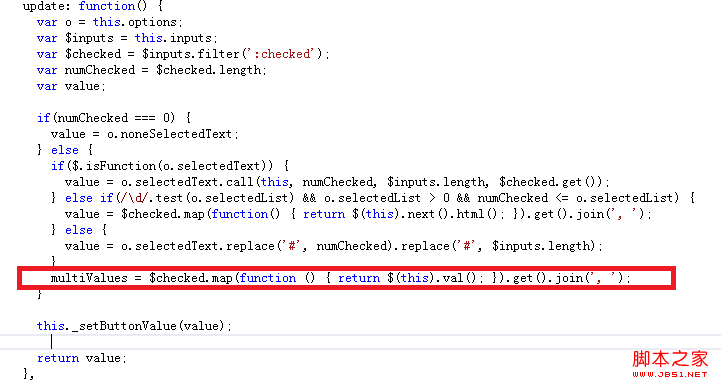
然後我們會發現源碼裡有一個update方法,這個方法是用來獲取用戶選中項的文本,呵呵,於是乎我們想到了,簡單DIY一下:

然後在代碼中添加一個方法:
. 代碼如下:
MyValues:function(){
return multiValues;
}
ok,對插件的DIY完成了。下面是頁面上調用喽:
. 代碼如下:
function showValues() {
var valuestr = $("#sela").multiselect("MyValues");
alert(valuestr);
}
Yeah,OK啦!
Diy的代碼和Demo見附件。
小編推薦
熱門推薦