MultiSelect左右選擇控件的設計與實現介紹
編輯:JQuery特效代碼
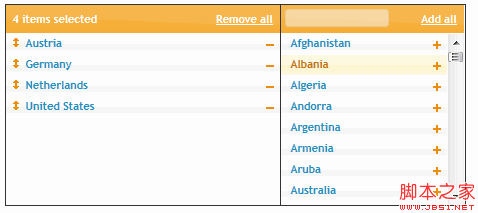
1、基於JQuery UI的控件:

這個看起來樣式不錯,而且使用起來功能也比較齊全,但是與傳統的左邊選擇到右邊的方式不同,有點別扭。
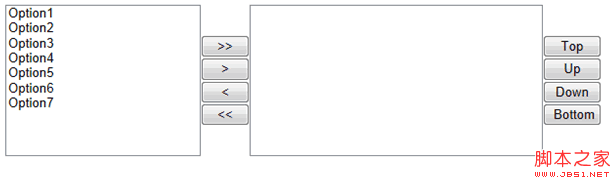
2、某個兄弟手寫的一個控件:

這個符合我的需求,簡單實用,但是不滿足我的另一個需求,我的需求是右邊的選擇框需要能選擇不同顏色的圖片,而且這個樣式有點不美觀。
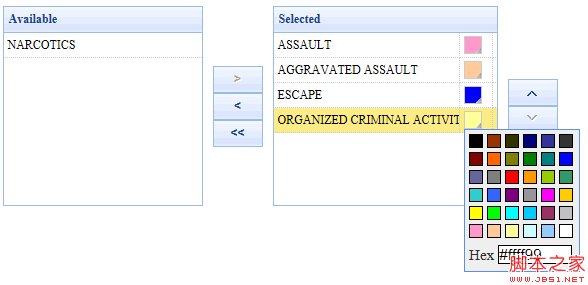
怎奈自己寫一個吧,費了我半天的勁,總算搞定了,貼出來與大家分享一下吧:

這個既滿足了我功能的需求也滿足了我對樣式的要求。
關於顏色選擇我引用了第三方的一個插件jquery.colorPicker.js,我比較喜歡簡單實用並且美觀的東西。
關於code,太多了不方便貼出來,說一下我的實現吧,左右的控件用的是jQuery easy UI的datagrid控件,我也是嘗試了幾個控件,只有這個符合我的要求,當然了對於datagrid也做了一些去掉標題、手動修改樣式的一些處理。左右選擇和上下控制基本上的邏輯是一樣的,就是調用的datagrid的一些方法來實現了,當然這塊控制灰掉button也做了很多的邏輯控制,目的就是讓用戶使用起來更加方便。
相關文章
- jQuery插件FusionWidgets實現的Bulb圖效果示例【附demo源碼下載】
- jQuery插件FusionWidgets實現的AngularGauge圖效果示例【附demo源碼】
- 淺析JS中的 map, filter, some, every, forEach, for in, for of 用法總結
- ES6新特性之模塊Module用法詳解
- js 去掉空格實例 Trim() LTrim() RTrim()
- js獲取下拉列表框<option>中的value和text的值示例代碼
- HTML table鼠標拖拽排序功能
- Ajax實現DataGrid/DataList動態ToolTip
- AJAX/XUL Web框架新工具-ZK發布
- AJAX/XUL Web框架ZK 1.0.0 Final 發布
小編推薦
熱門推薦