jquery點擊頁面任何區域實現鼠標焦點十字效果
編輯:JQuery特效代碼
本小功能通過jquery和graphics二次開發,實現通過鼠標點擊頁面任何區域,聚焦當前點擊位置。適用於頁面任何元素的位置效果。
首先引入jquery引擎包:jquery-1.4.2.min.js和graphics.js
源碼下載地址
編寫實現效果js文件,qfocus.js,源碼如下:
. 代碼如下:
var qfocus = {
config:{
"bar_dis":true,//橫豎條顯示或隱藏
"circle_dis":true,//焦點隱藏
"bar_color":"black",//線條顏色
"circle_color":"red",//圓圈顏色
"rect_color":"green"//方塊顏色
},
locationTimer: null,//時間控制標識符
onmouseClick: function(ev){//鼠標點擊獲取鼠標位置畫聚焦效果
var point = this.mousePosition(ev);
this.showFocus(point);
},
onclickElement:function(obj) {//鼠標點擊獲取坐標做焦點
var _point = this.elementPosition(obj);
this.showFocus(_point);
},
showFocus:function (point) {//顯示焦點效果
if (this.locationTimer) {
clearTimeout(this.locationTimer);
} //清除定時器
var mapDiv = "#mapdiv";
var _point = point;
var canvas = $("#canvas");
var vLine = $("#vline");
var hLine = $("#hline");
//焦點隱藏或顯示
if (this.config["circle_dis"] == true) {
if (!$("#canvas").attr("id")) {
canvas = '<div id="canvas" style="left:' + (_point.x - 25) + 'px;top:' + (_point.y - 25) + 'px;width:50px;height:50px;overflow:hidden;position:absolute;border:solid 0px red;"/>';
$(canvas).appendTo("body");
} else {
canvas.css("left", (_point.x - 25) + "px");
canvas.css("top", (_point.y - 25) + "px");
canvas.show();
}
paper = Raphael("canvas");
paper.clear();
var rect = paper.rect(20, 20, 10, 10, 0);
rect.attr("stroke", this.config["rect_color"]);
rect.attr("stroke-width", 1);
}
//是否顯示橫豎條
if (this.config["bar_dis"] == true) {
if (!$("#vline").attr("id")) {
vLine = "<div id='vline' style='background-color:"+this.config["bar_color"]+";height:100%;width:1px;position:absolute;top:0px;left:" + (_point.x) + "px;'/>";
$(vLine).appendTo("body");
} else {
$(vLine).css("left",(_point.x) + "px");
vLine.show();
}
if (!$("#hline").attr("id")) {
var hLine = "<div id='hline' style='overflow:hidden;background-color:"+this.config["bar_color"]+";height:1px;width:100%;position:absolute;left:0px;top:" + (_point.y ) + "px;'/>";
$(hLine).appendTo("body");
} else {
$("#hline").css("top",(_point.y ) + "px");
hLine.show();
}
}
this.hideFocus();
return true;
}, hideFocus:function() {//隱藏焦點效果
if (paper != null) {
var circle = paper.circle(25, 25, 30);
circle.attr("stroke", this.config["circle_color"]);
circle.attr("stroke-width", 1);
var anim = Raphael.animation({
r: 5
}, 900, null, function(){
this.locationTimer = setTimeout(function(){
$("#canvas").hide(); //焦點
$("#vline").hide(); //橫條
$("#hline").hide(); //豎條
clearTimeout(this.locationTimer);
}, 500);
});
circle.animate(anim);
} else {
this.locationTimer = setTimeout(function(){
$("#canvas").hide(); //焦點
$("#vline").hide(); //橫條
$("#hline").hide(); //豎條
clearTimeout(this.locationTimer);
}, 500);
}
},mousePosition:function (e) {
var x,y;
var e = e||window.event;
return {
x:e.clientX+document.body.scrollLeft+document.documentElement.scrollLeft,
y:e.clientY+document.body.scrollTop+document.documentElement.scrollTop
}
},elementPosition:function( oElement ) {
var x2 = 0;
var y2 = 0;
var width = oElement.offsetWidth;
var height = oElement.offsetHeight;
var postion = "";
if( typeof( oElement.offsetParent ) != 'undefined' ){
for( var posX = 0, posY = 0; oElement; oElement = oElement.offsetParent ) {
posX += oElement.offsetLeft;
posY += oElement.offsetTop;
}
x2 = posX + width;
y2 = posY + height;
postion = [ posX, posY ,x2, y2];
} else{
x2 = oElement.x + width;
y2 = oElement.y + height;
postion = [ oElement.x, oElement.y, x2, y2];
}
var x = postion[0] + ((postion[2] - postion[0])/2);
var y = postion[1] + ((postion[3] - postion[1])/2);
return {"x":x,"y":y};
}
}
html頁面調用源碼:
. 代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script type="text/javascript" src="js/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="js/graphics.js"></script>
<script type="text/javascript" src="js/qfocus.js"></script>
<title>qfocus</title>
<script type="text/javascript">
function forward(ev){
qfocus.onmouseClick(ev);
}
document.onmousedown=forward;
</script>
</head>
<body>
</body>
</html>
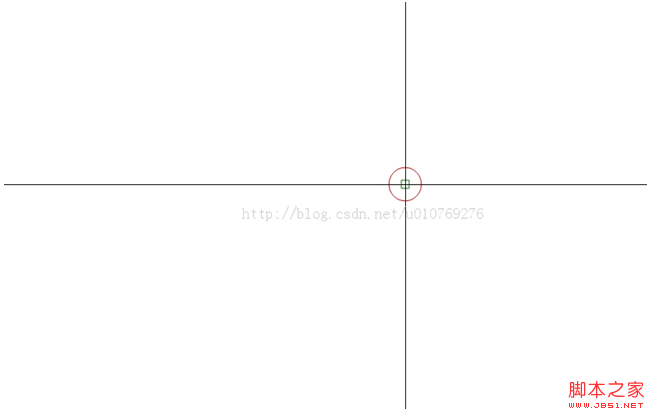
效果圖片:

小編推薦
熱門推薦