
一、引入jquery主題theme
在head中引用jquery主題的CSS鏈接http://ajax.googleapis.com/ajax/libs/jqueryui/1.7/themes/base/jquery-ui.css還有許多其他不同的主題:base, black-tie, blitzer, cupertino, dark-hive, dot-luv, eggplant, excite-bike, flick, hot-sneaks, humanity, le-frog, mint-choc, overcast, pepper-grinder, redmond, smoothness, south-street, start, sunny, swanky-purse, trontastic, ui-darkness, ui-lightness, vader。只要將上面鏈接中的base替換成主題名即可切換不同的主題。
二、使用jquery主題theme
給想要裝飾的部分加上class,如:<a class="ui-state-default ui-corner-all" href="#">Nothing's gonna change my love for you</a> 表示默認的ui, corner-all表示圓滑四個角。

三、增加hover的效果

這裡需要使用jquery的腳本。首先在head中引入jquery庫
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3/jquery.min.js"></script>
1.3表示1.3裡面的最新版本,現在是1.3.2。
然後手寫腳本;
代碼如下:
$(function(){$('.ui-state-default').hover(function(){$(this).addClass('ui-state-hover');},function(){$(this).removeClass('ui-state-hover');});});
這樣就實現了鼠標移到上方是改變樣式的效果了。
四、使用Theme Switcher在前台更換主題
先引入庫
代碼如下:
<script type="text/javascript" src="http://jqueryui.com/themeroller/themeswitchertool/"></script>
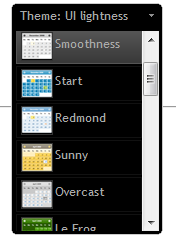
,然後可以在頁面任何地方加入層<div id="switcher">主題切換功能載入中...</div>,我習慣將這個switch的wikget做成apDiv層,方便挪動合適的位置。最後手寫script激活這個層:
$('#switcher').themeswitcher();

五、使網頁記住自己的主題
每次更換主題,jquery都會寫入cookie的,要使網頁記住自己的主題,只需要提取這個cookie出來,並且刷新頁面的css即可。
把腳本寫出來
代碼如下:
$(function(){if(theme==null) updateCSS("http://ajax.googleapis.com/ajax/libs/jqueryui/1.7.2/themes/base/jquery-ui.css");else updateCSS("http://ajax.googleapis.com/ajax/libs/jqueryui/1.7.2/themes/"+theme+"/jquery-ui.css");})
function updateCSS(locStr){var cssLink=$('<link href="'+locStr+'"type="text/css" rel="Stylesheet" class="ui-theme"/>');$("head").append(cssLink);if($("link.ui-theme").size()>3){$("link.ui-theme:first").remove();}}
最後頁面代碼大概是這樣子的:
代碼如下:
<?xml version="1.0" encoding="UTF-8" ?>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
#switcher {
position:absolute;
left: 564px;
top: 20px;
}
</style>
<script src="http://www.google.com/jsapi"></script>
<script type="text/javascript">google.load("jquery","1.3.2");google.load("jqueryui","1.7.2");function OnLoad(){$('#switcher').html("");var theme=$.cookie('jquery-ui-theme');$(function(){if(theme==null) updateCSS("http://ajax.googleapis.com/ajax/libs/jqueryui/1.7.2/themes/base/jquery-ui.css");else updateCSS("http://ajax.googleapis.com/ajax/libs/jqueryui/1.7.2/themes/"+theme+"/jquery-ui.css");});$(function(){$('.ui-state-default').hover(function(){$(this).addClass('ui-state-hover');},function(){$(this).removeClass('ui-state-hover');});});$("#pic2").hide();$('#switcher').themeswitcher();}google.setOnLoadCallback(OnLoad);function updateCSS(locStr){var cssLink=$('<link href="'+locStr+'"type="text/css" rel="Stylesheet" class="ui-theme"/>');$("head").append(cssLink);if($("link.ui-theme").size()>3){$("link.ui-theme:first").remove();}}
</script>
<script type="text/javascript" src="http://jqueryui.com/themeroller/themeswitchertool/"></script>
</script>
<title></title>
</head>
<body>
<div id="switcher">主題切換功能載入中...</div>
<p><a class="ui-state-default ui-corner-all" href="http://mee-moo.googlecode.com/svn/trunk/resource/music/nothinggcmlfu.mp3">Nothing's gonna change my love for you</a></p>
</body>
</html>