JQUBAR1.1 jQuery 柱狀圖插件發布
編輯:JQuery特效代碼
1.可自定義坐標顏色
2.可自定義X,Y軸坐標名稱
3.Y軸動態坐標自動建立
4.Y軸動態坐標值自動計算
5.插件樣式升級
JQUBAR1.1使用方法:
1.引入Javascript文件及CSS文件:
(在html<head></head>加入以下代碼,以ASP.NET MVC 2.0 為例)
代碼如下:
<script src="<%=Url.Content("~/Scripts/jquery-1.4.1.js")%>" type="text/javascript"
charset="utf-8"></script>
<script src="<%=Url.Content("~/Scripts/JQUBar/wz_jsgraphics.js")%>" type="text/javascript"></script>
<script src="<%=Url.Content("~/Scripts/JQUBar/jquery-ui.min.js")%>" type="text/javascript"></script>
<script src="<%=Url.Content("~/Scripts/JQUBar/Utility.js")%>" type="text/javascript"></script>
<script src="<%=Url.Content("~/Scripts/JQUBar/JQUBar.js")%>" type="text/javascript"></script>
<link href="<%=Url.Content("~/Scripts/JQUBar/JQUBar.css")%>" rel="stylesheet" type="text/css" />
2.在html<head></head>加入以下javascript代碼:
代碼如下:
<script type="text/javascript">
$(function () {
$("#con").jQUBar({
zoom: true,
drag: true,
url: '<%=Url.Action("LoadData") %>'
});
$("#btnReloadBar").click(function () {
$("#con").setBarParam({
//是否縮放
zoom: $("#cbZoom").attr("checked"),
//是否可拖拽
drag: $("#cbDragable").attr("checked"),
//X軸標題,默認為“X軸”
xAxis: "人員",
//Y軸標題,默認為“Y軸”
yAxis: "金額",
//坐標顏色,默認為“Black”
axisColor: "#0476BB",
//提供JSON數據,方便 .net、 java、 php 調用。本例在Asp.net MVC2.0下演示
url: '<%=Url.Action("LoadData") %>/?name=' + $("#txtName").val()
}).reload();
});
});
</script>
3.加入HTML代碼:
代碼如下:
<div id="con" style="position: relative">
<%--JQUBAR容器--%>
</div>
<input type="checkbox" id="cbZoom" checked="checked" />
<label for="cbZoom">
縮放</label>
<input type="checkbox" id="cbDragable" checked="checked" />
<label for="cbDragable">
拖拽</label>
<br />
姓名模糊查詢:<input type="text" id="txtName" />
<br />
<input type="button" id="btnReloadBar" value="重新加載" />
4.MVC2.0 C#代碼:
代碼如下:
private NORTHWINDDataContext _Context = new NORTHWINDDataContext();
private decimal[] GetPricesByEmployeeId(int employeeId)
{
decimal[] result = null;
result = _Context.Orders.Where(o => o.EmployeeID == employeeId).Take(5)
.Select(oo => (decimal)oo.ShipVia).ToArray();
return result;
}
public JsonResult LoadData(string name)
{
var data = (from e in _Context.Employees.Take(10).ToList()
select new
{
EmployeeID = e.EmployeeID,
Orders = GetPricesByEmployeeId(e.EmployeeID),
Name = e.FirstName,
}).Distinct();
if (!string.IsNullOrEmpty(name))
{
data = data.Where(d => d.Name.IndexOf(name) >= 0);
}
return Json(new { Success = true, Msg = data }, JsonRequestBehavior.AllowGet);
}
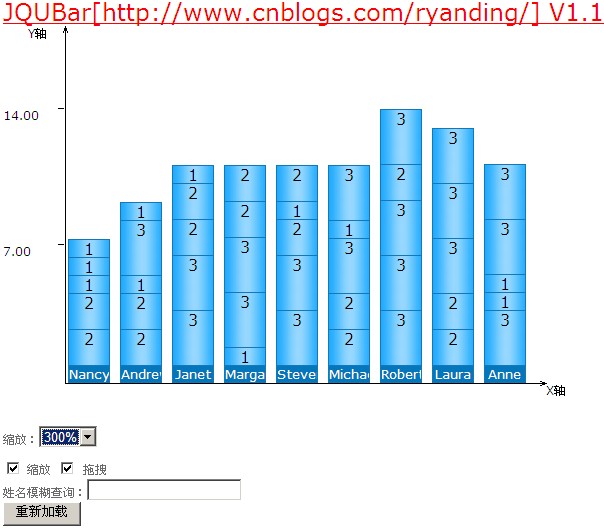
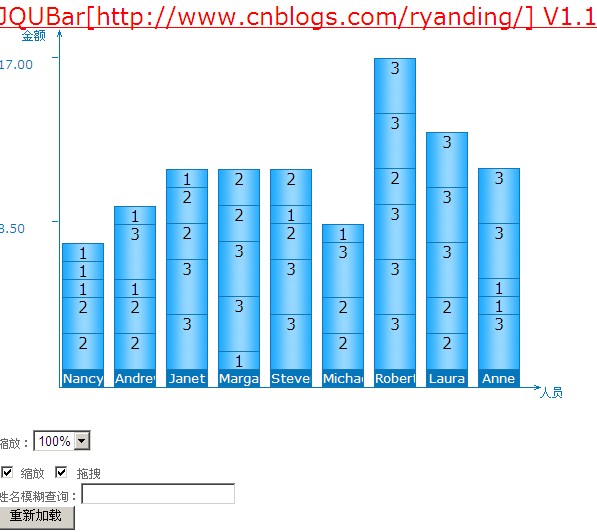
程序截圖
圖1:

圖2:

注意事項
顯示JQUBAR插件頁面的html標准請使用 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> ,MVC2.0 C#代碼使用NORTHWIND數據庫。JQUBar1.1插件在這裡下載。
小編推薦
熱門推薦