jQuery動畫特效實例教程教程
編輯:JQuery特效代碼
本文以實例形式詳細講述了jQuery動畫特效的實現方法。分享給大家供大家參考之用。具體方法如下:
1.自制折疊內容塊
內容塊如下:
<div class="module">
<div class="caption">
<span>標題</span>
<img src="rollup.gif" alt="rollup" title="rolls up this module"/>
</div>
<div class="body">
近日,《體壇周報》記者馬德興在接受天津體育頻道《體壇新視野》節目采訪時表示自己對恆大[微博]的情況比較擔憂,恆大統治力比上賽季下降了很多,恆大外援存在位置重疊的問題,客場不輸給西悉尼流浪者就是一個可以接受的結果。該節目稱恆大聯賽3連勝勝之不武,恆大的惹不起不過爾爾,恆大失去了對其它球隊壓倒性的優勢,能力下降是恆大霸主地位有所動搖的根源所在。
</div>
</div>
給img元素綁定點擊事件。
$(function() {
$('div.caption img').click(function () {
//先找到img的父級元素,再找該父級元素的子元素
var $body = $(this).closest('div.module').find('div.body');
if ($body.is(':hidden')) {
$body.show();
} else {
$body.hide();
}
});
});
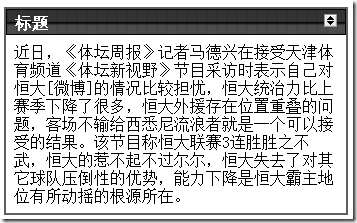
運行效果如下圖所示:

切換元素的顯示狀態,還可以用toggle方法。
$(function() {
$('div.caption img').click(function () {
$(this).closest('div.module').find('div.body').toggle();
});
});
以上是沒有動畫效果的,有時候感覺會很唐突。實際上,show,hide,toggle方法都可以有動畫效果。比如:
$(function() {
$('div.caption img').click(function () {
$(this).closest('div.module').find('div.body').toggle('slow');
});
});
又比如:
$(function() {
$('div.caption img').click(function () {
$(this).closest('div.module').find('div.body').toggle('slow', function() {
$(this).closest('div.module').toggleClass('rolledup', $(this).is(':hidden'))
});
});
});
2.使元素淡入淡出
fadeIn(speed, callback) fadeOut(speed, callback) fadeTo(speed, opacity, callback)
3.上下滑動元素
slideDown(speed, callback) slideUp(speed, callback) slideToggle(speed, callback)
4.停止動畫
stop(clearQueue, gotoEnd)
5.創建自定義動畫
animate(properties, duration, easing, callback)
$('.classname').animate({opacity:'toggle'},'slow')
如果寫一個擴展函數。
$.fn.fadeToggle = function(speed){
return this.animate({opacity:'toggle'},'slow');
}
6.自定義縮放動畫
$('.classname').each(function(){
$(this).animate({
width: $(this).width() * 2,
height: $(this).height() * 2
});
});
7.自定義掉落動畫
$('.classname').each(function(){
$(this)
.css("position","relative")
.animate({
opacity: 0,
top: $(window).height() - $(this).height() - $(this).position().top
},'slow',function(){ $(this).hide(); })
});
8.自定義消散動畫
$('.classname').each(function(){
var position = $(this).position();
$(this)
.css({
position: 'absolute',
top: position.top,
left:position.left
})
.animate({
opacity: 'hide',
width: $(this).width()*5,
height: $(this).height()*5
top: position.top - ($(this).height() * 5 / 2),
left: position.left - ($(this).width() * 5 /2)
},'normal');
});
9.隊列中的動畫
//動畫插入隊列
$('img').queue('chain', function(){});
$('img').queue('chain', function(){});
$('img').queue('chain', function(){});
$('img').queue('chain', function(){});
$('button').click(function(){
$('img').dequeue('chain'); //刪除隊列中的動畫
})
cleaeQueue(name)//刪除所有未執行的隊列中的動畫
delay(duration, name)//為隊列中所有未執行的動畫添加延遲
相信本文所述對大家的jQuery程序設計有一定的借鑒價值。
- 上一頁:jQuery實用函數用法總結
- 下一頁:jQuery事件用法實例教程匯總
小編推薦
33個優秀的 jQuery 圖片展示插件分享二
jQuery插件分享之分頁插件jqPagination
淺談jquery回調函數callback的使用
JQuery中對服務器控件 DropdownList, RadioButtonList, CheckboxList的操作總結
解決jquery的.animate()函數在IE6下的問題
jQuery.validate 常用方法及需要注意的問題
基於jquery自己寫tab滑動門(通用版)
不要使用jQuery觸發原生事件的方法
jQuery刪除節點的三個方法即remove()detach()和empty()
基於Bootstrap+jQuery.validate實現Form表單驗證
熱門推薦