
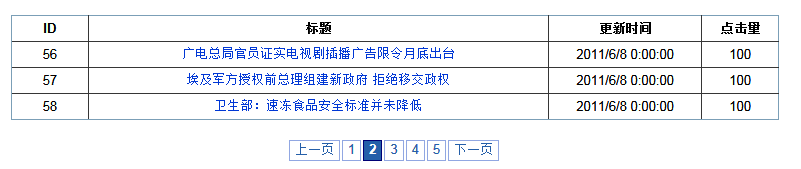
實現原理很簡單,使用了jquery.pagination這個插件,每當點擊頁碼時異步去服務器去取該頁的數據,簡單介紹如下:
一、數據庫表結構:很簡單 就四個字段 分別是News_id News_title News_time News_readtimes
二、前台頁面代碼:
. 代碼如下:
<head runat="server">
<title>JQuery無刷新分頁</title>
<link href="Styles/common.css" rel="stylesheet" type="text/css" />
<link href="Styles/paging.css" rel="stylesheet" type="text/css" />
<script src="Scripts/jquery-1.4.1.js" type="text/javascript"></script>
<script src="Scripts/jquery.pagination.js" type="text/javascript"></script>
<script type="text/javascript">
var pageIndex = 0;
var pageSize = 3;
$(function() {
InitTable(0);
$("#Pagination").pagination(<%=pageCount %>, {
callback: PageCallback,
prev_text: '上一頁',
next_text: '下一頁',
items_per_page: pageSize,
num_display_entries: 6,//連續分頁主體部分分頁條目數
current_page: pageIndex,//當前頁索引
num_edge_entries: 2//兩側首尾分頁條目數
});
//翻頁調用
function PageCallback(index, jq) {
InitTable(index);
}
//請求數據
function InitTable(pageIndex) {
$.ajax({
type: "POST",
dataType: "text",
url: 'Ajax/PagerHandler.ashx',
data: "pageIndex=" + (pageIndex + 1) + "&pageSize=" + pageSize,
success: function(data) {
$("#Result tr:gt(0)").remove();//移除Id為Result的表格裡的行,從第二行開始(這裡根據頁面布局不同頁變)
$("#Result").append(data);//將返回的數據追加到表格
}
});
}
});
</script>
</head>
. 代碼如下:
<form id="form1" runat="server">
<center>
<table id="Result" border="1" cellpadding="5" style="border-collapse: collapse; margin:20px;
border: solid 1px #85A8BE;width:60%">
<tr>
<th style="width: 10%">
ID
</th>
<th style="width: 60%">
標題
</th>
<th style="width: 20%">
更新時間
</th>
<th style="width: 10%">
點擊量
</th>
</tr>
</table>
<div id="Pagination" class="paging">
</div>
</center>
</form>
三、頁面後台文件
這裡主要是獲取記錄總數:
. 代碼如下:
public string pageCount = string.Empty;//總條目數
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
pageCount = new News().GetNewsCount();
}
}
四、最主要的是ajax處理程序:PagerHandler.ashx
. 代碼如下:
public class PagerHandler : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
string str = string.Empty;
int pageIndex = Convert.ToInt32(context.Request["pageIndex"]);
int size = Convert.ToInt32(context.Request["pageSize"]);
if (pageIndex == 0)
{
pageIndex = 1;
}
int count = 0;
News n = new News();
List<News> list = n.GetNewsList(pageIndex, size, ref count);
StringBuilder sb = new StringBuilder();
foreach (News p in list)
{
sb.Append("<tr><td>");
sb.Append(p.News_id);
sb.Append("</td><td>");
sb.Append("<a href='#'>"+p.News_title+"</a>");
sb.Append("</td><td>");
sb.Append(p.News_time);
sb.Append("</td><td>");
sb.Append(p.News_readtimes);
sb.Append("</td></tr>");
}
str = sb.ToString();
context.Response.Write(str);
}
public bool IsReusable
{
get
{
return false;
}
}
}