Jquery方式獲取iframe頁面中的 Dom元素
編輯:JQuery特效代碼
. 代碼如下:
<html>
<head>
<title>jquery方式,訪問iframe頁面dom元素</title>
<meta name="Author" content="孫勤波">
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
<script type="text/javascript" src="http://s1.bdstatic.com/r/www/cache/static/jquery/jquery-1.10.2.min_f2fb5194.js"></script>
<script type="text/javascript">
function getIframeDom(){
// 獲取iframe的test元素
var test = $("#frame_1").contents().find("#test");
alert(test.html())
}
</script>
</head>
<body>
<iframe src="file:///C:/Users/SUN/AppData/Local/Temp/non9C34.htm" id="frame_1"></iframe>
<br />
<a href="javascript:getIframeDom();">獲取iframe 頁面test元素內容</a>
</body>
</html>
test.html 頁面代碼
. 代碼如下:
<html>
<head>
<title>iframe頁面a.html</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
</head>
<body>
<div id="test">我是測試頁面test</div>
</body>
</html>
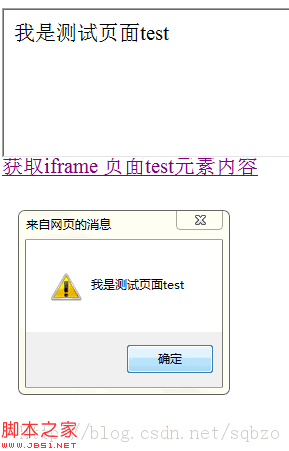
點擊測試按鈕效果:

小編推薦
熱門推薦