舉例來說
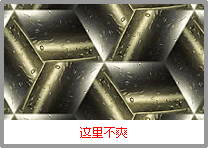
第一種情況:如圖片大小為 600×350,顯示區域大小為 200×140,如果圖片根據目標寬度(200)按比例縮放後大小變成 116,那麼顯示在 200×140 就會很難看。如下圖左
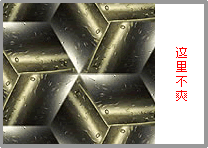
第二種情況:剛好相反,如圖片大小為400×400,顯示區域同樣是200×140,如果圖片根據目標高度(140)按比例縮放後大小變成 140,即 140×140,同樣難看。如下圖右


這時用 jQuery 獲取圖片大小再判斷處理一下就稍微好點:如第一種情況按140高度算出寬度 140×600/350=240,然後圖片按240×140顯示,多余部分用 css 的 overflow:hidden 隱藏。
下面是我的處理方法:(注意 - 這裡所說的是原圖片寬高都大於目標顯示框大小的情況下——所以才叫縮小)
Demo 》這裡
Html 部分
假如顯示區域的 class 為 thumbnail
復制代碼 代碼如下:
<div id="content">
<div class="thumbnail"><img src="" alt="" /></div>
</div>
css 部分
復制代碼 代碼如下:
.thumbnail{overflow:hidden;width:200px;height:140px;}
jQuery 部分
1. 當然是先掛 jQuery 庫了,怎樣掛自行Google、百度
2. 核心代碼
jQuery(document).ready(function(){
/* 圖片不完全按比例自動縮小 by zwwooooo */
$(window).load(function(){
$('#content div.thumbnail img').each(function(){
var x = 200; //填入目標圖片寬度
var y = 140; //填入目標圖片高度
var w=$(this).width(), h=$(this).height();//獲取圖片寬度、高度
if (w > x) { //圖片寬度大於目標寬度時
var w_original=w, h_original=h;
h = h * (x / w); //根據目標寬度按比例算出高度
w = x; //寬度等於預定寬度
if (h < y) { //如果按比例縮小後的高度小於預定高度時
w = w_original * (y / h_original); //按目標高度重新計算寬度
h = y; //高度等於預定高度
}
}
$(this).attr({width:w,height:h});
});
});
});
適用場所:固定大小的圖片顯示區域,如縮略圖。
折騰完。
下面推薦個內容頁面中常用圖片大小控制代碼:
<script type="text/javascript">
$(window).load(function() {
$(".cont img").each( function() {
var maxwidth = 800;
if ($(this).width() > maxwidth) {
$(this).width(maxwidth);
}
});
});
</script>
代碼不用解釋,值得注意的是兩個地方:
第一:$(window).load(function() {
聲明事件的部分使用$(window).load,不能使用$(document).ready。
我在百度和iteye網站看到有相關的文章,方法都是錯誤的。根本不起作用。
第二:$(".cont img").each( function()
這裡是.each( function() { .... }),each在這裡是對指定的圖片集合對象逐一調用下面的方法。
這種方法兼容大部分的浏覽器,效果也很便捷。
個人感覺這種方法比較順手,另外,可以拓展為縮略圖的控制方法。
- 上一頁:jquery顯示隱藏input對象
- 下一頁:常用jQuery選擇器總結