前言:
最近對js的插件封裝特別感興趣,無耐就目前的技術想做到js的完全封裝,還是有一定困難,就基於jQuery封裝了一個小的插件,而且是基於對象級開發的,不是添加全局方法。高深的語法幾乎沒有,就有一個return:foreach()方法來返回對象實例本身,還有一個extend()函數,用來擴展參數對象的屬性,這也是為了對象在調完我這個方法後方便鏈式操作。
插件打包下載地址:點我下載
插件名:動態雲標簽
插件特點:
在指定塊級元素內動態生成a標簽
a標簽的高度、寬度、位置、層數、背景顏色隨機可控
a標簽漸隱顯示和漸隱消失,可改變初始化的透明度
a標簽創建的速度和移動速度可控(計時器)
a標簽移動的步長可控制(每次循環移動的距離)
鼠標懸浮停止動畫且透明度最大,層數最高,鼠標離開,恢復之前狀態
遇到問題:
目前插件是可以正常運行,但如果切換浏覽器標簽,不把插件頁顯示,過一會再切換回來,會有卡頓的現象,這個現在還不知道什麼情況,請了解的給予指點,裡面也有很多需要優化的地方,有好的點子希望提出來,我好及時給予更正。
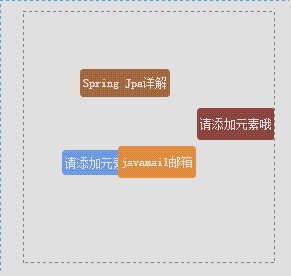
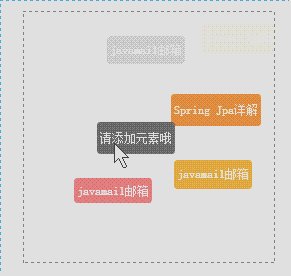
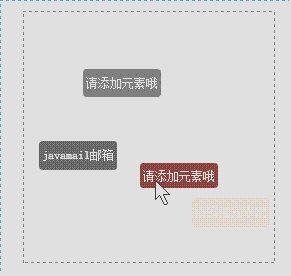
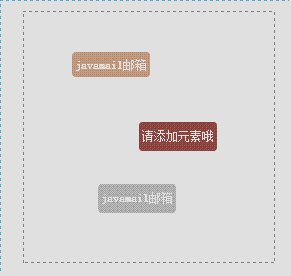
動畫效果:
汗:gif圖片可能有點大,稍等會就動了。耐心哦

JS代碼片段:
代碼如下:
(function($){
$.fn.activiTag = function(opts) {
opts = $.extend({
move_step:2, // 元素移動步長--px
move_speed:40, // 元素移動速度--ms
init_speed:1000,// 元素創建速度--ms
min_opacity:0, // 元素最低透明度--0-1小數
max_grain: 10, // 最大粒度
// a標簽數組
a_List: ["<a href='#'>請添加元素哦</a>","<a href='#'>Spring Jpa詳解</a>","<a href='#'>javamail郵箱</a>"], // a標簽字符串數組
// 背景顏色數組
color_List: ['#CD2626','#8b4513','#696969','#ff8c00','#6495ED'] // 標簽顏色數組
},opts||{});
var aTag = $(this); // 當前容器對象
var T_width = aTag.width(), T_height = aTag.height(); // 容器高度、寬度
return this.each(function(){
function setATagCss() { // 設置容器相應css
aTag.css({position:'relative',overflow:'hidden'});
}
function getRandomNum(Min, Max){ // 獲取兩個區間之內隨機數
Min = new Number(Min);Max = new Number(Max);
var Range = Max - Min + 1;
var Rand = Math.random();
return Min + Math.floor(Rand * Range);
}
function getRandomXY(num) { // 隨機返回一個 正/負參數
num = new Number(num);
if(Math.random()<=0.5)
num = -num;
return num;
}
/**
* 隨機創建a標簽,寬度為容器寬度的三分之一,然後在自身基礎上+-五分之一寬度
* 高度自身寬度的三分之一,然後+-三分之一
*/
function createATag() {
var i = getRandomNum(0,opts.a_List.length-1);
var a = $(opts.a_List[i]); // 每個標簽元素
aTag.append(a);
return a;
}
/** 設置a標簽css樣式 **/
function setCss(a) {
var w = Math.ceil(T_width/3) + getRandomXY(T_width/60);
var h = Math.ceil(w/3) + getRandomXY(w/36); // 行高
var zIndex = Math.ceil(Math.random()*400); // 層數
var rdmOpcy = getRandomNum(new Number(opts.min_opacity),0);
// 行高、層數、透明度
a.css({
opacity:rdmOpcy,
zIndex: zIndex,
lineHeight:h+'px',
position: 'absolute',
textDecoration:'none',
textAlign:'center',
borderRadius: '3px',
color:'#FFFFFF',
whiteSpace: 'nowrap',
});
return a;
}
/** 計算標簽相對於容器的初始化位置(X_Y 坐標) **/
function setXY(a) {
var x = getRandomNum(0,(T_width-a.width()));
var y = getRandomNum(0,T_height/10);
a.css({left:x+'px', bottom:y+'px'});
return a;
}
/** 設置隨機背景顏色 **/
function setColor(a) {
var i = Math.ceil(Math.random()*opts.color_List.length -1);
a.css({backgroundColor:opts.color_List[i]})
}
/** 構造函數入口 **/
function construct() {
var a = createATag();
setCss(a); // css
setColor(a); // color
setXY(a); // 坐標位置
return a;
}
/** 動畫定時器函數 **/
function interVal(a,s_opcy,botm,n,space,s) {
var opcy = a.css('opacity'); // 透明度
var botm_ = a.css('bottom').replace('px',''); // 實時底部距離
var opcy_ = parseFloat(new Number(a.css('opacity'))) + s_opcy; // ++透明度
var _opcy_ = parseFloat(new Number(a.css('opacity'))) - s_opcy; // --透明度
var fall = botm_ - botm; // 已移動的距離
botm_ = new Number(botm_) + new Number(opts.move_step);
a.css({
display: 'block',
bottom: botm_,
});
if(fall < n)
{ a.css({opacity: opcy_}) }
else if(2*n < fall)
{ a.css({opacity: _opcy_}) }
if (botm_ >= space)
{
clearInterval(s);
a.remove();
}
}
function init() {
if(aTag.children('a').length >= new Number(opts.max_grain))
return;
var a = construct();
var opcy = a.css('opacity'); // 透明度
var zInx = a.css('zIndex'); // 層數
var botm = a.css('bottom').replace('px',''); // 初始到底部距離
var space = T_height - a.height() - a.css('bottom').replace('px',''); // 要移動的距離
var n = space/3; // 變換透明度距離
var step = 1-opcy; // 要變化透明度值
var sec = n/opts.move_step*opts.move_speed/1000; // 距離/單步長 * 單步長秒數 = 需要秒數
var s_opcy = opts.move_speed/1000/sec * step; // 每次循環需要變換的透明度值
var speed_ = getRandomNum(new Number(opts.move_speed)-30,new Number(opts.move_speed)+30);
var currOpcy; // 記錄鼠標移入時透明度
// console.log(opts.move_speed+'....'+speed_)
/** 元素移動循環 **/
var s = setInterval(function(){
interVal(a,s_opcy,botm,n,space,s);
}, speed_)
a.mouseover(function(){ // 鼠標移入
currOpcy = a.css('opacity');
clearInterval(s);
$(this).css({
zIndex: 401,
opacity: 1
});
});
a.mouseout(function(){ // 鼠標移出
$(this).css({
zIndex: zInx,
opacity: currOpcy
});
s= setInterval(function(){
interVal(a,s_opcy,botm,n,space,s);
},speed_);
});
}
setATagCss();
setInterval(init,opts.init_speed);
});
}
})(jQuery)
HTML:
代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>雲動態標簽生成插件</title>
<script src="jquery.min.js"type="text/javascript" charset="utf-8"></script>
<script src="jquery-tag.js"/>"type="text/javascript" charset="utf-8"></script>
<script>
$(function(){
$('#tag').activiTag({});
});
</script>
<style>
#tag{
border:1px dashed gray;
width:250px;
height:250px;
top: 50px;
left: 300px;
}
a{
padding:0px 3px;
font-size:12px;
white-space: nowrap;
display:none;
}
</style>
</head>
<body>
<div id='tag'></div>
</body>
</html>