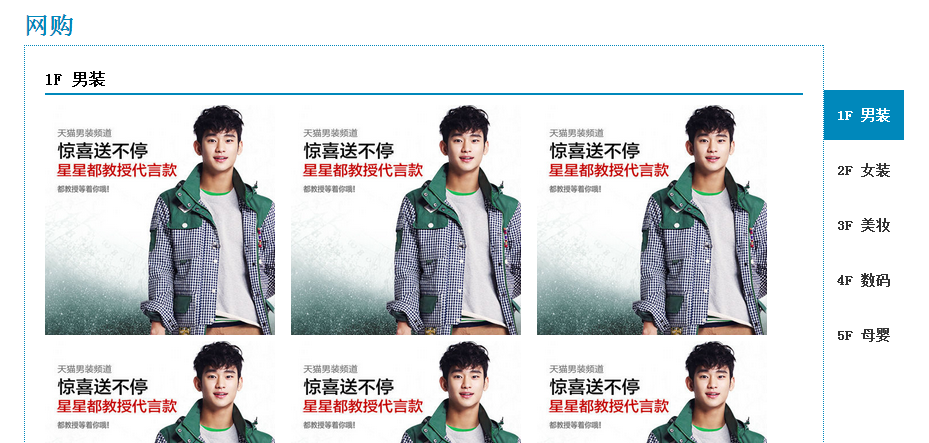
單頁面網頁內容較多,頁面長度較大,需要方便快速的在頁面的不同位置進行定位,所以浮動菜單逐漸流行了起來,如下圖 男裝、女裝、美妝等。

這種菜單功能分為兩部分:
1、點擊菜單項,網頁滾動到對應位置,可簡單通過錨點實現;
2、滾動頁面的時候,菜單項的選中狀態要跟著改變,這就需要監聽網頁的滾動事件並通過一點計算來實現了;

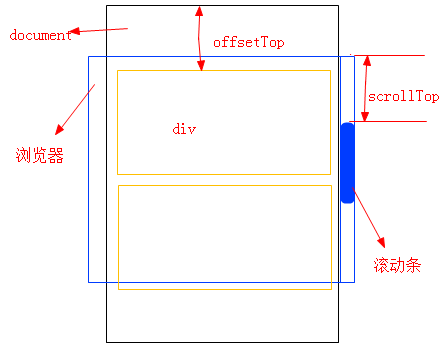
計算 scrollTop 和 各個 div 的 offsetTop 的大小關系,判斷現在網頁顯示的位置在什麼地方,再根據計算的結果給對應的菜單項添加樣式。比如第二個 div 的 offset().top = 300, 第三個 div 的offset().top = 600,此時的 scrollTop = 400,說明現在顯示的大部分是第二個 div 的位置,700 則是第三個 div。下面是一個簡單的例子:
代碼如下:
<div id="menu">
<ul>
<li><a href="#item1" class="current">1F 男裝</a></li>
<li><a href="#item2">2F 女裝</a></li>
<li><a href="#item3">3F 美妝</a></li>
<li><a href="#item4">4F 數碼</a></li>
<li><a href="#item5">5F 母嬰</a></li>
</ul>
</div>
<div id="content">
<h1>網購</h1>
<div id="item1" class="item">
<h2>1F 男裝</h2>
<ul>
<li><a href="#"><img src="" alt=""/></a></li>
<!-- 若干個li -->
</ul>
</div>
<!-- 若干個item-->
</div>
代碼如下:
* {margin: 0;padding: 0;}
body {font-size: 12px;line-height: 1.7;}
li {list-style: none;}
#content {width: 800px;margin: 0 auto;padding: 20px;}
#content h1 {color: #0088bb;}
#content .item {padding: 20px;margin-bottom: 20px;border: 1px dotted #0088bb;}
#content .item h2 {font-size: 16px;font-weight: bold;border-bottom: 2px solid #0088bb;margin-bottom: 10px;}
#content .item li {display: inline;margin-right: 10px;}
#content .item li a img {width: 230px;height: 230px;border: none;}
#menu{position:fixed;left:50%;margin-left:400px;top:100px;}
#menu ul li a {
display: block;
margin: 5px 0;
font-size: 14px;
font-weight: bold;
color: #333;
width: 80px;
height: 50px;
line-height: 50px;
text-decoration: none;
text-align: center;
}
#menu ul li a:hover,#menu ul li a.current {color: #fff;background: #0088bb;}
代碼如下:
$(function(){
$(window).scroll(function(){
var scrollTop = $(document).scrollTop();
var contentItems = $("#content").find(".item");
var currentItem = "";
contentItems.each(function(){
var contentItem = $(this);
var offsetTop = contentItem.offset().top;
if(scrollTop > offsetTop-200){//此處的200視具體情況自行設定,因為如果不減去一個數值,在剛好滾動到一個div的邊緣時,菜單的選中狀態會出錯,比如,頁面剛好滾動到第一個div的底部的時候,頁面已經顯示出第二個div,而菜單中還是第一個選項處於選中狀態
currentItem = "#" + contentItem.attr("id");
}
});
if(currentItem&¤tItem!=$("#menu").find(".current").attr("href")){
$("#menu").find(".current").removeClass("current");
$("#menu").find("[href=" + currentItem + "]").addClass("current");
}
});
});