本文實例講述了Jquery中CSS選擇器用法。分享給大家供大家參考。具體如下:
jQuery使用了一套css選擇器,共有5種,即標簽選擇器,ID選擇器,類選擇器,通用選擇器和群組選擇器,現分述如下:
1. 標簽選擇器
用於選擇HTML頁面中已有的標簽元素,又稱元素選擇器,格式:$("element"),如$("div"),同getElementByTagName
2. ID選擇器
用於獲取某個具有id屬性的元素,格式如下:$("id"),同getElementById
代碼如下:<input id="users" type="text" value="abc" />
$("#users").val();
3. 類選擇器
用於獲取某個具有class屬性的元素,格式:$("class")
代碼如下:<input id="txt" type="text" class="t" />
給這個文本框添加邊框樣式,首先這裡用class屬性來綁定文本框
代碼如下:$(".t").css("border", "2px solid blue");
4. 通用選擇器
通用選擇器(*)匹配所有元素,多用於結合上下文來搜索,也就是找到HTML頁面中的所有標簽, $("*")
5. 群組選擇器
又叫多元素選擇器,用於選擇所有指定的選擇器組合的結果,語法如下:
代碼如下:$("selector1, seletor2, selector3")
如: 代碼如下:$("div, span, p.styleClass").css("border", "1px solid red");
綜合例子:
代碼如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>css選擇器</title>
<script type="text/javascript" src="jquery-1.7.min.js"></script>
<style type="text/css">
.one {border: 1px solid #03F; float: left; margin: 1em; padding: 1.5em; width: 106px; }
.two {background-color: #FC0; }
.three {background-color: #FCF; }
</style>
<script type="text/javascript">
$(document).ready(function() {
$("*").css("font-size", "12px");
$("div").addClass("one");
$("#div1").addClass("two");
$("#div2, #div3").addClass("three");
$("h3, p").css("color", "red").attr("align", "center");
$("#span1").html("本網頁中同時應用one類的元素一共有" + $(".one").length + "個" + ",同時應用one類和three類的元素共有" + $(".one.three").length + "個");
});
</script>
</head>
<body>
<h3>這是標題中的文本</h3>
<p><span id="span1"></span></p>
<div id="div1">div元素:id屬性為div1.</div>
<div id="div2">div元素:id屬性為div2.</div>
<div id="div3">div元素:id屬性為div3.</div>
</body>
</html>
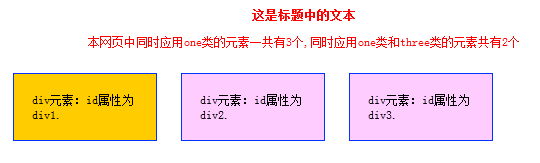
效果圖如下所示:

希望本文所述對大家的jQuery程序設計有所幫助。