jQuery列表檢索功能實現代碼
編輯:JQuery入門技巧
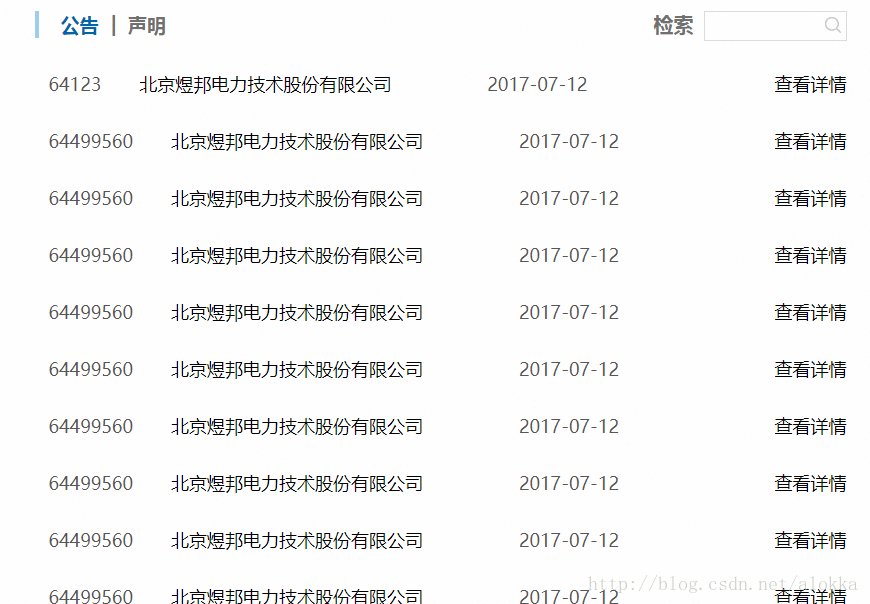
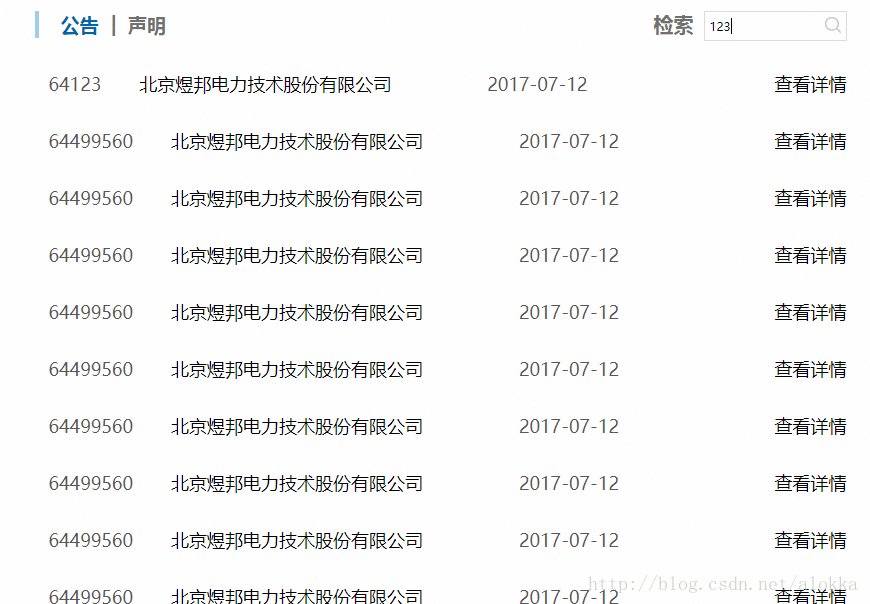
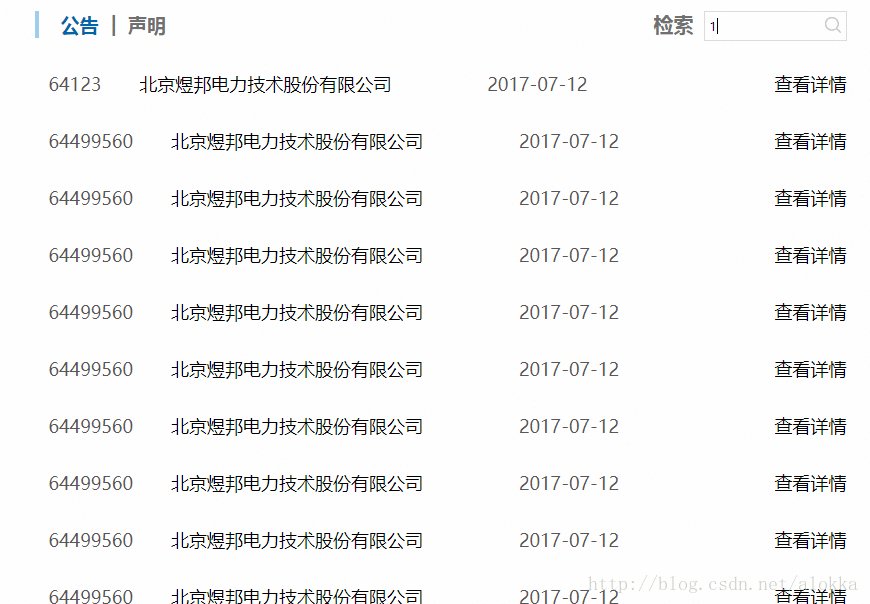
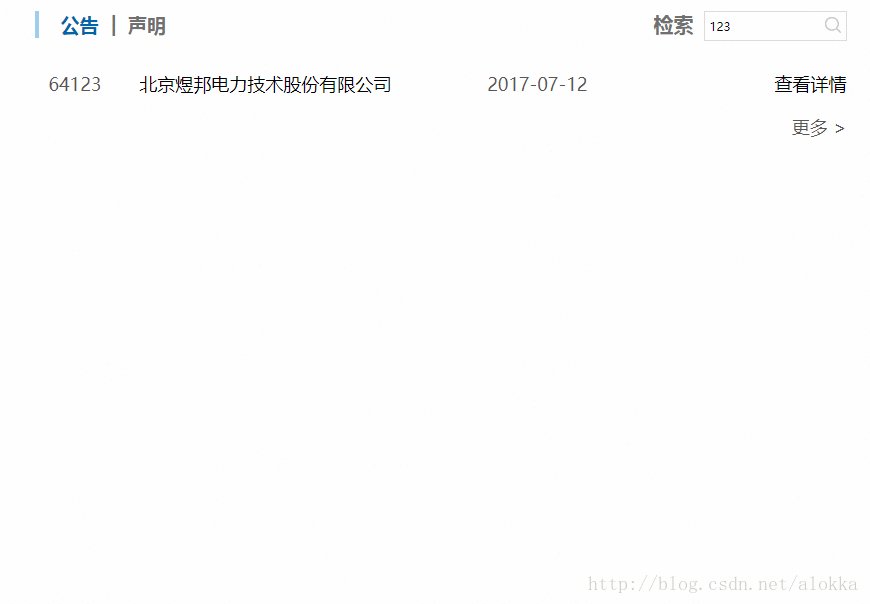
先給大家展示下效果圖:

這是一個簡單的列表 右上角有一個檢索功能 我們要實現的是列表檢索功能 是用的jquery實現的 具體代碼如下
$(function(){
$("input[type=button]").click(function(){
var txt=$("input[type=text]").val();
if($.trim(txt)!=""){
$(".ggsm_list li span").parent().hide().filter(":contains('"+txt+"')").show();
}else{
$(".ggsm_list li").show();
}
});
});
給按鈕一個點擊事件,首先獲取到input中的值,然後讓span的其它父元素都隱藏(其實就是隱藏掉其它的li標簽)然後查找含有txt(就是input中值)的那一個li,然後顯示出來
$("#textInput").on("keypress", function (e) {
if (e.charCode === 13) {
var txt=$("input[type=text]").val();
if($.trim(txt)!=""){
$(".ggsm_list li span").parent().hide().filter(":contains('"+txt+"')").show();
}else{
$(".ggsm_list li").show();
}
}
這個代碼是對鍵盤回車鍵做的一個優化(代碼不多很簡單)
以上所述是小編給大家介紹的jQuery列表檢索功能實現代碼,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!
小編推薦
熱門推薦