本文實例講述了jQuery實現模擬flash頭像裁切上傳功能。分享給大家供大家參考,具體如下:
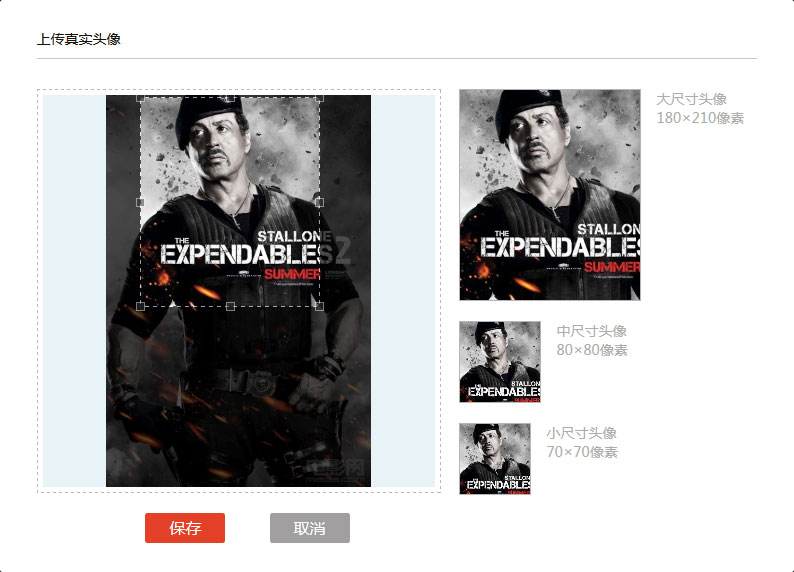
是的,jq已經有類似的插件了,或者干脆用flash算了,為什麼我還要自己寫?因為造(wo)輪(bu)子(hui)也(flash)是一個學習的過程,輪子不會造,將來怎麼造飛機?先來一張最終效果圖:

一、大概思路
用js來做這個效果,先得將圖片A上傳到服務器,關於異步上傳的插件有很多,不用插件也可以參考本人上一篇博客用純js的方式上傳,上傳之後顯示到頁面裡,由於上傳的圖片尺寸各不相同,要完整地顯示圖片,就要將上傳後的圖片用css控制按比例縮放顯示,然後通過矩形選框選擇需要的部分,用js獲取矩形選框的左上角坐標,加上選框的寬高按比例計算後傳給後台,後台程序根據所傳參數來裁切得到圖片B後返回到前台並將上傳的原圖A刪除,節省空間。
二、分析
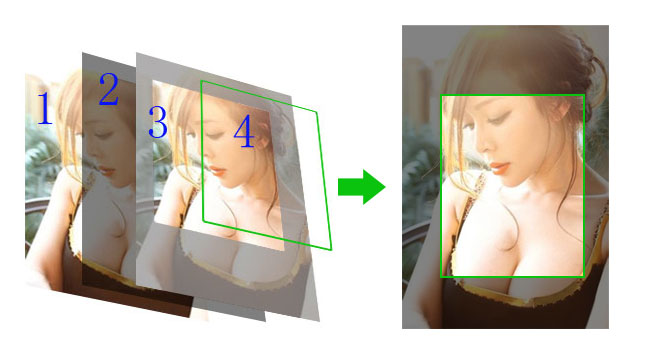
將效果圖分為左右兩部分,先看左邊,由一張圖片加一個矩形選區組成,圖片和選區之間有一層半透明的遮罩,但是這樣的話會連選區部分一塊遮住,就沒有上面這種框選出來的效果了,事實上結構是這樣的:由下往上分別是1圖片層,2遮罩層,3選區層(一個div,絕對定位),4圖片層(絕對定位)。第1層和第4層的圖片是一樣的,大小及left、top值也一樣,給第3層選區層加個overflow:hidden,就呈現出了上面的效果,虛線邊框及拖拽的8個點後文會講到。下圖比較直觀地說明的它們的層級關系,第3層灰色部分為overflow:hidden隱藏的部分:

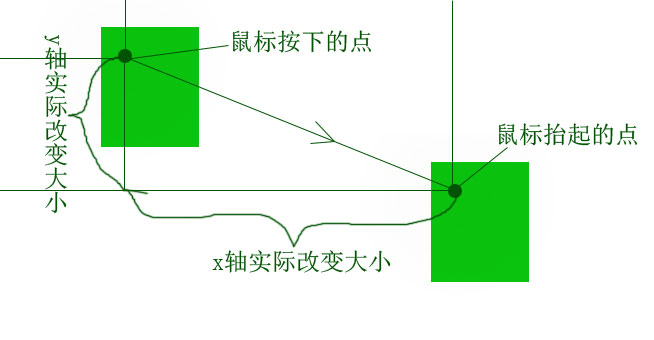
做完圖發現左右兩邊框的位置不一樣,但重在說明原理。接下來,選區部分可以拖動,用到拖拽原理:鼠標按下,記錄var disx=event.clientX,var disy=event.clientY,拖動,計算當前event.clientX與disx的差值為x,當前event.clientY與disy的差值為y,設置第4層圖片的left值為圖片當前offsetLeft+disx,top值為offsetTop+disy。如選區往左移動10px,由於第4層只能在第1層范圍內移動,那麼剛好第4層的left值等於負的第3層的left值,top值同理。拖拽原理圖:

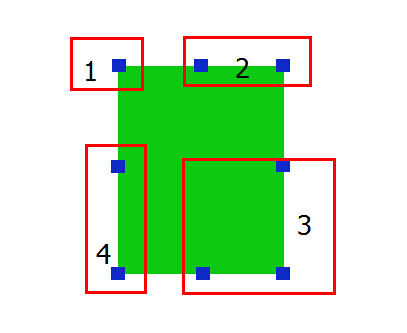
選區大小是可以按比例改變的,這就需要用到選區周圍的8個點,如下圖可以分為4個部分:

每個部分裡的點觸發的事件是一樣的,4個部分觸發的事件都是改變選區大小,不一樣的地方在於第1部分會同時改變選區的left和top值,第2和第4部分分別只改變的是選區的top、left值,第3部分不會改變選區的left和top值。4個部分原理都一樣,拿第1部分說事,點擊第1部分的點往左上角拖動,選區變大的同時設置其left和top值(會減小),而left減小的值剛好等於選區增大的值,這個值的計算方法同拖拽原理。拖拽過程中需要限制范圍,不能超出整個圖片的范圍。
選中需要截取的部分後,獲取當前選區(第4層)的左上角的坐標,即第4層的offsetLeft、offsetTop值,再獲取選區的寬高,這4個值不能直接往後台傳,因為此時的圖片可能是被縮放過的,而後台是根據原圖尺寸來截取的,那麼需要在圖片上傳完之後獲取圖片原始寬高,與頁面中圖片顯示寬高得出一個比例,將這4個值乘以這個比例得出的值才是後台需要的。
至於選區的邊框,做得簡單點可以直接設置border:1px dashed #fff,更好的方法是放四個position:absolute的div,分別固定在選區的上下左右,上下寬100%,高1px,左右寬1px,高100%,背景設為一個波浪紋的gif圖片,repeat,出來的效果很是驚艷!
右邊部分3張圖片僅僅是展示用,顯示的內容是左邊選區選中的部分,而選區的大小是可以改變的,所以右邊的圖片大小及位置是隨著選區的變化而變化。選擇圖片上傳後,選區有個默認寬高,右邊3個框寬高是固定的,根據選區寬與右邊三個框的寬分別相除得出的比例可以算出右邊三個框內的圖片應該顯示的尺寸,顯示原理同左邊,相比左邊只是少了第1、2層。
這種方式的優點是純js,兼容性也好,另外還可以做個特性檢測,支持HTML5的浏覽器可以直接在前端切割圖片,缺點是裁切之前要選將圖片上傳。源碼晚點貼上來。
三、源碼
<!DOCTYPE html>
<html>
<head>
<title></title>
<script src="js/jquery.min.js"></script>
<style>
*{margin: 0;padding: 0}
</style>
</head>
<body>
<style>
.uploadHead{max-width: 800px;}
.clearfix{clear: both;overflow: hidden;position: relative;zoom: 1;}
.l{float: left;}.r{float: right;}
.uploadHead h3{color: #19110a; text-decoration: none; border-bottom: #BFC9CB 1px solid; padding: 10px 0;margin-bottom: 30px;}
.preview{width: 400px; height: 400px;padding: 1px; border: #B8B8B8 1px dashed;margin-right: 18px; position: relative;}
.canvas{background-color: #E8F3F7;width:392px; height: 392px; margin: 4px; text-align: center; position: relative; overflow: hidden;}
.canvas .mask{width: 100%;height: 100%; background: #000; opacity: 0.7; filter:alpha(opacity=70); position: absolute;}
.photoBox p{width: 100px; padding-left: 16px; float: left; color: #aeacab;}
.photoBox .size{width: 100%;}
.p_180,.p_80,.p_70{position: relative;border: #B5B5B5 1px solid;overflow: hidden;}
.p_180 img,.p_80 img,.p_70 img{position: absolute; left: 0;top: 0;}
.p_180{width: 180px; height: 210px; margin-bottom: 20px;}
.p_80{width: 80px; height: 80px; margin-bottom: 20px;}
.p_70{width: 70px; height: 70px;}
.cutImg{text-align: center;margin-top: 10px;}
.cutImg input{width: 80px; height: 30px; border: none;margin: 10px 20px; font-size: 16px; color: #fff; cursor: pointer; border-radius: 2px;}
.cutImg .save{background-color: #e34128;}
.cutImg .cancel{background-color: #a19f9f;}
.checkImg{width: 192px; height: 192px;position: absolute; left: 50%; top: 50%; margin:-96px 0 0 -96px;z-index: 9; display: none;}
.checkImg p{color: #898989; font-size: 14px; text-align: center;}
.checkImg .checkLocalImg{width: 132px; height: 42px;margin:50px 30px 20px; background: url(img/checkImg.png) center; font-size: 14px; color: #fff; cursor: pointer;}
.imgBox{position: relative;margin: 0 auto;display: none1; overflow: hidden; }
.cutImgBox{ width: 180px; height: 210px; position: absolute; z-index: 2; }
.cutImgBox img{ position: absolute; left: 0px; top:0px;}
.imgCon{position: relative;width: 100%;height: 100%;overflow: hidden;cursor: pointer; z-index: 1;}
.imgCon .lineBg{background:#fff url(img/jcrop.gif) center repeat; opacity: 0.6; filter:alpha(opacity:60); position: absolute; z-index: 3;}
.imgCon .tandb{width: 100%;height: 1px;}
.imgCon .landr{height: 100%;width: 1px;}
.imgCon .right{right: 0;}
.imgCon .bottom{bottom: 0;}
.cSize{width: 100%; height: 100%; position: absolute;left: 0;top: 0; cursor: move; z-index: 8;}
.cSize .btn{width: 7px; height: 7px; border: #eee 1px solid; background-color: #333; opacity: 0.5;filter:alpha(opacity:50); position: absolute;}
.cSize .lt{left: -4px; top: -4px;cursor: nw-resize;}
.cSize .tc{left:50%; margin-left: -4px;top:-4px;cursor: n-resize;}
.cSize .rt{right: -4px; top:-4px;cursor: ne-resize;}
.cSize .rc{right: -4px; top:50%;margin-top: -4px;cursor: e-resize;}
.cSize .rb{right: -4px; bottom: -4px;cursor: se-resize;}
.cSize .bc{bottom: -4px; left: 50%;margin-left: -4px;cursor: n-resize;}
.cSize .lb{left: -4px; bottom: -4px;cursor: sw-resize;}
.cSize .lc{left: -4px;top:50%;margin-top: -4px;cursor: e-resize;}
.width_392{max-width: 392px; max-height: 392px; z-index: 1;}
.fileInput{width: 100%; height: 50px;top: 50px;font-size: 100px; position: absolute; opacity: 0; filter:alpha(opacity=0); cursor: pointer;}
.ie8Drag{width: 100%; height: 100%; position: absolute;left: 0;top: 0; z-index: 99; background-color: #000; opacity: 0; filter:alpha(opacity=0);}
</style>
<!-- 頭像上傳 By 王美建 2014-10-9 10:45:02 -->
<script type="text/javascript" >
//圖片裁切對象
function CutImg(){
this.init();
};
CutImg.prototype.init=function(opt){
var that=this;
this.con=$('.cutImgBox')[0];this.img=$('.cutImgBox img:last')[0];
this.imgBox=$('#imgBox');this.defaultWidth=180;this.defaultHeight=210;
this.scalex=this.defaultWidth/this.defaultHeight;this.scaley=this.defaultHeight/this.defaultWidth;
that.drag().setSize().cSize().cPosition();;
}
// 拖拽
CutImg.prototype.drag=function(){
var that=this;
this.con.onmousedown=function(e){
var e=e||window.event,target=e.target||e.srcElement;
if($(target).hasClass('btn')) return;
var disx=e.clientX-that.con.offsetLeft,disy=e.clientY-that.con.offsetTop;
document.onmousemove=function(ev){
var ev=ev||event,L,T;
L=ev.clientX-disx;
T=ev.clientY-disy;
if(L<0){
L=0;
}else if(L>that.con.parentNode.offsetWidth-that.con.offsetWidth){
L=that.con.parentNode.offsetWidth-that.con.offsetWidth;
};
if(T<0){
T=0;
}else if(T>that.con.parentNode.offsetHeight-that.con.offsetHeight){
T=that.con.parentNode.offsetHeight-that.con.offsetHeight;
};
that.con.style.left=L+'px';
that.con.style.top=T+'px';
that.img.style.left=-that.con.offsetLeft+'px';
that.img.style.top=-that.con.offsetTop+'px';
that.cPosition();
}
document.onmouseup=function(){
document.onmousemove=null;
document.onmouseup=null;
}
return false;
}
return this;
};
// 改變圖片尺寸
CutImg.prototype.setSize=function(){
var that=this.con;
$('.p_180 img').css('width',that.parentNode.offsetWidth*180/that.offsetWidth);
$('.p_80 img').css('width',that.parentNode.offsetWidth*80/that.offsetWidth);
$('.p_70 img').css('width',that.parentNode.offsetWidth*70/that.offsetWidth);
return this;
};
// 改變圖片位置
CutImg.prototype.cPosition=function(){
this.setPosition( $('.p_180'),180,210 );
this.setPosition( $('.p_80'),80,80 );
this.setPosition( $('.p_70'),70,70 );
return this;
};
// 設置三幅圖片顯示位置
CutImg.prototype.setPosition=function(obj,w,h){
var that=this.con;
obj.find('img').css({
'left':-w*that.offsetLeft/that.offsetWidth,
'top':-h*that.offsetTop/that.offsetHeight
});
return this;
};
// 保存截取後的頭像
CutImg.prototype.saveImg=function() {
var x=0,y=0,w=180,h=210,that=this,cutObj=$('.cutImgBox')[0];
w=parseInt( this.oldW*cutObj.offsetWidth/that.imgBox.width() );
h=parseInt( w*that.scaley );
x=parseInt(cutObj.offsetLeft/(that.imgBox.width()-that.con.offsetWidth)*(this.oldW-w));
y=parseInt(cutObj.offsetTop/(that.imgBox.height()-that.con.offsetHeight)*(this.oldH-h));
x=x?x=x:x=0;y=y?y=y:y=0; //x/y可能為NaN
//x,y,w,h分別為後端需要的坐標及寬高
}
// 改變選區大小
CutImg.prototype.cSize=function(){
var that=this.con,This=this;
var thatImg=this.img;
$('.cSize .btn').each(function() {
var obj=this;
obj.onmousedown=function(e) {
var e=e||window.event;
var disx=e.clientX,disy=e.clientY;
var disw=that.offsetWidth,dish=that.offsetHeight,disl=that.offsetLeft,dist=that.offsetTop;
document.onmousemove=function(ev) {
var ev=ev||window.event,dirx=ev.clientX-disx,diry=ev.clientY-disy;
var minW=6,minH=7,L,T;
//點擊第1部分改變選取尺寸
if( $(obj).hasClass('t1') ){
L=disl+dirx;T=dish-(disw-dirx)*This.scaley+dist;
if( L<0||T<0 ||disw-dirx<minW||(disw-dirx)*This.scaley<minH) return;
$(that).css({
'left':L,
'top':T,
'width':disw-dirx,
'height':(disw-dirx)*This.scaley
})
$(thatImg).css({
'left':-L,
'top':-that.offsetTop
})
}
//點擊第2部分改變選取尺寸
if( $(obj).hasClass('t2') ){
if( dist+diry<0||(dish-diry)*This.scalex<minW||dish-diry<minH||(dish-diry)*This.scalex+that.offsetLeft>that.parentNode.offsetWidth )return;
$(that).css({
'top':dist+diry,
'width':(dish-diry)*This.scalex,
'height':dish-diry
})
$(thatImg).css({
'top':-that.offsetTop
})
}
//點擊第3部分改變選取尺寸
if( $(obj).hasClass('t3') ){
if( disw+dirx+that.offsetLeft>that.parentNode.offsetWidth||(disw+dirx)*This.scaley+that.offsetTop>that.parentNode.offsetHeight||disw+dirx<minW||(disw+dirx)*This.scaley<minH ) return;
$(that).css({
'width':disw+dirx,
'height':(disw+dirx)*This.scaley
})
}
//點擊第4部分改變選取尺寸
if( $(obj).hasClass('t4') ){
if( disl+dirx<0||(disw-dirx)*This.scaley+that.offsetTop>that.parentNode.offsetHeight||disw-dirx<minW||(disw-dirx)*This.scaley<minH ) return;
$(that).css({
'left':disl+dirx,
'width':disw-dirx,
'height':(disw-dirx)*This.scaley
})
$(thatImg).css({
'left':-that.offsetLeft
})
}
This.setSize().cPosition();
return false;
};
document.onmouseup=function(e) {
document.onmousemove=null;
document.onmouseup=null;
}
return;
};
});
};
$(function(){
var oCutImg=new CutImg();
})
</script>
<div class="e_box uploadHead" id="uploadHead">
<h3>上傳真實頭像</h3>
<div class="e_con">
<div class="previewBox l">
<div class="preview">
<div class="checkImg" id="checkImg">
<input type="file" id="headImgInput" name="img" accept="image/jpg,image/jpeg,image/png" dir="rtl" title="選擇本地照片" class="fileInput" />
<input type="button" value="選擇本地照片" class="checkLocalImg" />
<p>支持JPG/JPEG/PNG格式</p>
</div>
<div class="canvas">
<div class="imgBox" id="imgBox">
<div class="cutImgBox">
<div class="imgCon">
<div class="lineBg tandb"></div>
<div class="lineBg tandb bottom"></div>
<div class="lineBg landr"></div>
<div class="lineBg landr right"></div>
<img class="width_392 staPhoto" src="img/1.png" />
<div class="ie8Drag"></div>
</div>
<div class="cSize">
<div class="btn lt t1"></div><div class="btn tc t2"></div>
<div class="btn rt t2"></div><div class="btn rc t3"></div>
<div class="btn rb t3"></div><div class="btn bc t3"></div>
<div class="btn lb t4"></div><div class="btn lc t4"></div>
</div>
</div>
<div id="mask" class="mask"></div>
<img class="width_392 staPhoto" src="img/1.png" />
</div>
</div>
</div>
<div class="cutImg">
<input type="button" class="save" value="保存" >
<input type="button" class="cancel" id="cancelUp" value="取消" >
</div>
</div>
<div class="photoBox l">
<div class="size">
<div class="p_180 l"><img class="staPhoto" src="img/1.png" /></div><p>大尺寸頭像 180×210像素</p>
</div>
<div class="size clearfix">
<div class="p_80 l"><img class="staPhoto" src="img/1.png" /></div><p>中尺寸頭像 80×80像素</p>
</div>
<div class="size">
<div class="p_70 l"><img class="staPhoto" src="img/1.png" /></div><p>小尺寸頭像 70×70像素</p>
</div>
</div>
</div>
</div>
</body>
</html>
更多關於jQuery相關內容感興趣的讀者可查看本站專題:《jQuery常用插件及用法總結》、《jQuery擴展技巧總結》、《jQuery切換特效與技巧總結》、《jQuery遍歷算法與技巧總結》、《jQuery常見經典特效匯總》、《jQuery動畫與特效用法總結》及《jquery選擇器用法總結》
希望本文所述對大家jQuery程序設計有所幫助。