jQuery表單驗證簡單示例
編輯:JQuery入門技巧
本文實例講述了jQuery表單驗證簡單用法。分享給大家供大家參考,具體如下:
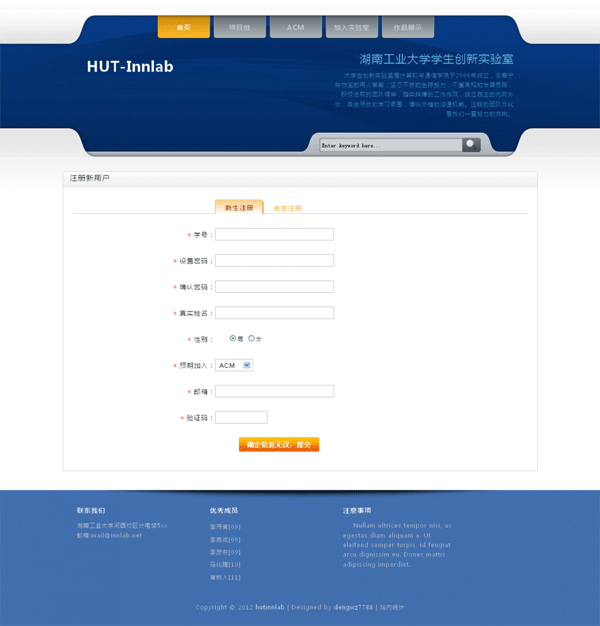
這幾天一直在做一個表單驗證的頁面,為了達到友好界面,特意去抄了360buy的頁面,模仿寫了一個頁面

jquery 表單驗證
就是驗證表單裡面所信息都為必填
//注冊頁面驗證機制
$("#username").focus(function(){ //用focus()表單,當光標在輸入框的時候執行下面的代碼
$("#username_error").removeClass("error").html(" ");
$("#username_succeed").removeClass("succeed");
$(this).removeClass("highlight2")
$("#username_error").addClass("focus").html("學號必須由11位數字組成。如:104084002xx");
$(this).addClass("highlight1");
});
$("#username").blur(function(){ //用blur()表單,當光標離開輸入框的時候執行下面的代碼
$value = $.trim( $(this).val() ); //去掉輸入數據左右的空格
if($value.length == 0 )
{
$("#username_error").addClass("error").html("學號不能為空");
$(this).addClass("highlight2");
return false;
}
else
{
$("#username_error").removeClass("focus").html(" ");
$(this).removeClass("highlight1");
if($.isNumeric($value))
{
if($value.length == 11)
{
$("#username_succeed").addClass("succeed");
$("#username_error").removeClass("error").html(" ");
$(this).removeClass("highlight2")
return true;
}
$("#username_error").addClass("error").html("學號必須為11位");
$(this).addClass("highlight2");
return false;
}
$("#username_error").addClass("error").html("學號必須為數字");
$(this).addClass("highlight2");
return false;
}
});
上面就是JQUERY部分代碼,就進行了,對學號的現在和效果顯示。下面是用到的樣式的代碼清單
.highlight1{
border:1px solid #EFA100;
outline:2px solid #FFDC97;
}
.highlight2{
border:1px solid #f00;
outline:1px solid #FFC1C1;
color:#f00;
}
.focus{
color:#999;
line-height:22px;
text-align:center;
}
.succeed{
background:url(images/pwdstrength.gif) no-repeat -105px 0;
}
也列舉出部分HTML代碼
<div> <span><b>*</b>學號:</span> <input type="text" id="username" name="userid" /> <label id="username_succeed"></label> //如果符合要求這裡就添加SUCCEED樣式。否則隱藏 <span class="clr"></span> //清除浮動 <div id="username_error"></div> //如果不符合要求就現在focus樣式。 </div>
這樣就完成了對輸入學號字段的驗證。效果友好。
其他的輸入框的驗證都是依樣畫葫蘆。沒什麼難點了。
原理:
就是添加CLASS和移除CLASS。達到效果。
更多關於jQuery相關內容感興趣的讀者可查看本站專題:《jQuery表單操作總結》、《jQuery常用插件及用法總結》、《jquery中Ajax用法總結》、《jQuery表格(table)操作技巧匯總》、《jQuery拖拽特效與技巧總結》、《jQuery擴展技巧總結》、《jQuery常見經典特效匯總》、《jQuery動畫與特效用法總結》及《jquery選擇器用法總結》
希望本文所述對大家jQuery程序設計有所幫助。
- 上一頁:Jquery實現上下移動和排序代碼
- 下一頁:jQuery右下角懸浮廣告實例
小編推薦
熱門推薦