純javascript版日歷控件
編輯:關於JavaScript
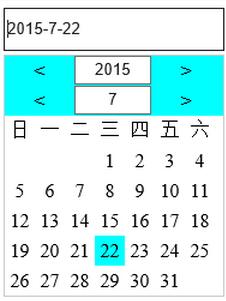
平時只有下班時間能code,閒來寫了個純javascript版。引用該calendar.js文件,然後給要設置成日歷控件的input的id設置成calendar,該input就會變成日歷控件。

<!doctype html> <html> <head> <meta charset="utf-8"> <title>日歷控件</title> <script src="js/calendar.js" defer></script> </head> <body> <input id="calendar" type="text" /> </body> </html>
引用calendar.js時,一定要加defer屬性。
calendar.js源碼:
// JavaScript Document
var days = new Array("日","一","二","三","四","五","六");//星期
var today = new Date();//當天日期,備用
var month_big = new Array("1","3","5","7","8","10","12"); //包含所有大月的數組
var month_small = new Array("4","6","9","11"); //包含所有小月的數組
var separator = "-";//間隔符
var calendar = document.getElementById("calendar");
var cal_parent = calendar.parentNode;//獲取父元素
var cal_width = ((calendar.clientWidth<150) ? 150 : calendar.clientWidth);//獲取input的寬度,如果input寬度小於150,調整為150,150為日歷塊最小寬度
var cal_height = calendar.clientHeight;//獲取input的高度,整數
var cal_X = calendar.offsetLeft;//獲取input左邊 距父元素的距離,整數
var cal_Y = calendar.offsetTop;//獲取input頂部 距父元素的距離,整數
calendar.style.cursor = "pointer";//將input的鼠標設置成小手
calendar.readOnly = "readOnly";//設置input為只讀
calendar.onblur = hideCalendar; //當input失去焦點時,隱藏cal_body
calendar.onclick = showCalendar;//點擊input時調用showCalendar函數
//取input寬度的七分之一再減一作為方格的邊長
var pane_height = cal_width/7 - 1;
function hideCalendar(){
var cal_body = document.getElementById("cal_body");
if(cal_body != undefined){
cal_body.parentNode.removeChild(cal_body);
}
}
//顯示日歷主體
function showCalendar(){
var cal_body = document.getElementById("cal_body");
if(cal_body != undefined){
cal_body.parentNode.removeChild(cal_body);
}
else{
var cal_body = document.createElement("DIV");
cal_body.id = "cal_body";
cal_body.style.width = cal_width + "px";
cal_body.style.height = "auto";
cal_body.style.overflow = "hidden";
cal_body.style.position = "absolute";
cal_body.style.zIndex = "9";
cal_body.style.left = cal_X + "px";
cal_body.style.top = (cal_Y + cal_height + 5) + "px";
cal_body.style.border = "solid 1px #CCCCCC";
//鼠標移動到cal_body上時,禁用input的onblur事件,防止cal_body因input失去焦點而被隱藏
cal_body.onmouseover = function(){
calendar.onblur = undefined;
}
//鼠標從cal_body移除時,啟用input的onblur事件,並且先讓input獲得焦點,否則當在cal_body上空白處點擊後再移出在其他地方點擊時,input因沒有焦點而無法觸發onblur事件
cal_body.onmouseout = function(){
calendar.focus();
calendar.onblur = hideCalendar;
}
cal_parent.appendChild(cal_body);
var line1 = document.createElement("DIV");
line1.style.width = cal_width + "px";
line1.style.height = pane_height + "px";
line1.style.backgroundColor = "#0FF";
var btn1 = document.createElement("DIV");
btn1.style.width = (cal_width/3 - 3) + "px";
btn1.style.height = pane_height + "px";
btn1.style.lineHeight = pane_height + "px";
btn1.style.textAlign = "center";
btn1.innerHTML = "<";
btn1.style.cursor = "pointer";
btn1.style.cssFloat = "left";
btn1.onclick = function(){
if(isValidated()){
var old_year = parseInt(document.getElementById("input_year").value);
if(old_year > 1960){
var year = old_year - 1;
var month = parseInt(document.getElementById("input_month").value);
var val = year + separator + month + separator + 1;
init(val);
}
}
};
line1.appendChild(btn1);
var input_year = document.createElement("INPUT");
input_year.id = "input_year";
input_year.style.width = (cal_width/3) + "px";
input_year.style.height = "70%";
input_year.style.cssFloat = "left";
input_year.style.textAlign = "center";
input_year.onchange = function(){
changed();
};
line1.appendChild(input_year);
var btn2 = document.createElement("DIV");
btn2.style.width = (cal_width/3 - 3) + "px";
btn2.style.height = pane_height + "px";
btn2.style.lineHeight = pane_height + "px";
btn2.style.textAlign = "center";
btn2.innerHTML = ">";
btn2.style.cursor = "pointer";
btn2.style.cssFloat = "left";
btn2.onclick = function(){
if(isValidated()){
var old_year = parseInt(document.getElementById("input_year").value);
if(old_year < 2050){
var year = old_year + 1;
var month = parseInt(document.getElementById("input_month").value);
var val = year + separator + month + separator + 1;
init(val);
}
}
};
line1.appendChild(btn2);
var line2 = document.createElement("DIV");
line2.style.width = cal_width + "px";
line2.style.height = pane_height + "px";
line2.style.backgroundColor = "#0FF";
var btn3 = document.createElement("DIV");
btn3.style.width = (cal_width/3 - 3) + "px";
btn3.style.height = pane_height + "px";
btn3.style.lineHeight = pane_height + "px";
btn3.style.textAlign = "center";
btn3.innerHTML = "<";
btn3.style.cursor = "pointer";
btn3.style.cssFloat = "left";
btn3.onclick = function(){
if(isValidated()){
var old_month = parseInt(document.getElementById("input_month").value)
if(old_month > 1){
var year = parseInt(document.getElementById("input_year").value);
var month = old_month - 1;
var val = year + separator + month + separator + 1;
init(val);
}
else {
var year = parseInt(document.getElementById("input_year").value) - 1;
var month = 12;
var val = year + separator + month + separator + 1;
init(val);
}
}
};
line2.appendChild(btn3);
var input_month = document.createElement("INPUT");
input_month.id = "input_month";
input_month.style.width = (cal_width/3) + "px";
input_month.style.height = "70%";
input_month.style.cssFloat = "left";
input_month.style.textAlign = "center";
input_month.onchange = function(){
changed();
};
line2.appendChild(input_month);
var btn4 = document.createElement("DIV");
btn4.style.width = (cal_width/3 - 3) + "px";
btn4.style.height = pane_height + "px";
btn4.style.lineHeight = pane_height + "px";
btn4.style.textAlign = "center";
btn4.innerHTML = ">";
btn4.style.cursor = "pointer";
btn4.style.cssFloat = "left";
btn4.onclick = function(){
if(isValidated()){
var old_month = parseInt(document.getElementById("input_month").value)
if(old_month < 12){
var year = parseInt(document.getElementById("input_year").value);
var month = parseInt(document.getElementById("input_month").value) + 1;
var val = year + separator + month + separator + 1;
init(val);
}
else {
var year = parseInt(document.getElementById("input_year").value) + 1;
var month = 1;
var val = year + separator + month + separator + 1;
init(val);
}
}
};
line2.appendChild(btn4);
cal_body.appendChild(line1);
cal_body.appendChild(line2);
for(var i=0; i < 7; i++){
var pane = document.createElement("DIV");
pane.className = "pane";
pane.style.width = pane_height + "px";
pane.style.height = pane_height + "px";
pane.style.lineHeight = pane_height + "px";
pane.style.textAlign = "center";
pane.style.cssFloat = "left";
pane.innerHTML = days[i];
cal_body.appendChild(pane);
}
init(calendar.value);
}
}
function init(val){
clearPane();
var cal_body = document.getElementById("cal_body");
var temp_date;
var year;
var month;
var date;
if(val == ""){
temp_date = today;
calendar.value = today.toFormatString(separator);
}
else{
year = val.year();
month = val.month(separator);
date = val.date(separator);
temp_date = new Date(year,month,date);
}
year = temp_date.getFullYear();
month = temp_date.getMonth() + 1;
date = temp_date.getDate();
temp_date.setDate(1);
var start = temp_date.getDay() + 7;
var end;
if(array_contain(month_big, month)){
end = start + 31;
}
else if(array_contain(month_small, month)){
end = start + 30;
}
else{
if(isLeapYear(year)){
end = start + 29;
}
else{
end = start + 28;
}
}
for(var i = 7; i < start; i++){
var pane = document.createElement("DIV");
pane.className = "pane";
pane.style.width = pane_height + "px";
pane.style.height = pane_height + "px";
pane.style.lineHeight = pane_height + "px";
pane.style.textAlign = "center";
pane.style.cssFloat = "left";
cal_body.appendChild(pane);
}
for(var i = start; i < end; i++){
var pane = document.createElement("DIV");
pane.className = "pane";
pane.style.width = pane_height + "px";
pane.style.height = pane_height + "px";
pane.style.lineHeight = pane_height + "px";
pane.style.textAlign = "center";
pane.style.cssFloat = "left";
pane.innerHTML = i - start + 1;
pane.style.cursor = "pointer";
pane.onmouseover = function(){
this.style.backgroundColor = '#0FF';
}
if(date == (i - start + 1))
pane.style.backgroundColor = '#0FF';
else{
pane.onmouseout = function(){
this.style.backgroundColor = '';
}
}
pane.onclick = function(){
calendar.value = year + separator + month + separator + this.innerHTML;
cal_body.parentNode.removeChild(cal_body);
}
cal_body.appendChild(pane);
document.getElementById("input_year").value = year;
document.getElementById("input_month").value = month;
}
}
//格式化輸出
Date.prototype.toFormatString = function(separator){
var result = this.getFullYear() + separator + (this.getMonth() + 1) + separator + this.getDate();
return result;
};
//從格式化字符串中獲取年份
String.prototype.year = function(){
var str = this.substring(0,4);
return str;
};
//從格式化字符串中獲取月份
String.prototype.month = function(separator){
var start = this.indexOf(separator) + 1;
var end = this.lastIndexOf(separator);
return parseInt(this.substring(start, end)) - 1;
};
//從格式化字符串中獲取日期
String.prototype.date = function(separator){
var start = this.lastIndexOf(separator) + 1;
return this.substring(start);
};
//判斷數組array中是否包含元素obj的函數,包含則返回true,不包含則返回false
function array_contain(array, obj){
for (var i = 0; i < array.length; i++){
if (array[i] == obj)
return true;
}
return false;
}
//判斷年份year是否為閏年,是閏年則返回true,否則返回false
function isLeapYear(year){
var a = year % 4;
var b = year % 100;
var c = year % 400;
if( ( (a == 0) && (b != 0) ) || (c == 0) ){
return true;
}
return false;
}
//清除方格
function clearPane(){
var limit = document.getElementsByClassName("pane").length;
for(var i=7; i < limit; i++){
var pane = document.getElementsByClassName("pane").item(7);
pane.parentNode.removeChild(pane);
}
}
//判斷輸入是否合法
function isValidated(){
var year = document.getElementById("input_year").value;
var month = document.getElementById("input_month").value;
if(isNaN(year) || isNaN(month)){
alert("請輸入正確的年份/月份");
return false;
}
else{
if(year%1 != 0 || month%1 != 0){
alert("請輸入正確的年份/月份");
return false;
}
else{
year = parseInt(year);
if(year < 1960 || year > 2050){
alert("請輸入1960~2050之間的年份!");
return false;
}
else if(month < 1 || month >12){
alert("請輸入正確的月份!");
return false;
}
else{
return true;
}
}
}
}
//年份月份發生變化時處理函數
function changed(){
if(isValidated()){
var year = document.getElementById("input_year").value;
var month = document.getElementById("input_month").value;
var val = year + separator + month + separator + 1;
init(val);
}
}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
小編推薦
熱門推薦