javascript計時器詳解
編輯:關於JavaScript
計時器
基本格式:
復制代碼 代碼如下:
setInterval(function(){代碼},1000);
/*
說明:1.setInterval 會返回一個計時器ID值
可以這樣接收。var setId = setInterval(....);
2.接收setId的目的是為了清空計時器。
clearTimeout(setId);
*/
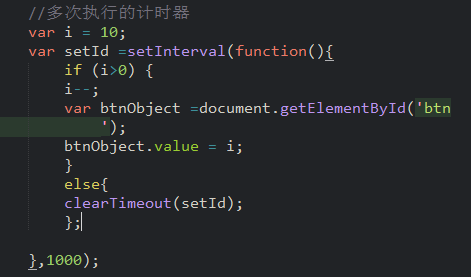
例如

一次性的計時器
格式:
復制代碼 代碼如下:
setTimeout(function(){代碼},1000)
案例:
復制代碼 代碼如下:
var setId = setTimeout(function(){
alert('只執行一次');
},1000);
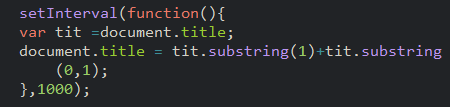
標題滾動案例
復制代碼 代碼如下:
setInterval(function(){
var tit =document.title;
//1~length + 0
document.title = tit.substring(1)+tit.substring(0,1);
},1000);

希望小伙伴們通過本文能夠對javascript計時器有新的認識,如有疑問,親給我留言。
- 上一頁:JS限制文本框只能輸入數字和字母方法
- 下一頁:Lab.js初次使用筆記
小編推薦
熱門推薦