JavaScript實現文字跟隨鼠標特效
編輯:關於JavaScript
本文實例講述了JavaScript如何實現文字跟隨鼠標特效。分享給大家供大家參考。具體如下:
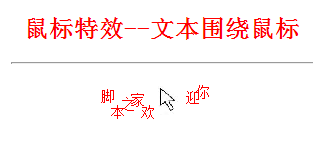
運行效果圖如下:

<HTML>
<HEAD>
<TITLE>鼠標特效--文本圍繞鼠標</TITLE>
</HEAD>
<BODY>
<br><br>
<center>
<font color="red"><h2>鼠標特效--文本圍繞鼠標</h2></font>
<hr width=300>
<br><br>
<!-- 案例代碼開始 -->
<script language=JavaScript>
var cx=0;
var cy=0;
var val=0;
function MouseTextStart(){
for(i=1;i<=7;i++) { val=setInterval("MouseTextShow(1)",20);
<!-- [Step1]: 這裡可以設置文本的抖動速度,數值大速度慢 -->
setInterval("MouseTextfollow("+i+")",100); }
}
function MouseTextShow(i){
var w=eval("MouseText"+i);
with(w.style) { visibility="visible"; s=parseInt(fontSize); if(s>=200)s-=100; else if(s>90&&s<=100) { s-=85; clearInterval(val); if(i<7)val=setInterval("MouseTextShow("+(i+1)+")",20); }
fontSize=s; }
}
function MouseTextfollow(i){
var x;
if(i<6)x=cx-70+i*10;
else x=cx-35+i*10;
var y=cy-10+Math.floor(Math.random()*40);
w=eval("MouseText"+i);
with(w.style) { left=x.toString()+"px"; top=y.toString()+"px"; }
}
function MouseTextLocation(){
cx=window.event.x;
cy=window.event.y;
}
document.onmousemove=MouseTextLocation;
<!-- [Step2]: 在此能夠更改文本的總數目 -->
var MouseText=new Array(7);
<!-- [Step3]: 這裡可以按序增加文本信息 -->
MouseText[1]="腳"; MouseText[2]="本"; MouseText[3]="之"; MouseText[4]="家"; MouseText[5]="歡"; MouseText[6]="迎"; MouseText[7]="你";
<!-- [Step4]: 在此能夠更改文本的顏色 -->
for(i=1;i<=7;i++) document.write("<div id='MouseText"+i+"' style='width:20px; height:20px; position:absolute; font-size:1000; visibility:hidden'><font face='Forte' color='#FF0000'>"+MouseText[i]+"</font></div>");
MouseTextStart();
</script>
<!-- 案例代碼結束 -->
</BODY>
</HTML>
希望本文所述對大家的javascript程序設計有所幫助。
小編推薦
熱門推薦