先說下nodejs這個哦,有人以為它是一種語言,其實不是,它是一個平台,一個建立在google的V8引擎上的js運行平台,就是解析js,並提供自己 的一些API給用戶調用。從目前的情況來看,這個發展情況還算好,明天都有好多的前端後台工程師在加入,連一些大神也在關注甚至寫博客,昨晚我還看見一篇 文章寫道一個外國的網站寫了將近90搞nodejs的web插件,這個真牛啊!那學習中國東東對於我們來說最直接的能帶來什麼利益呢:前端人員由於熟悉 js那麼可以基本簡單學習下linux就可以上手了,那後台工程師呢稍微麻煩點,因為一些後台工程師不是怎麼熟悉js使用起來可能很多障礙,在這裡建議學 習下基礎的js,講了這個之後大家關心的我想應該就是薪水的問題了,到目前,基本在1年以上的nodejs工程師在廣州已經有開價在7K以上了,這個也是 以前的一位同事說他公司招聘的情況我才知道原來這個東東直逼hadoop啊!廢話先說到這裡了,下面來說下本次的話題:環境配置(由於本人是在 windows 8.1下開發的,所以在這裡只講windows下的)。
安裝nodejs
先去nodejs官網http://www.nodejs.org/download/下載對應的版本,我的是64位的。下載好後直接安裝,由於現在的版本已經到v0.10.33了,所以node跟npm已經一起安裝了,連環境變量也設置了,安裝好後可以在對應的文件夾看到如下

安裝完後,可以在當前安裝的文件夾下使用Shift + 右鍵打開cmd,輸入如下即可查看安裝的版本,本人的是0.10.32.
node-v
二、 全局文件夾設置
至於node_cache跟node_global對於初學者這個應該不用設置,因為他會設置為當前用戶目錄下的,但是有時自己為了方便也會設置下,這裡提供下設置的命令看如下:
npmconfigls//列出prefix配置
npmconfigsetcache'D:\ProgramFiles\nodejs\node_cache'//設置全局緩存文件夾
npmconfigsetcache'node_global'//設置全局模塊文件夾
三、 安裝模塊
現在我們安裝node跟npm了,npm顧名思義就是node的包管理器,通過命令來管理,現在來嘗試下:
我們來安裝一個web框架express,參數-g代表安裝在全局文件夾下,如果不在則代表當前文件夾
npminstallexpress-g//express還可以帶上@版本號
我們現在在剛才設置的文件夾下查看下,是否多了一些文件啊,這裡我們使用命令查看剛才安裝express的版本號
express-V
如果有輸出版本代表安裝成功了!
那如果我們想卸載掉這個插件呢,我們可以使用如下命令即可
npmuninstallexpress
這樣卸載掉後我們安裝回express,不過後面帶上版本號3.2.2(因為本人最熟悉的版本就是這個了),這樣會嗎?
四、 使用express安裝
現在我們使用命令來建立一個web站點,如下:
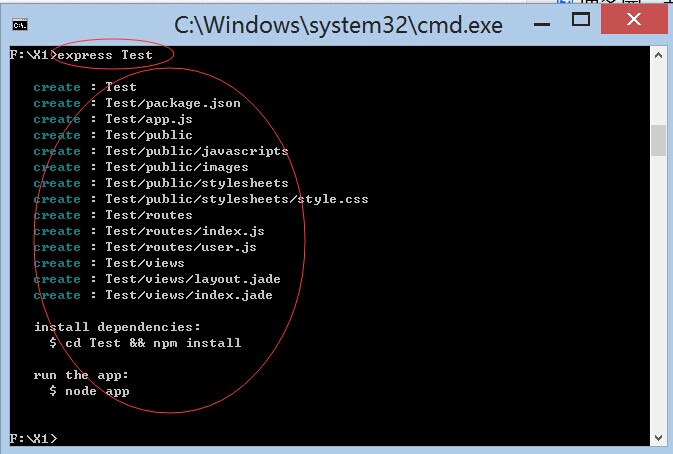
expressTest

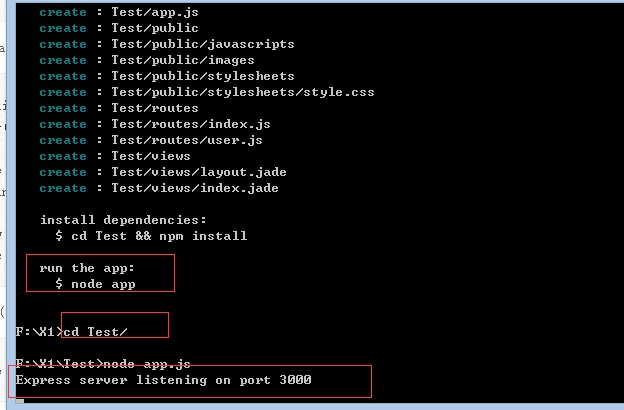
這樣會輸出一些提示,可以直接跳進去Test文件夾使用命令運行這個站點:
nodeapp.js


看到提示沒,端口3000說明啟動成功了,但是我們浏覽器浏覽報錯,提示什麼
500 Error: Cannot find module 'jade'
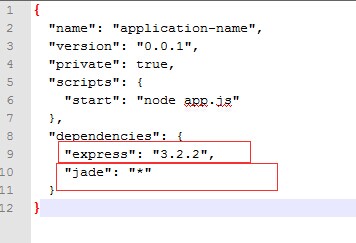
那竟然有提示報錯了,那我們現在就來安裝這個模塊,在這裡說明下,這個文件夾下有個package.json文件,這個文件裡描述了一些站點的信息,我們可以使用nodepad 打開看看:

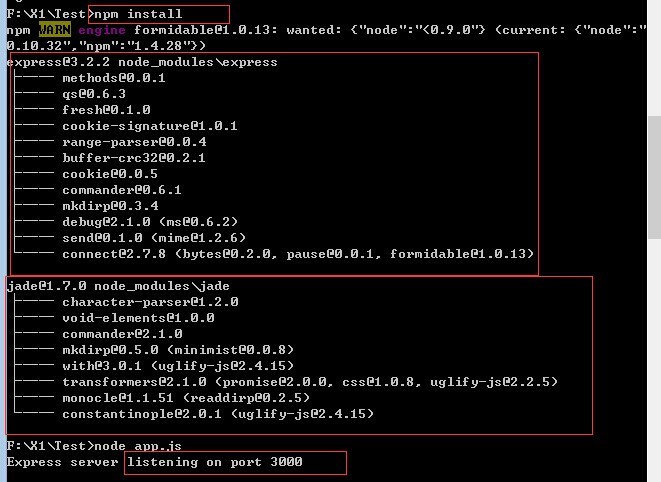
這樣說明了需要2個庫,一個是express,令一個是jade,那麼我們現在來安裝它,如果很多模塊安裝豈不是要執行很多次命令,這裡有一個命令比較簡便,它會檢查當前的package.json的依賴庫進行安裝:
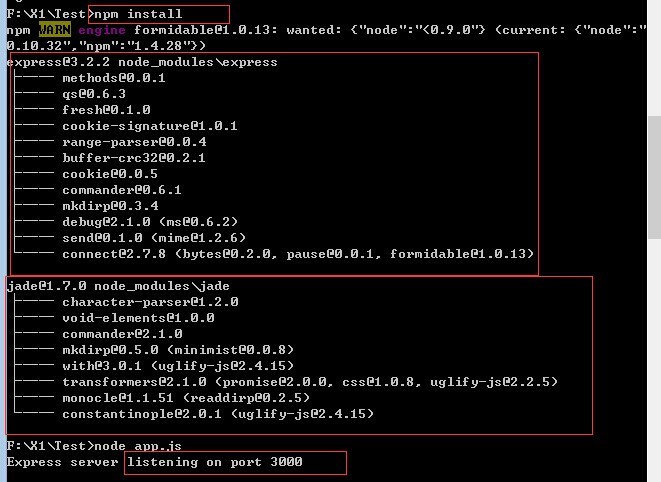
npminstall
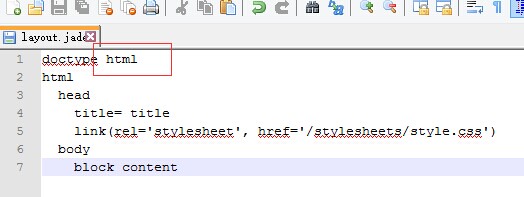
安裝了這個模塊我們還需要要修改一下views下的layout.jade文件的第一行的doctype 5改成doctype html.這樣再重新執行node app.js我們這個網站就可以正常運行了。


五、 安裝supervisor插件
剛才我們可能都發現了,如果出了問題,nodejs自動停止了服務,這樣很不利於調試啊,那我們有一個插件可以解決。這個插件是管理nodejs的進程,包括調試那些都非常好用。使用如下命令安裝全局的模塊:
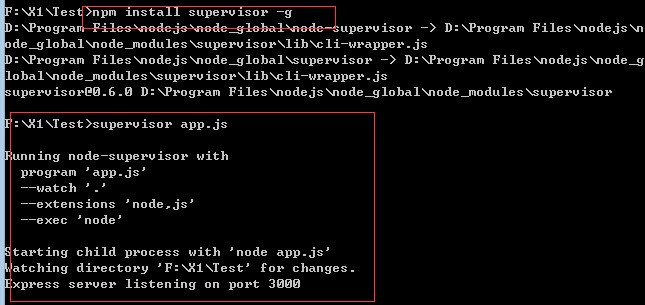
npminstallsupervisor-g

這樣我們就不用node命令來啟動服務,直接使用supervisor app.js來就可以了。
六、 使用webStorm IDE
剛 才我們編輯js文件是使用nodepad來的,但這個不是很好,有好的編輯器嗎,答案是有的,一個大名頂頂的webStorm,網上很多那個版本的下載, 大家懂得了,這裡也提供一份網友給的鏈接http://yunpan.cn/cAcf6hVxnIbCt 提取碼 246f,下載完直接安裝,安裝完覆蓋一個exe文件就可以了,屌絲這樣簡單吧!
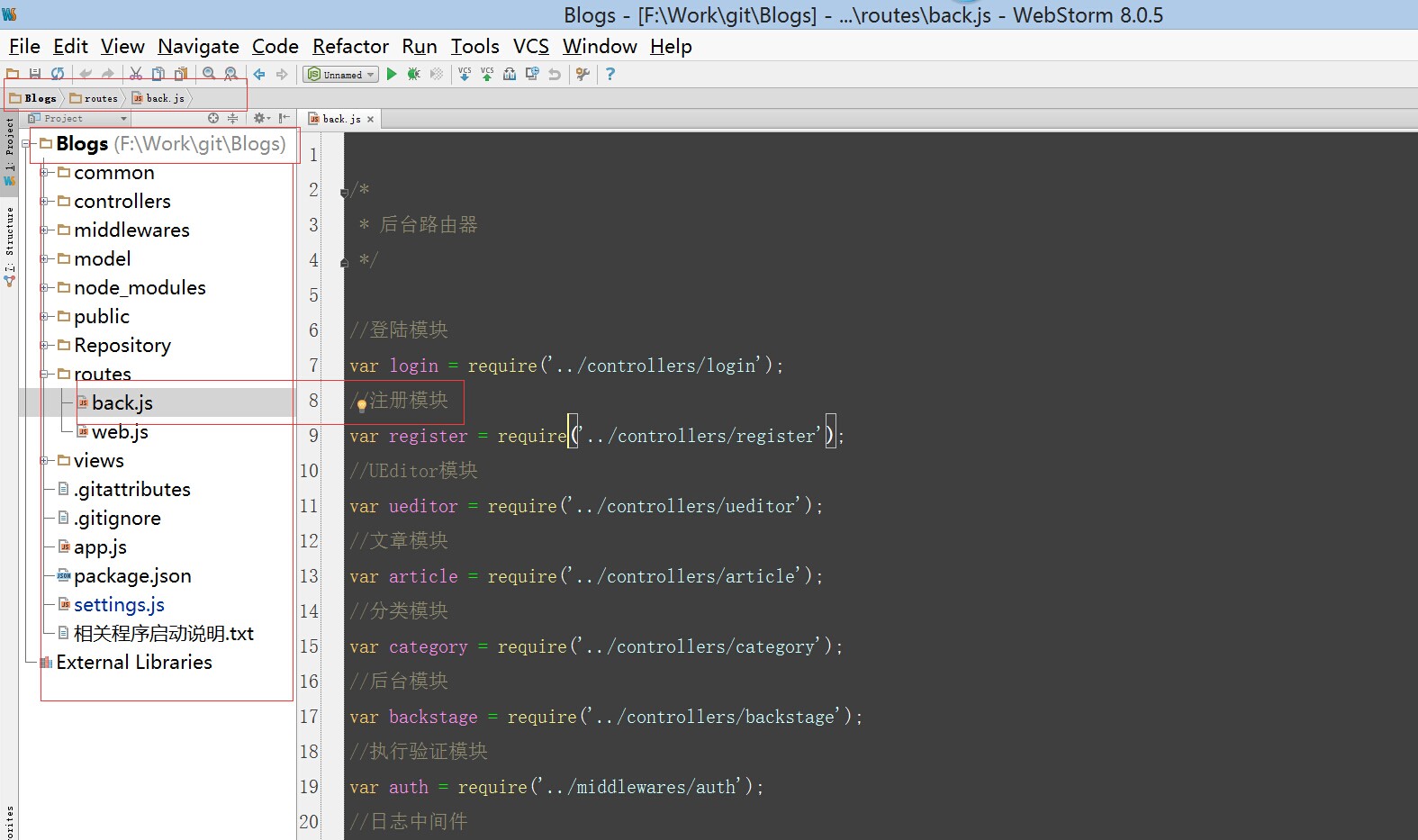
第一次運行是會打開一個文件夾,其實就是項目的文件夾。

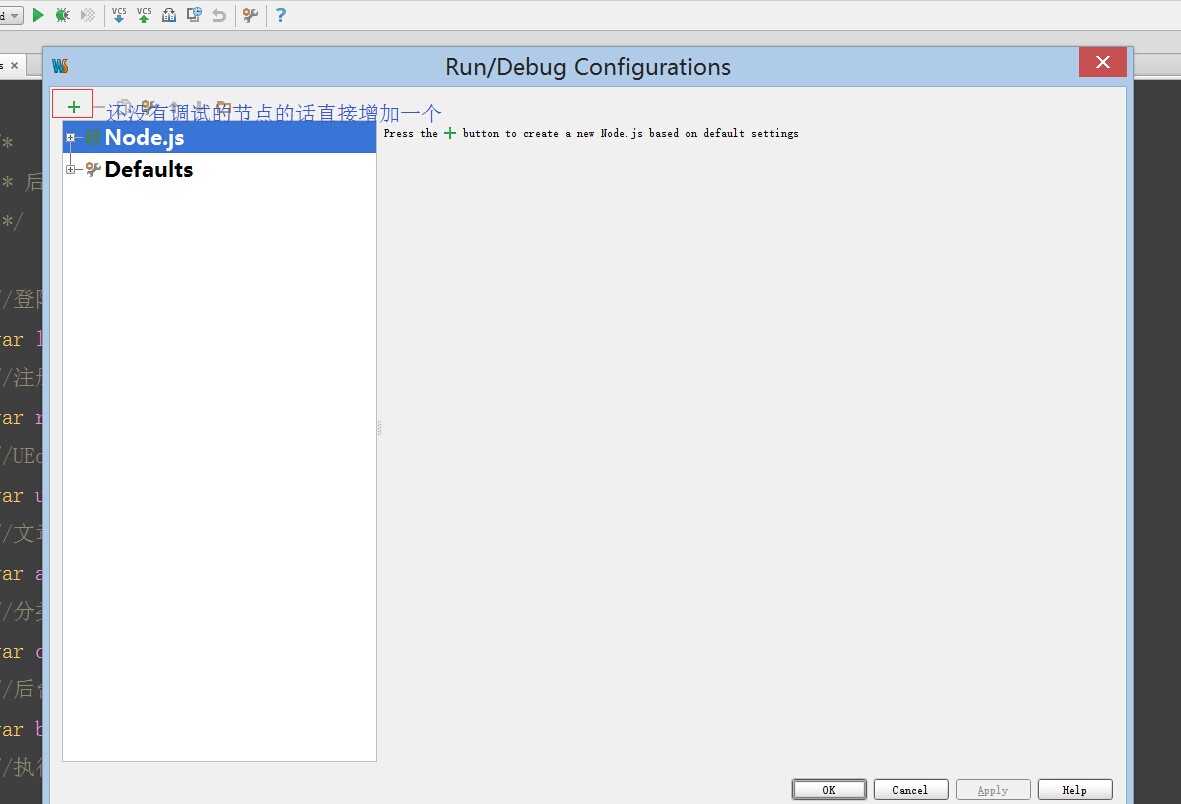
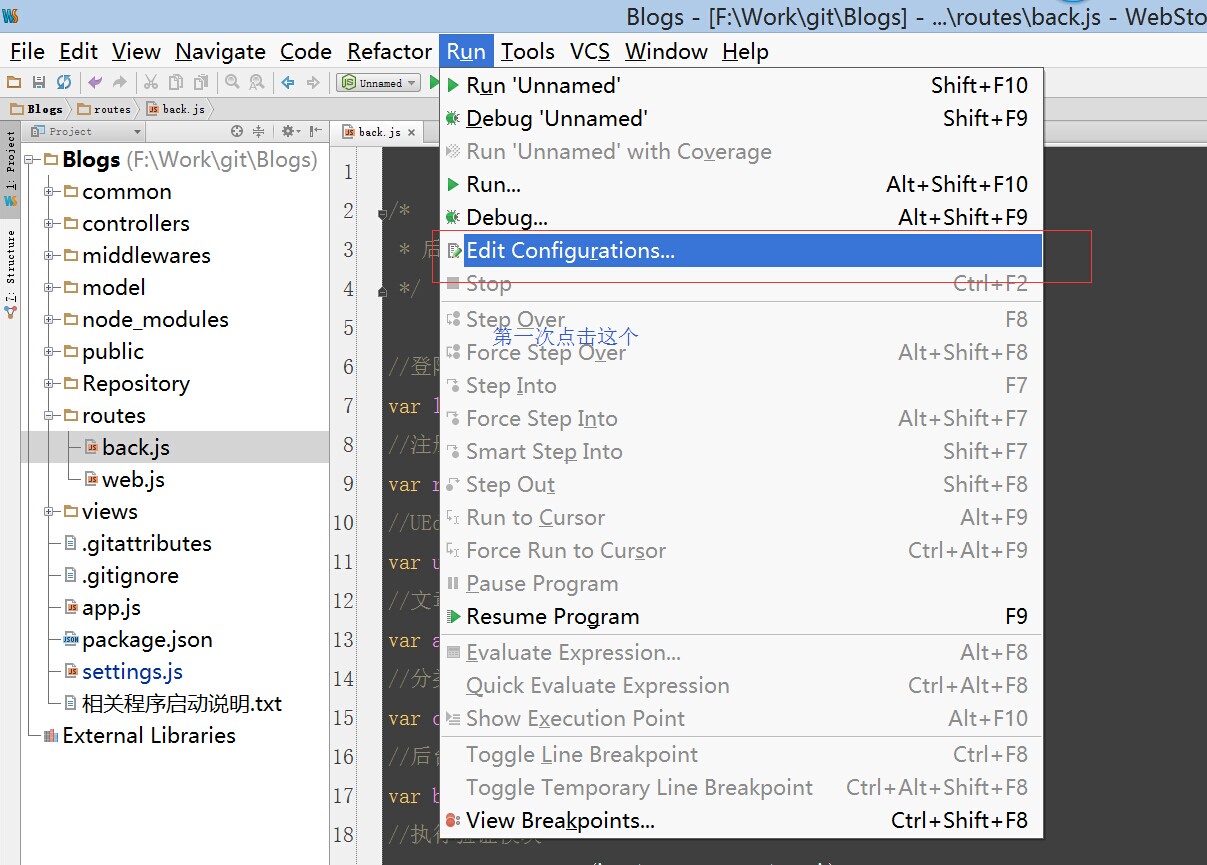
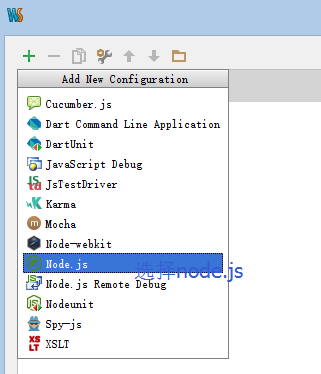
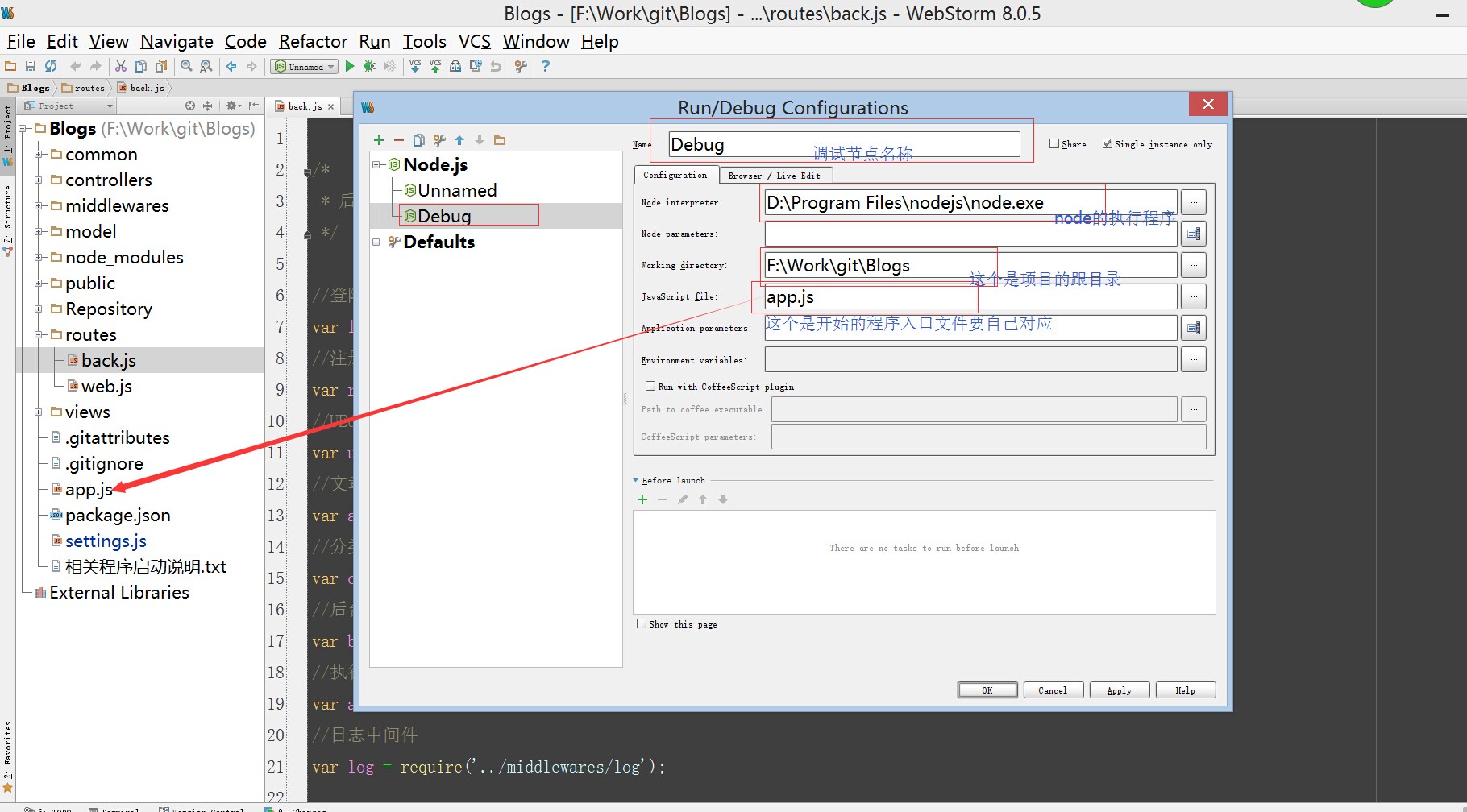
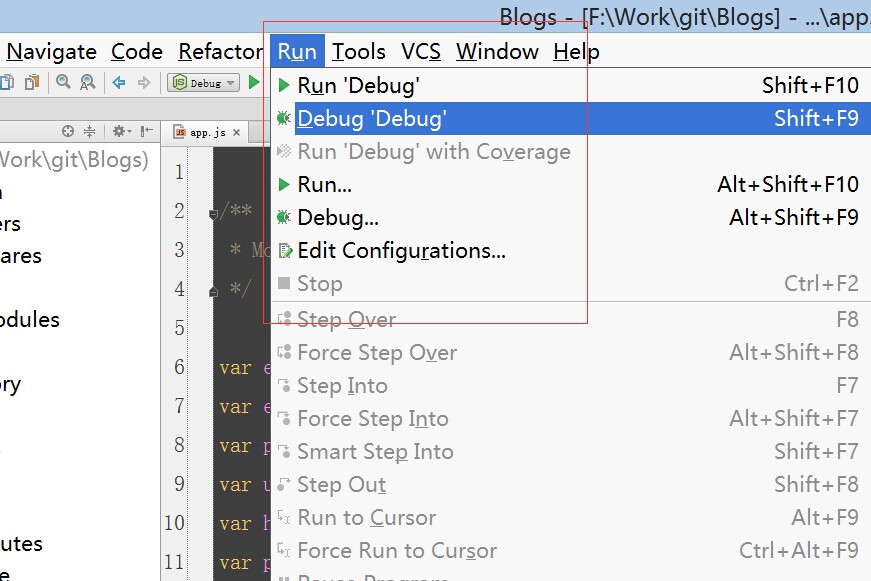
下面來說下調試的問題,包括我也搞了好久網上也找了好久,最後在波哥說下才搞定,這個其實很難簡單的,直接看圖了:





如何在程序裡打斷點就可以進行調試了,很方便。
以上就是個人對於nodejs開發環境配置與使用的經驗的全部記錄了,後續再繼續分享一些nodejs的詳細應用。
相關文章
- text-decoration:line-through CSS文字中劃線 刪除線 貫穿線樣式
- JS中script標簽defer和async屬性的區別詳解
- 基於Blod的ajax進度條下載實現示例代碼
- jQuery插件HighCharts實現氣泡圖效果示例【附demo源碼】
- jQuery插件HighCharts實現的2D堆條狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts繪制的2D堆柱狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts實現的2D條狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts實現的2D面積圖效果示例【附demo源碼下載】
- jQuery is not defined 錯誤原因與解決方法小結
- jQuery插件HighCharts繪制簡單2D折線圖效果示例【附demo源碼】