微信掃描二維碼登錄網站是微信開放平台下網站應用的一種接口實現的功能。微信開放平台的網址是https://open.weixin.qq.com
准備工作
網站應用微信登錄是基於OAuth2.0協議標准構建的微信OAuth2.0授權登錄系統。
在進行微信OAuth2.在進行微信OAuth2.0授權登錄接入之前,在微信開放平台注冊開發者帳號,並擁有一個已審核通過的網站應用,並獲得相應的AppID和AppSecret,申請微信登錄且通過審核後,可開始接入流程。
授權流程說明
微信OAuth2.0授權登錄讓微信用戶使用微信身份安全登錄第三方應用或網站,在微信用戶授權登錄已接入微信OAuth2.0的第三方應用後,第三方可以獲取到用戶的接口調用憑證(access_token),通過access_token可以進行微信開放平台授權關系接口調用,從而可實現獲取微信用戶基本開放信息和幫助用戶實現基礎開放功能等。
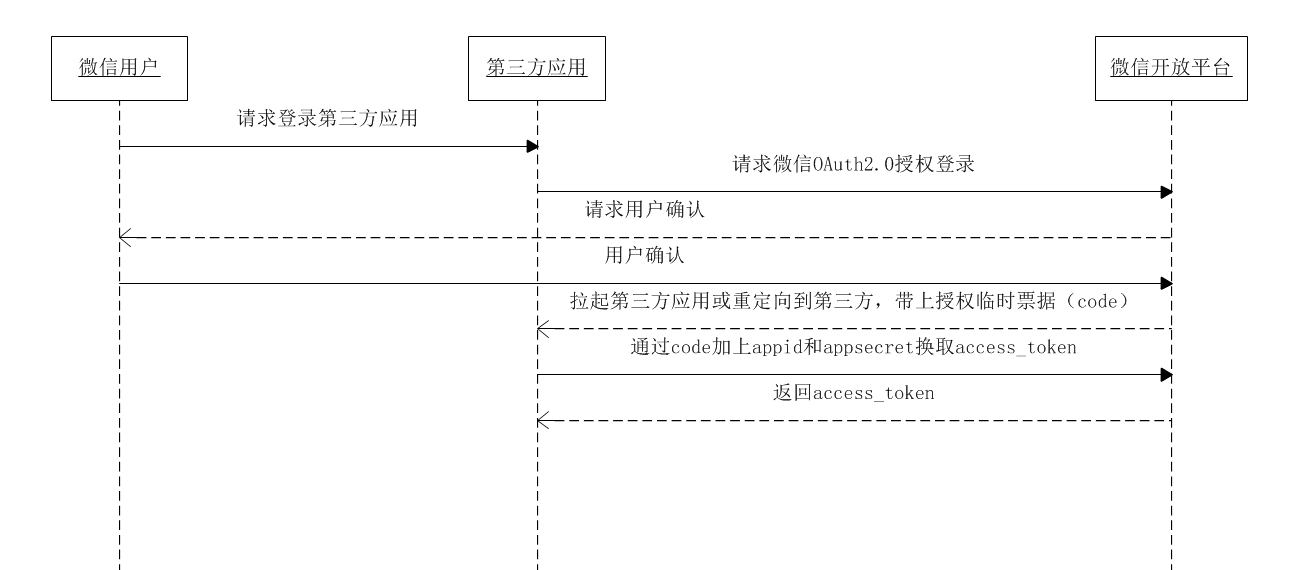
微信OAuth2.0授權登錄目前支持authorization_code模式,適用於擁有server端的應用授權。該模式整體流程為:
1.1. 第三方發起微信授權登錄請求,微信用戶允許授權第三方應用後,微信會拉起應用或重定向到第三方網站,並且帶上授權臨時票據code參數;
2.2. 通過code參數加上AppID和AppSecret等,通過API換取access_token;
3.3. 通過access_token進行接口調用,獲取用戶基本數據資源或幫助用戶實現基本操作。
獲取access_token時序圖:
第一步:請求CODE
第三方使用網站應用授權登錄前請注意已獲取相應網頁授權作用域(scope=snsapi_login),則可以通過在PC端打開以下鏈接:https://open.weixin.qq.com/connect/qrconnect?appid=APPID&redirect_uri=REDIRECT_URI&response_type=code&scope=SCOPE&state=STATE#wechat_redirect
若提示“該鏈接無法訪問”,請檢查參數是否填寫錯誤,如redirect_uri的域名與審核時填寫的授權域名不一致或scope不為snsapi_login。
參數說明
參數
是否必須
說明
appid
是
應用唯一標識
redirect_uri
是
重定向地址,需要進行UrlEncode
response_type
是
填code
scope
是
應用授權作用域,擁有多個作用域用逗號(,)分隔,網頁應用目前僅填寫snsapi_login即可
state
否
用於保持請求和回調的狀態,授權請求後原樣帶回給第三方。該參數可用於防止csrf攻擊(跨站請求偽造攻擊),建議第三方帶上該參數,可設置為簡單的隨機數加session進行校驗
返回說明
用戶允許授權後,將會重定向到redirect_uri的網址上,並且帶上code和state參數
redirect_uri?code=CODE&state=STATE
若用戶禁止授權,則重定向後不會帶上code參數,僅會帶上state參數
redirect_uri?state=STATE
請求示例
登錄一號店網站應用
https://passport.yhd.com/wechat/login.do
打開後,一號店會生成state參數,跳轉到
https://open.weixin.qq.com/connect/qrconnect?appid=wxbdc5610cc59c1631&redirect_uri=https%3A%2F%2Fpassport.yhd.com%2Fwechat%2Fcallback.do&response_type=code&scope=snsapi_login&state=3d6be0a4035d839573b04816624a415e#wechat_redirect
微信用戶使用微信掃描二維碼並且確認登錄後,PC端會跳轉到
https://passport.yhd.com/wechat/callback.do?code=CODE&state=3d6be0a4035d839573b04816624a415e
為了滿足網站更定制化的需求,我們還提供了第二種獲取code的方式,支持網站將微信登錄二維碼內嵌到自己頁面中,用戶使用微信掃碼授權後通過JS將code返回給網站。
JS微信登錄主要用途:網站希望用戶在網站內就能完成登錄,無需跳轉到微信域下登錄後再返回,提升微信登錄的流暢性與成功率。 網站內嵌二維碼微信登錄JS實現辦法:
步驟1:在頁面中先引入如下JS文件(支持https):
<script src="http://res.wx.qq.com/connect/zh_CN/htmledition/js/wxLogin.js"></script>
步驟2:在需要使用微信登錄的地方實例以下JS對象:
var obj = new WxLogin({
id:"login_container",
appid: "",
scope: "",
redirect_uri: "",
state: "",
style: "",
href: ""
});
參數說明
參數
是否必須
說明
id
是
第三方頁面顯示二維碼的容器id
appid
是
應用唯一標識,在微信開放平台提交應用審核通過後獲得
scope
是
應用授權作用域,擁有多個作用域用逗號(,)分隔,網頁應用目前僅填寫snsapi_login即可
redirect_uri
是
重定向地址,需要進行UrlEncode
state
否
用於保持請求和回調的狀態,授權請求後原樣帶回給第三方。該參數可用於防止csrf攻擊(跨站請求偽造攻擊),建議第三方帶上該參數,可設置為簡單的隨機數加session進行校驗
style
否
提供"black"、"white"可選,默認為黑色文字描述。詳見文檔底部FAQ
href
否
自定義樣式鏈接,第三方可根據實際需求覆蓋默認樣式。詳見文檔底部FAQ
第二步:通過code獲取access_token
通過code獲取access_token
https://api.weixin.qq.com/sns/oauth2/access_token?appid=APPID&secret=SECRET&code=CODE&grant_type=authorization_code
參數說明
參數
是否必須
說明
appid
是
應用唯一標識,在微信開放平台提交應用審核通過後獲得
secret
是
應用密鑰AppSecret,在微信開放平台提交應用審核通過後獲得
code
是
填寫第一步獲取的code參數
grant_type
是
填authorization_code
返回說明
正確的返回:
{
"access_token":"ACCESS_TOKEN",
"expires_in":7200,
"refresh_token":"REFRESH_TOKEN",
"openid":"OPENID",
"scope":"SCOPE"
}
參數
說明
access_token
接口調用憑證
expires_in
access_token接口調用憑證超時時間,單位(秒)
refresh_token
用戶刷新access_token
openid
授權用戶唯一標識
scope
用戶授權的作用域,使用逗號(,)分隔
錯誤返回樣例:
{"errcode":40029,"errmsg":"invalid code"}
刷新access_token有效期
access_token是調用授權關系接口的調用憑證,由於access_token有效期(目前為2個小時)較短,當access_token超時後,可以使用refresh_token進行刷新,access_token刷新結果有兩種:
1.1. 若access_token已超時,那麼進行refresh_token會獲取一個新的access_token,新的超時時間;
2.2. 若access_token未超時,那麼進行refresh_token不會改變access_token,但超時時間會刷新,相當於續期access_token。
refresh_token擁有較長的有效期(30天),當refresh_token失效的後,需要用戶重新授權。
請求方法
獲取第一步的code後,請求以下鏈接進行refresh_token:
https://api.weixin.qq.com/sns/oauth2/refresh_token?appid=APPID&grant_type=refresh_token&refresh_token=REFRESH_TOKEN
參數說明
參數
是否必須
說明
appid
是
應用唯一標識
grant_type
是
填refresh_token
refresh_token
是
填寫通過access_token獲取到的refresh_token參數
返回說明
正確的返回:
{
"access_token":"ACCESS_TOKEN",
"expires_in":7200,
"refresh_token":"REFRESH_TOKEN",
"openid":"OPENID",
"scope":"SCOPE"
}
參數
說明
access_token
接口調用憑證
expires_in
access_token接口調用憑證超時時間,單位(秒)
refresh_token
用戶刷新access_token
openid
授權用戶唯一標識
scope
用戶授權的作用域,使用逗號(,)分隔
錯誤返回樣例:
{"errcode":40030,"errmsg":"invalid refresh_token"}
第三步:通過access_token調用接口
獲取access_token後,進行接口調用,有以下前提:
1.1. access_token有效且未超時;
2.2. 微信用戶已授權給第三方應用帳號相應接口作用域(scope)。
對於接口作用域(scope),能調用的接口有以下:
授權作用域(scope)
接口
接口說明
snsapi_base
/sns/oauth2/access_token
通過code換取access_token、refresh_token和已授權scope
/sns/oauth2/refresh_token
刷新或續期access_token使用
/sns/auth
檢查access_token有效性
snsapi_userinfo
/sns/userinfo
獲取用戶個人信息
其中snsapi_base屬於基礎接口,若應用已擁有其它scope權限,則默認擁有snsapi_base的權限。使用snsapi_base可以讓移動端網頁授權繞過跳轉授權登錄頁請求用戶授權的動作,直接跳轉第三方網頁帶上授權臨時票據(code),但會使得用戶已授權作用域(scope)僅為snsapi_base,從而導致無法獲取到需要用戶授權才允許獲得的數據和基礎功能。
接口調用方法可查閱《微信授權關系接口調用指南》
F.A.Q
1. 什麼是授權臨時票據(code)?
答:第三方通過code進行獲取access_token的時候需要用到,code的超時時間為10分鐘,一個code只能成功換取一次access_token即失效。code的臨時性和一次保障了微信授權登錄的安全性。第三方可通過使用https和state參數,進一步加強自身授權登錄的安全性。
2. 什麼是授權作用域(scope)?
答:授權作用域(scope)代表用戶授權給第三方的接口權限,第三方應用需要向微信開放平台申請使用相應scope的權限後,使用文檔所述方式讓用戶進行授權,經過用戶授權,獲取到相應access_token後方可對接口進行調用。
3. 網站內嵌二維碼微信登錄JS代碼中style字段作用?
答:第三方頁面顏色風格可能為淺色調或者深色調,若第三方頁面為淺色背景,style字段應提供"black"值(或者不提供,black為默認值),則對應的微信登錄文字樣式為黑色。相關效果如下:

若提供"white"值,則對應的文字描述將顯示為白色,適合深色背景。相關效果如下:

4.網站內嵌二維碼微信登錄JS代碼中href字段作用?
答:如果第三方覺得微信團隊提供的默認樣式與自己的頁面樣式不匹配,可以自己提供樣式文件來覆蓋默認樣式。舉個例子,如第三方覺得默認二維碼過大,可以提供相關css樣式文件,並把鏈接地址填入href字段
- impowerBox .qrcode {width: 200px;}
- impowerBox .title {display: none;}
- impowerBox .info {width: 200px;}
- status_icon {display:none}
- impowerBox .status {text-align: center;}
相關效果如下:


以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。