js正則表達式驗證郵件地址
編輯:關於JavaScript
我們最經常遇到的驗證,就是電子郵件地址驗證。網站上常見。各種網頁腳本也都常用“正則表達式”(regular expression)對我們輸入的電子郵件地址進行驗證,判斷是否合法。有的還能分解出用戶名和域名。現在用JavaScript語言實現一下電子郵件地址驗證程序,用的是JavaScript語言的正則表達式庫。
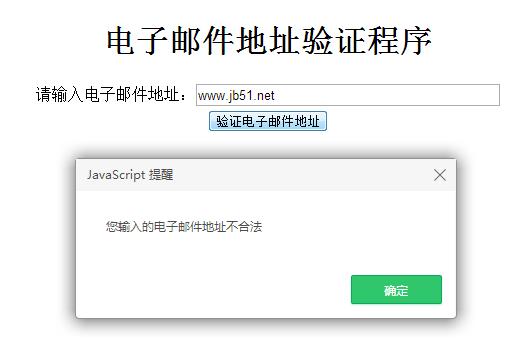
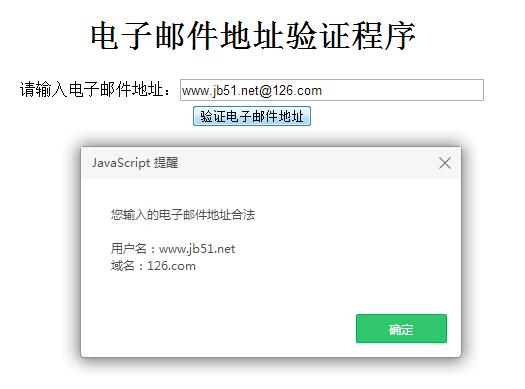
效果圖:
不合法的情況:

合法的情況:

源代碼如下,該網頁已在IE、Firefox、Chrome上驗證通過:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="zh" xml:lang="zh">
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8" />
<title>電子郵件地址驗證程序</title>
<script language="javascript" type="text/javascript">
//<![CDATA[
function check( email_address )
{
var regex = /^([0-9A-Za-z\-_\.]+)@([0-9a-z]+\.[a-z]{2,3}(\.[a-z]{2})?)$/g;
if ( regex.test( email_address ) )
{
var user_name = email_address.replace( regex, "$1" );
var domain_name = email_address.replace( regex, "$2" );
var alert_string = "您輸入的電子郵件地址合法\n\n";
alert_string += "用戶名:" + user_name + "\n";
alert_string += "域名:" + domain_name;
window.alert( alert_string );
return true;
}
else
{
window.alert( "您輸入的電子郵件地址不合法" );
return false;
}
}
//]]>
</script>
</head>
<body style="text-align: center;">
<h1>電子郵件地址驗證程序</h1>
請輸入電子郵件地址:<input id="email_address" type="text" style="width: 300px;" /><br />
<input type="button" value="驗證電子郵件地址" onclick="return check(document.getElementById('email_address').value);" />
</body>
</html>
以上就是為大家分享的js正則表達式驗證郵件地址,希望對大家的學習有所幫助。
小編推薦
熱門推薦