javascript下拉列表中顯示樹形菜單的實現方法
編輯:關於JavaScript
很簡單的一個使用:點擊菜單,能夠顯示下面的或者不顯示。
1、主要目的:展現的是的一個菜單項,然後點擊一下,隱藏,點一下,彈出下面的內容
用到的是 overflow:hidden 和 overflow="visible"這兩個屬性 在點擊的function中,設置屬性應該
node.style.overflow="visible";當然設置tr的高度也是很重要的,要恰好讓其他的選項隱蔽
2、采用同樣的技術,多加幾個,但是就是傳參數比較麻煩,采用this傳參很常用
實現效果:

<!DOCTYPE html>
<html>
<head>
<title>list.html</title>
<!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
<style type="text/css">
dl{
height:18px;/*優先級問題,必須要寫*/
overflow:hidden;
}
dd{
margin:0px;
padding:0px;
}
.close{
height:18px;/*優先級問題,必須要寫*/
overflow:hidden;
}
.open{
height:80px;
overflow:visible;
background-color:#ff8000;
}
</style>
<script type="text/javascript">
function click2(node1){
// alert("aa"+node.nodeName);// td
var nodes=node1.parentNode;
// alert(nodes.nodeName);
// alert("aa"+nodes.className);
//※※通過傳進的對象 判斷采用哪種css模式
if(nodes.className=="open"){
nodes.className="close";
}else{
nodes.className="open";
}
}
</script>
</head>
<body>
<!--層次列表-->
<!--當很多時候采用傳參就很麻煩,每個都需要去傳參
<dl>
<dt onclick="click1(0)">菜單條1</dt>
<dd>菜單1</dd>
<dd>菜單2</dd>
<dd>菜單3</dd>
<dd>菜單4</dd>
</dl>
<dl>
<dt onclick="click1(1)">菜單條2</dt>
<dd>菜單11</dd>
<dd>菜單22</dd>
<dd>菜單33</dd>
<dd>菜單44</dd>
</dl>
<dl>
<dt onclick="click1(2)">菜單條3</dt>
<dd>菜單12</dd>
<dd>菜單23</dd>
<dd>菜單34</dd>
<dd>菜單45</dd>
</dl>
-->
<br/>
<br/>
<hr/>
<!--<dl class="close">先手動采用css測試,可以然後采用編程使用-->
<dl>
<dt onclick="click2(this)">1菜單條1</dt>
<dd>菜單1</dd>
<dd>菜單2</dd>
<dd>菜單3</dd>
<dd>菜單4</dd>
</dl>
<dl>
<dt onclick="click2(this)">2菜單條2</dt>
<dd>菜單11</dd>
<dd>菜單22</dd>
<dd>菜單33</dd>
<dd>菜單44</dd>
</dl>
<dl>
<dt onclick="click2(this)">3菜單條3</dt>
<dd>菜單12</dd>
<dd>菜單23</dd>
<dd>菜單34</dd>
<dd>菜單45</dd>
</dl>
</body>
</html>
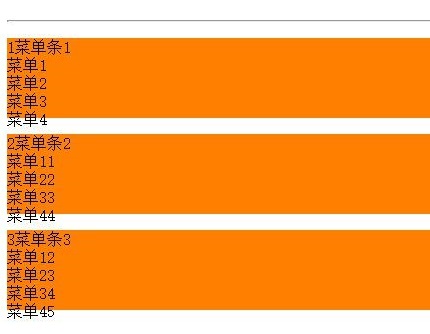
點擊後:設置背景顏色(css設置)

如何利用javascript制作下拉列表中顯示樹形菜單,相信大家通過這篇文章應該有了大概的思路,也相信大家制作的下拉列表中顯示樹形菜單效果比小編做的還精致。
小編推薦
熱門推薦