BootStrap學習從現在開始,前端開發框架Bootstrap,可大大簡化網站開發過程,從而深受廣大開發者的喜歡。本文總結了Bootstrap之所以廣泛流傳的11大原因。如果你還沒有使用Twitter Bootstrap,建議你去了解一下。小編也是最近才有所發現的,不過有更好的消息,在前兩天微軟發布的VS2013正式版中,也已經將BootStrap3.0的版本加入了額,連微軟都看到bootStrap的強大,而且它的確很不錯,所以我也不得不學習。
bootstrap深受廣大屌絲喜愛的原因到底是什麼呢
1.節省時間
利用Bootstrap,你將有更多的時間用來掙錢。Bootstrap庫中包含很多現成的代碼片段,這些代碼可為你的網站增加更多活力。Web開發者不必再花費時間、費力地編碼,只需找到合適的代碼,插入到合適位置即可。此外,CSS利用LESS編寫,很多樣式和設計都已設計完成。
2.定制化
Bootstrap很重要的一方面就是你可以將它據為己有。你可以留取框架中需要的部分,拋棄不需要的。Bootstrap整體允許你根據自己的需要,裁剪自己開發的項目。
3.設計方面的因素
- 網格系統
對頁面進行布局時,往往需要有一個合適的網格。你不一定使用該平台的網格,但它確實能大大降低你工作的難度。默認模式下,該平台提供一個16列的網格(寬為960px)。每列寬40px,每列左右兩側具有10px的間隙,各網格最外側均留出20px的空白。你可以根據需要改變行數與間隔大小。樣式已開發完成,開發者只需要把合適的代碼放入HTML合適的位置即可。
- LESS
LESS在開發周期內應用很廣。它是一種基於CSS之上的高級語言,其目的是使得CSS開發更靈活和更強大。你可以利用LESS的Mixins及CSS操作定制內嵌網格。Bootstrap采用了大量流行的CSS3功能,可以對所有的網站提供統一的浏覽體驗。
- JavaScript
Bootstrap提供JavaScript庫,該庫超越了基本的架構與樣式。通過Bootstrap,開發者可輕易地操作窗口警告框、工具提示框、滾動條、按鈕等。Bootstrap最突出之處是,它可以讓你不必再費神費力地寫腳本。
4.一致性
Twitter當初開發該工具的最主要原因是,開發者所開發項目在不同浏覽器間的不一致性。這就導致了很多前端開發與最終用戶界面之間的問題。Bootstrap保證了界面在不同平台上的統一性。在IE、Chrome及Firefox中,你可以看到統一的界面。
5.保持持續更新
以jQuery 的UI為例:每一年更新一次。而Bootstrap則在不停地改進,更具規律性與持續性。Web開發者一發現新問題, Bootstrap團隊便立刻著手修復它。
6.易於集成
如果你想進一步完善一個已完成的網站,Bootstrap可以幫助你。例如,如果你要統一使用自己編寫的表格樣式,你要做的是把你的樣式復制到CSS樣式文件中。Bootstrap將立即剔除它本身的樣式,在這裡,你需要將該文件與Twitter進行關聯。集成的過程十分簡單、方便、快捷。完成之後,你便可以把你的設計應用到你的核心內容上。
7.響應式
Bootstrap為響應式框架。無論你的開發工作從筆記本轉移到iPad,還是從iPad轉移到Mac上,你都不用為你的工作而苦惱。因為Bootstrap能以超快的速遞與效率適應不同平台間的差異。
8.對未來技術具有兼容性
Bootstrap包含很多特殊元素,如HTML5和CSS3,這些元素被稱為設計的未來。因為該框架考慮到設計和開發的未來,它很有潛力成為未來幾年裡Web開發者的參考標准。
9.競爭力
Bootstrap並不是唯一的前端開發框架,比如還有JQuery UI、HTML5 Boilerplate等等。但對於Bootstrap來說,真正的競爭對手是Zurb Foundation。Bootstrap 2新增加了一個工具集,Foundation經過好長時間才填補上。Bootstrap包含大量的第三方插件、主題、功能特性、代碼等等,而Foundation並不具備這些。
10.詳盡的說明文檔
Bootstrap的文檔相當精彩。大部分新平台往往沒有合適的說明文檔,而Bootstrap的說明文檔大大幫助了我們的入門學習。通過文檔可以找到我們需要的所有信息。
11.讓老板們受益
學習Bootstrap,並不會花費你太多時間,因為它將所有的模塊化方法與體系結構封裝在了一起。從老板的角度來看,如果你為Web開發者提供了Bootstrap框架,那麼他們會節省更多的學習時間,並快速投入到工作中,這會為老板們帶來更好的收益。
視覺體驗

首先看到的這是中文官網,如果細心看一下,其實它的講解很詳細。

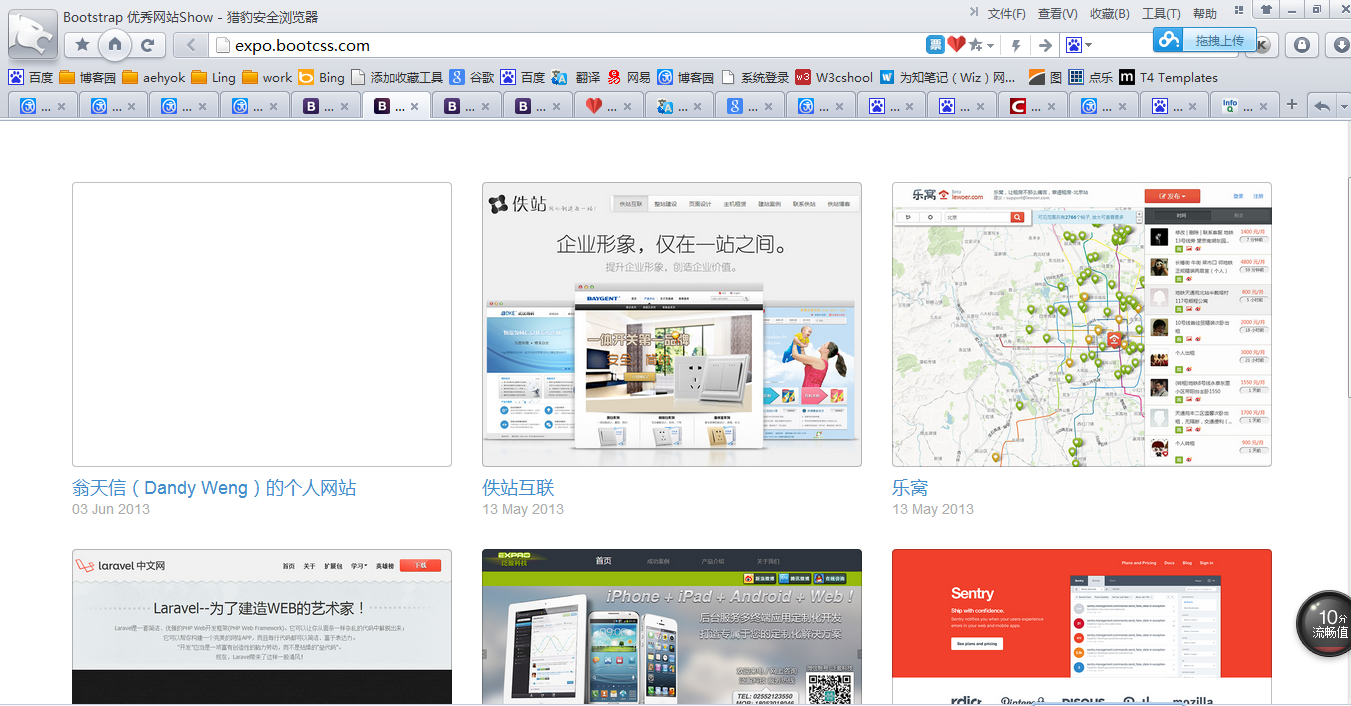
繼續往下看這裡許多已經應用的網站實例額。

看到這麼多實例,這麼優秀的前端架構,是不是大家已經迫不及待了,接下來的學習初步打算使用Sublime Text3進行簡單的練習,現在就開始我們學習Bootstrap之旅吧。
如果大家還想深入學習,可以點擊這裡進行學習,再為大家附兩個精彩的專題:Bootstrap學習教程 Bootstrap實戰教程