Sublime工具Web編程的我想大家都會知道吧,喜歡用的人也比較多,因為許多技巧,操作都很方便,下邊介紹一下如何使用一些開發中常用的技巧!
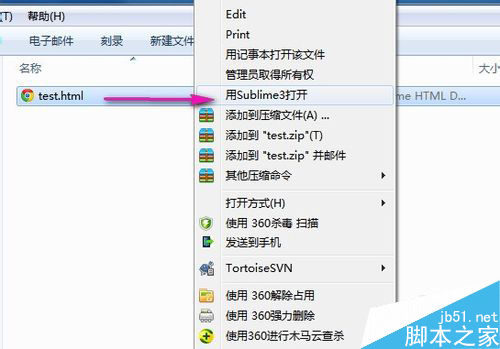
1.Sublime用的比較多的版本是Text2和Text3,這些網上都可以下載到,漢化的也是有的,小編使用的是Text3中文版,安裝好後,右擊想要打開的各種格式(html,js,xml,txt)等都可以快速打開


2.技巧一:快速注釋
選擇需要注釋的代碼,多行或單行都很隨意,然後使用”Ctrl+/”,或者使用“Ctrl+Shft+/”即可快速注釋。注釋了再同樣按一下即可接觸注釋。這裡的注釋比eclipse中的java好用。

3.技巧二:快速查找
按住”Ctrl+F”快捷鍵,即可進行快速搜索,在搜索框下邊輸入要找的變量名稱和方法名等都可以,定位很迅速。

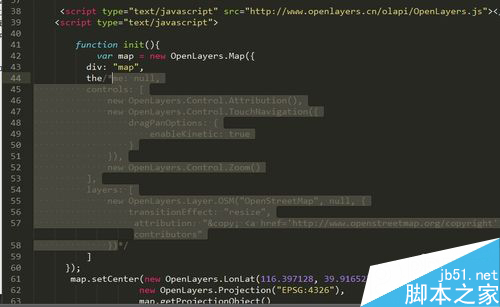
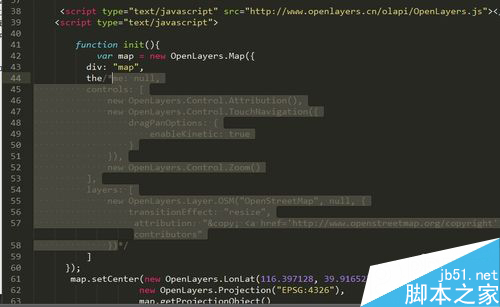
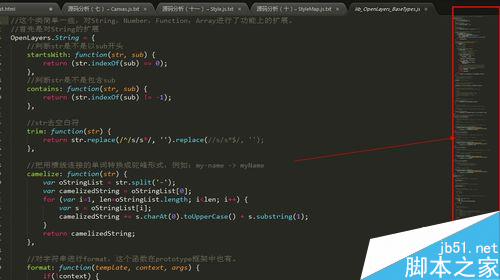
4.技巧三:縮略圖定位
我們可以發現右側可以看到整個代碼的縮略圖,點擊相應的區域即可快速定位到了,非常方便。

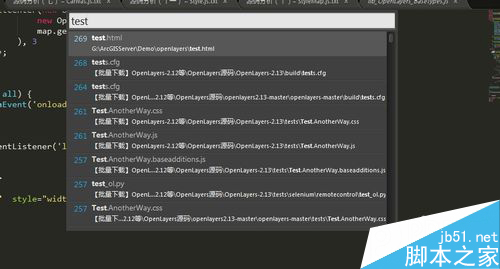
5.技巧四:快速打開文件
Ctrl+P快捷鍵可以快速打開文件,輸入文件名稱即可切換打開了,因為可能我們一次打開的窗口比較多,Ctrl+P快捷鍵可以快速的切換到相應的文件

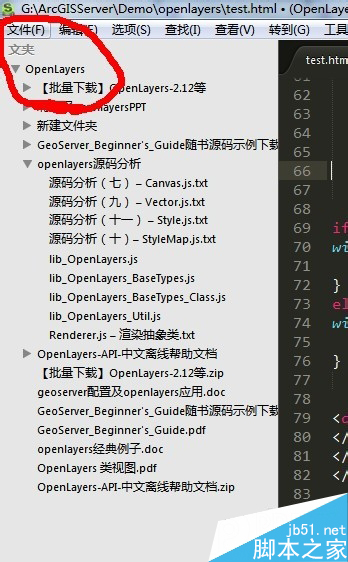
6.技巧五:打開整個工程
文件——》打開文件夾——》選擇自己的工程,可以打開整個工程,這裡的話就可以在整個工程裡邊查看所有文件了,修改方便

7.總結:
Sublime可以很方便的編程,對於js和html等編寫非常方便,可以編寫了在浏覽器迅速看到效果;在需要java和web容器,比如tomcat支持的時候,部署工程到tomcat後,使用Sublime打開tomcat下的Webapps的部署好的工程,這樣就可以進行更改,效果更快。更改的話不需要那myeclipse等了,myeclipse只是用來啟動部署而已;當然更改了記得另存,不然myeclipse哪裡重新部署的話就將myeclipse的工作空間的覆蓋了你修改的tomcat裡邊的內容。
友情提醒大家需要注意事項:
看個人習慣吧,電腦跑得快的話myeclipse也是可以值得JS和html編程的時候使用的。