javascript實現Email郵件顯示與刪除功能
編輯:關於JavaScript
一、主要介紹:
這題采用之前的技術,根據table的rows屬性,獲得數組,然後對數組設置樣式,所以顏色就出來了。
1).全選復選框,通過var nodess=document.getElementsByName("mail");
for(var x=0;x<nodess.length;x++){
nodess[x].checked=nodes.checked;
}
復選框函數進行
2).按鈕全選,反選,和取消全選,可以用一個函數寫,傳入不同的參數AllBybtn(num)類型即可
函數裡面 根據js的特性 非0 和 0 這兩種狀態,進行設置,為了同步,需要分別進行設置
3).為了顯示出當全部選中就默認全選的復選框選中,所以需要對每一個復選框進行設置,采用函數checkBysingle()進行設置
4).刪除所選項是需要主要,當前的是checkbox對象,上一級是td--tr--先拿到tr對象,然後對通過tr的父節點刪除tr對象再刪除之後,x會變化,可能有些刪不到,所以需要將X的值還原,或者從後面開始刪除。

2、樣式設置:
<style type="text/css">
.one{
background-color:#00ff80;
}
.two{
background-color:#80ff00;
}
.three{
background-color:#0000ff;
}
table th{
background-color:#c0c0c0;
}
table{
width:400px;
border:solid 1px;
}
table tr{
height:50px;
}
</style>
三、背景顏色以及鼠標移動的事件設置
function toaddcolor(){
//顏色設置,
var nodes = document.getElementById("tabid");
var rows1 = nodes.rows;
for (var x = 1; x < rows1.length; x++) {
if (x % 2 == 0) {
rows1[x].className = "one";
}
else {
rows1[x].className = "two";
}
}
}
function addEvent(){
var name;
//當鼠標移上去之後發生相應的變化
var nodes=document.getElementById("tabid");
var rows1=nodes.rows;
for (var x = 1; x < rows1.length; x++) {
rows1[x].onmouseover = function(){
name = this.className;
this.className = "three";
}
rows1[x].onmouseout = function(){
this.className = name;
}
// alert("bb");
// alert(rows1[x].getElementsByTagName("input")[0].nodeName);
rows1[x].getElementsByTagName("input")[0].onclick=function(){//每一行的input對象
document.getElementsByName("allItem")[0].indeterminate=true;//讓全選的復選框形狀發生變化
}
}
}
onload=function(){//在網頁加載時候調用
toaddcolor();
addEvent();
}
四、復選框的全選
function allcheck(nodes){//全選checkbox的點擊調用這個
var nodess=document.getElementsByName("mail");
for(var x=0;x<nodess.length;x++){
nodess[x].checked=nodes.checked;
}
//多個全選的時候,必須和其他的一個一樣
var nodes1=document.getElementsByName("allItem");
for(var x=0;x<nodes1.length;x++){
nodes1[x].checked=nodes.checked;
}
}
五、按鈕的全選
function AllBybtn(num){//全選按鈕設置
var nodess = document.getElementsByName("mail");
/*多重for 循環不太好,可以根據js裡面的特性0 非0
for (var x = 0; x < nodess.length; x++) {
if (num == 1) {
nodess[x].checked = 1;
}else if (num == 2) {
nodess[x].checked = !nodess[x].checked;
}else if (num == 3) {
nodess[x].checked = false;
}
}*/
for(var x=0;x<nodess.length;x++){
if(num<2){
nodess[x].checked=num;
//讓全選的復選框可以 單獨寫個函數
var all=document.getElementsByName("allItem");
for(var y=0;y<all.length;y++){
if(num==1){
all[y].checked=num;
}else{
all[y].checked=num;
}
}
}else{
nodess[x].checked=!nodess[x].checked;
var all=document.getElementsByName("allItem");
for (var y = 0; y < all.length; y++) {
all[y].checked=0;
}}}}
六、所有項目都選中之後全選自動選中
function checkBysingle(){//全部入選之後,全選的自動選中
var flag = true;
var node = document.getElementsByName("mail");
for (var x = 0; x < node.length; x++) {
if (node[x].checked == false) {
flag = false;
break;
}
}
var all = document.getElementsByName("allItem");
for (var y = 0; y < all.length; y++) {
if (flag) {
all[y].checked = true;
}
else {
all[y].checked = false;
}}}
七、刪除郵件的函數(刪除行)
function DelBybtn(){//刪除行
var tdnode=document.getElementsByName("mail");
/*for(var x=0;x<tdnode.length;x++){
if(tdnode[x].checked){//對象是 checkbox 我們必須要那父級的父級 《tr》,我們需要移除的就是tr對象
var trnode=tdnode[x].parentNode.parentNode;//tr對象
trnode.parentNode.removeChild(trnode);//table對象移除tr對象
// alert("aa");
//節點容器跟Java當中的集合一樣,只要是remove(),長度就會變的。這裡,需要進行x的復位
x--;
}*/
for(var x=tdnode.length-1;x>=0;x--){
if(tdnode[x].checked){//對象是 checkbox 我們必須要那父級的父級 《tr》,我們需要移除的就是tr對象
var trnode=tdnode[x].parentNode.parentNode;//tr對象
trnode.parentNode.removeChild(trnode);//table對象移除tr對象
}
loading();//調用顏色的設置
}
}
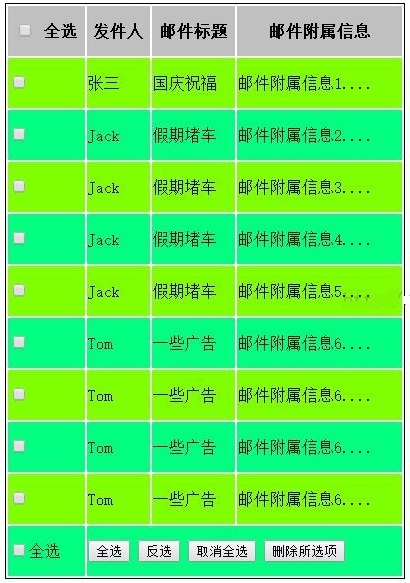
現象一:

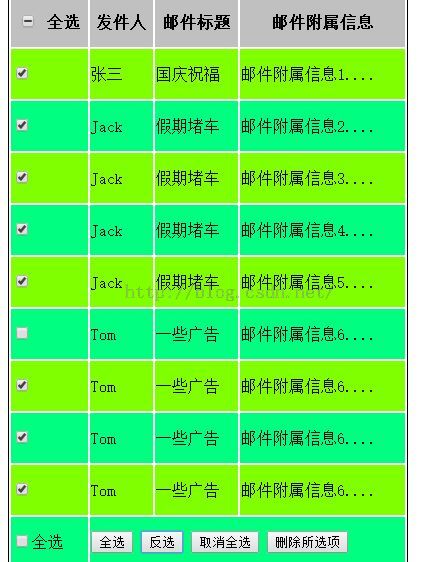
反選效果:

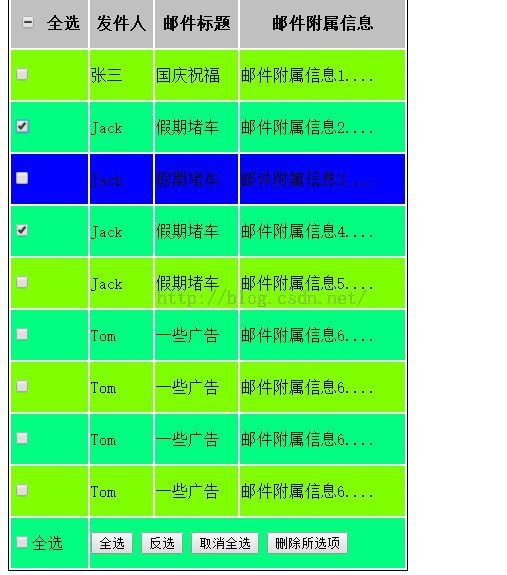
刪除前:

刪除後:

完整代碼:
<!DOCTYPE html>
<html>
<head>
<!--
這題采用之前的技術,根據table的rows屬性,獲得數組,然後對數組設置樣式,所以顏色就出來了
1,全選復選框,通過var nodess=document.getElementsByName("mail");
for(var x=0;x<nodess.length;x++){
nodess[x].checked=nodes.checked;
}
復選框函數進行
2,按鈕全選,反選,和取消全選,可以用一個函數寫,傳入不同的參數AllBybtn(num)類型即可
函數裡面 根據js的特性 非0 和 0 這兩種狀態,進行設置,為了同步,需要分別進行設置
3,為了顯示出當全部選中就默認全選的復選框選中,所以需要對每一個復選框進行設置,采用函數checkBysingle()進行設置
4,刪除所選項是需要主要,當前的是checkbox對象,上一級是td--tr--先拿到tr對象,然後對通過tr的父節點刪除tr對象
再刪除之後,x會變化,可能有些刪不到,所以需要將X的值還原,或者從後面開始刪除
-->
<title>Mail.html</title>
<style type="text/css">
.one{
background-color:#00ff80;
}
.two{
background-color:#80ff00;
}
.three{
background-color:#0000ff;
}
table th{
background-color:#c0c0c0;
}
table{
width:400px;
border:solid 1px;
}
table tr{
height:50px;
}
</style>
<script type="text/javascript">
var name;
function toaddcolor(){
//顏色設置,
var nodes = document.getElementById("tabid");
var rows1 = nodes.rows;
for (var x = 1; x < rows1.length; x++) {
if (x % 2 == 0) {
rows1[x].className = "one";
}
else {
rows1[x].className = "two";
}
}
}
function addEvent(){
var name;
//當鼠標移上去之後發生相應的變化
var nodes=document.getElementById("tabid");
var rows1=nodes.rows;
for (var x = 1; x < rows1.length; x++) {
rows1[x].onmouseover = function(){
name = this.className;
this.className = "three";
}
rows1[x].onmouseout = function(){
this.className = name;
}
// alert("bb");
// alert(rows1[x].getElementsByTagName("input")[0].nodeName);
rows1[x].getElementsByTagName("input")[0].onclick=function(){//每一行的input對象
document.getElementsByName("allItem")[0].indeterminate=true;//讓全選的復選框形狀發生變化
}
}
}
onload=function(){//在網頁加載時候調用
toaddcolor();
addEvent();
}
function allcheck(nodes){//全選checkbox的點擊調用這個
var nodess=document.getElementsByName("mail");
for(var x=0;x<nodess.length;x++){
nodess[x].checked=nodes.checked;
}
//多個全選的時候,必須和其他的一個一樣
var nodes1=document.getElementsByName("allItem");
for(var x=0;x<nodes1.length;x++){
nodes1[x].checked=nodes.checked;
}
}
function AllBybtn(num){//全選按鈕設置
var nodess = document.getElementsByName("mail");
/*多重for 循環不太好,可以根據js裡面的特性0 非0
for (var x = 0; x < nodess.length; x++) {
if (num == 1) {
nodess[x].checked = 1;
}else if (num == 2) {
nodess[x].checked = !nodess[x].checked;
}else if (num == 3) {
nodess[x].checked = false;
}
}*/
for(var x=0;x<nodess.length;x++){
if(num<2){
nodess[x].checked=num;
//讓全選的復選框可以 單獨寫個函數
var all=document.getElementsByName("allItem");
for(var y=0;y<all.length;y++){
if(num==1){
all[y].checked=num;
}else{
all[y].checked=num;
}
}
}else{
nodess[x].checked=!nodess[x].checked;
var all=document.getElementsByName("allItem");
for (var y = 0; y < all.length; y++) {
all[y].checked=0;
}
}
}
}
function checkBysingle(){//全部入選之後,全選的自動選中
var flag = true;
var node = document.getElementsByName("mail");
for (var x = 0; x < node.length; x++) {
if (node[x].checked == false) {
flag = false;
break;
}
}
var all = document.getElementsByName("allItem");
for (var y = 0; y < all.length; y++) {
if (flag) {
all[y].checked = true;
}
else {
all[y].checked = false;
}}}
function DelBybtn(){//刪除行
var tdnode=document.getElementsByName("mail");
/*for(var x=0;x<tdnode.length;x++){
if(tdnode[x].checked){//對象是 checkbox 我們必須要那父級的父級 《tr》,我們需要移除的就是tr對象
var trnode=tdnode[x].parentNode.parentNode;//tr對象
trnode.parentNode.removeChild(trnode);//table對象移除tr對象
// alert("aa");
//節點容器跟Java當中的集合一樣,只要是remove(),長度就會變的。這裡,需要進行x的復位
x--;
}*/
for(var x=tdnode.length-1;x>=0;x--){
if(tdnode[x].checked){//對象是 checkbox 我們必須要那父級的父級 《tr》,我們需要移除的就是tr對象
var trnode=tdnode[x].parentNode.parentNode;//tr對象
trnode.parentNode.removeChild(trnode);//table對象移除tr對象
}
toaddcolor();
addEvent();
}
}
</script>
</head>
<body>
<table id="tabid">
<tr> <th><input type="checkbox" name="allItem" onclick="allcheck(this)"/> 全選 </th> <th>發件人</th> <th>郵件標題</th> <th>郵件附屬信息</th></tr>
<tr> <td><input type="checkbox" name="mail" onclick="checkBysingle(this)" /> </td> <td>張三</td> <td>國慶祝福</td> <td>郵件附屬信息1....</td></tr>
<tr> <td><input type="checkbox" name="mail" onclick="checkBysingle(this)" /> </td> <td>Jack</td> <td>假期堵車</td> <td>郵件附屬信息2....</td></tr>
<tr> <td><input type="checkbox" name="mail" onclick="checkBysingle(this)" /> </td> <td>Jack</td> <td>假期堵車</td> <td>郵件附屬信息3....</td></tr>
<tr> <td><input type="checkbox" name="mail" onclick="checkBysingle(this)" /> </td> <td>Jack</td> <td>假期堵車</td> <td>郵件附屬信息4....</td></tr>
<tr> <td><input type="checkbox" name="mail" onclick="checkBysingle(this)" /> </td> <td>Jack</td> <td>假期堵車</td> <td>郵件附屬信息5....</td></tr>
<tr> <td><input type="checkbox" name="mail" onclick="checkBysingle(this)" /> </td> <td>Tom</td> <td>一些廣告</td> <td>郵件附屬信息6....</td></tr>
<tr> <td><input type="checkbox" name="mail" onclick="checkBysingle(this)" /> </td> <td>Tom</td> <td>一些廣告</td> <td>郵件附屬信息6....</td></tr>
<tr> <td><input type="checkbox" name="mail" onclick="checkBysingle(this)" /> </td> <td>Tom</td> <td>一些廣告</td> <td>郵件附屬信息6....</td></tr>
<tr> <td><input type="checkbox" name="mail" onclick="checkBysingle(this)" /> </td> <td>Tom</td> <td>一些廣告</td> <td>郵件附屬信息6....</td></tr>
<tr><td><input type="checkbox" name="allItem" onclick="allcheck(this)">全選</td>
<td colspan=3><input type="button" value="全選" name="btn1" onclick="AllBybtn(1)" />
<input type="button" value="反選" name="btn2" onclick="AllBybtn(2)"/>
<input type="button" value="取消全選" name="btn3" onclick="AllBybtn(0)"/>
<input type="button" value="刪除所選項" name="btn4" onclick="DelBybtn()"/>
</td>
</tr>
</table>
</body>
</html>
希望本文所述對大家學習javascript程序設計有所幫助。
小編推薦
熱門推薦