詳解JavaScript邏輯And運算符
編輯:關於JavaScript
在JavaScript中,邏輯 AND 運算符用雙和號(&&)表示
var bTrue = true; var bFalse = false; var bResult = bTrue && bFalse;
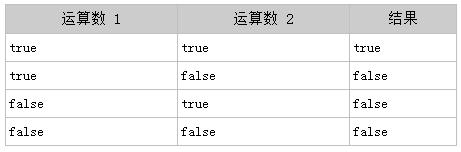
下面的真值表描述了邏輯AND運算符的行為:

需要說明的是:邏輯AND運算的運算數可以是任何類型的,不止是Boolean值,如果某個運算數不是原始的Boolean型值,邏輯AND運算並不一定返回Boolean值
邏輯AND運算符的運算行為如下:
- 如果一個運算數是對象,另一個是 Boolean 值,返回該對象。
- 如果兩個運算數都是對象,返回第二個對象。
- 如果某個運算數是 null,返回 null。
- 如果某個運算數是 NaN,返回 NaN。
- 如果某個運算數是 undefined,發生錯誤。
- 如果兩個運算數都是boolean類型,則返回boolean值
與Java中的邏輯AND運算相似,JavaScript 中的邏輯AND運算也是簡便運算,即如果第一個運算數決定了結果,就不再計算第二個運算數。對於邏輯AND運算來說,如果第一個運算數是false,那麼無論第二個運算數的值是什麼,結果都不可能等於true。
考慮下面的例子:
var bTrue = true; var bResult = (bTrue && bUnknown); //發生錯誤 alert(bResult); //這一行不會執行
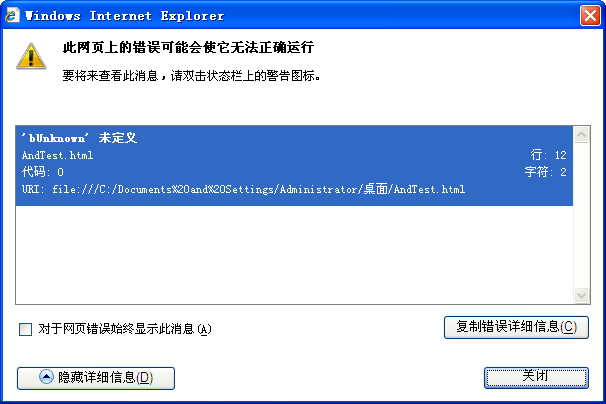
代碼運行結果:

這段代碼在進行邏輯 AND 運算時將引發錯誤,因為變量 bUnknown 是未定義的。變量 bTrue 的值為 true,因為邏輯 AND 運算將繼續計算變量 bUnknown。這樣做就會引發錯誤,因為 bUnknown 的值是 undefined,不能用於邏輯 AND 運算。
如果修改這個例子,把第一個數設為 false,那麼就不會發生錯誤:
var bTrue = false;
var bResult = (bTrue && bUnknown); //不會發生錯誤
alert("bTrue && bUnknown的結果是:"+(bResult));//輸出 "false"
在這段代碼中,腳本將輸出邏輯AND運算返回的值,即字符串"false"。即使變量 bUnknown 的值為 undefined,它也不會被計算,因為第一個運算數的值是 false。
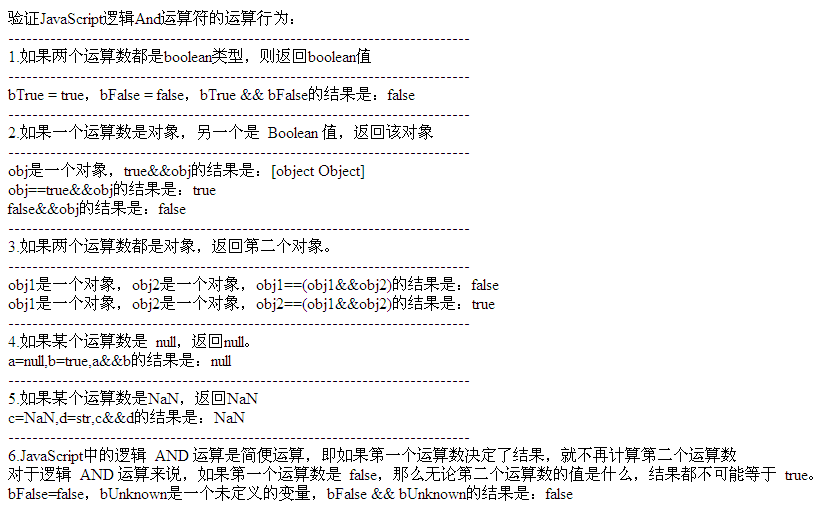
運行結果:

驗證JavaScript邏輯And運算符的運算行為
測試代碼:
<script type="text/javascript">
document.write("驗證JavaScript邏輯And運算符的運算行為:");
document.write("<br/>");
document.write("-----------------------------------------------------------------------------");
document.write("<br/>");
var bTrue = true;
var bFalse = false;
var bResult = bTrue && bFalse;
/*1.如果兩個運算數都是boolean類型,則返回boolean值*/
document.write("1.如果兩個運算數都是boolean類型,則返回boolean值");
document.write("<br/>");
document.write("-----------------------------------------------------------------------------");
document.write("<br/>");
document.write("bTrue = true,bFalse = false,bTrue && bFalse的結果是:"+(bResult));//結果為false
document.write("<br/>");
document.write("-----------------------------------------------------------------------------");
document.write("<br/>");
var obj = new Object();
/*2.如果一個運算數是對象,另一個是 Boolean 值,返回該對象*/
document.write("2.如果一個運算數是對象,另一個是 Boolean 值,返回該對象");
document.write("<br/>");
document.write("-----------------------------------------------------------------------------");
document.write("<br/>");
document.write("obj是一個對象,true&&obj的結果是:"+(true&&obj));
document.write("<br/>");
document.write("obj==true&&obj的結果是:"+(obj==(true&&obj)));
document.write("<br/>");
document.write("false&&obj的結果是:"+(false&&obj));
document.write("<br/>");
document.write("-----------------------------------------------------------------------------");
document.write("<br/>");
/*3.如果兩個運算數都是對象,返回第二個對象。*/
var obj1 = new Object();
var obj2 = new Object();
document.write("3.如果兩個運算數都是對象,返回第二個對象。");
document.write("<br/>");
document.write("-----------------------------------------------------------------------------");
document.write("<br/>");
document.write("obj1是一個對象,obj2是一個對象,obj1==(obj1&&obj2)的結果是:"+(obj1==(obj1&&obj2)));//結果為false
document.write("<br/>");
document.write("obj1是一個對象,obj2是一個對象,obj2==(obj1&&obj2)的結果是:"+(obj2==(obj1&&obj2)));//結果為true
document.write("<br/>");
document.write("-----------------------------------------------------------------------------");
document.write("<br/>");
/*4.如果某個運算數是 null,返回null。*/
var a=null;
var b=true;
document.write("4.如果某個運算數是 null,返回null。");
document.write("<br/>");
document.write("a=null,b=true,a&&b的結果是:"+(a&&b));
document.write("<br/>");
document.write("-----------------------------------------------------------------------------");
document.write("<br/>");
/*5.如果某個運算數是NaN,返回NaN*/
var c = NaN;
var d = "str";
document.write("5.如果某個運算數是NaN,返回NaN");
document.write("<br/>");
document.write("c=NaN,d=str,c&&d的結果是:"+(c&&d));
document.write("<br/>");
document.write("-----------------------------------------------------------------------------");
document.write("<br/>");
/*
6.JavaScript中的邏輯 AND 運算是簡便運算,即如果第一個運算數決定了結果,就不再計算第二個運算數。
對於邏輯 AND 運算來說,如果第一個運算數是 false,那麼無論第二個運算數的值是什麼,結果都不可能等於 true。
*/
var bFalse = false;
var bResult = (bFalse && bUnknown);
document.write("6.JavaScript中的邏輯 AND 運算是簡便運算,即如果第一個運算數決定了結果,就不再計算第二個運算數");
document.write("<br/>");
document.write("對於邏輯 AND 運算來說,如果第一個運算數是 false,那麼無論第二個運算數的值是什麼,結果都不可能等於 true。");
document.write("<br/>");
document.write("bFalse=false,bUnknown是一個未定義的變量,bFalse && bUnknown的結果是:"+(bResult)); //輸出 "false"
var bTrue = true;
var bResult = (bTrue && bUnknown); //發生錯誤
alert(bResult); //這一行不會執行
</script>

以上就是關於JavaScript邏輯And運算符的全部介紹,希望能夠幫助到大家更好的學習js的邏輯運算符。
小編推薦
熱門推薦