面試題是招聘公司和開發者都非常關心的話題,公司希望通過它了解開發者的真實水平和細節處理能力,而開發者希望能夠最大程度地展示自己的水平(甚至超常發揮)。本文提供了眾多前端開發面試題,無論是招聘方還是應聘方都值得一看!
前言
年前剛剛離職了,分享下我曾經出過的一道面試題,此題是我出的一套前端面試題中的最後一題,用來考核面試者的JavaScript的綜合能力,很可惜到目前為止的將近兩年中,幾乎沒有人能夠完全答對,並非多難只是因為大多面試者過於輕視他。
題目如下:
function Foo() {
getName = function () { alert (1); };
return this;
}
Foo.getName = function () { alert (2);};
Foo.prototype.getName = function () { alert (3);};
var getName = function () { alert (4);};
function getName() { alert (5);}
//請寫出以下輸出結果:
Foo.getName();
getName();
Foo().getName();
getName();
new Foo.getName();
new Foo().getName();
new new Foo().getName();
答案是:
function Foo() {
getName = function () { alert (1); };
return this;
}
Foo.getName = function () { alert (2);};
Foo.prototype.getName = function () { alert (3);};
var getName = function () { alert (4);};
function getName() { alert (5);}
//答案:
Foo.getName();//2
getName();//4
Foo().getName();//1
getName();//1
new Foo.getName();//2
new Foo().getName();//3
new new Foo().getName();//3
此題是我綜合之前的開發經驗以及遇到的JS各種坑匯集而成。此題涉及的知識點眾多,包括變量定義提升、this指針指向、運算符優先級、原型、繼承、全局變量污染、對象屬性及原型屬性優先級等等。
此題包含7小問,分別說下。
第一問
先看此題的上半部分做了什麼,首先定義了一個叫Foo的函數,之後為Foo創建了一個叫getName的靜態屬性存儲了一個匿名函數,之後為Foo的原型對象新創建了一個叫getName的匿名函數。之後又通過函數變量表達式創建了一個getName的函數,最後再聲明一個叫getName函數。
第一問的 Foo.getName 自然是訪問Foo函數上存儲的靜態屬性,自然是2,沒什麼可說的。
第二問
第二問,直接調用 getName 函數。既然是直接調用那麼就是訪問當前上文作用域內的叫getName的函數,所以跟1 2 3都沒什麼關系。此題有無數面試者回答為5。此處有兩個坑,一是變量聲明提升,二是函數表達式。
變量聲明提升
即所有聲明變量或聲明函數都會被提升到當前函數的頂部。
例如下代碼:
console.log('x' in window);//true
var x; x = 0;
代碼執行時js引擎會將聲明語句提升至代碼最上方,變為:
var x;
console.log('x' in window);//true
x = 0;
函數表達式
var getName 與 function getName 都是聲明語句,區別在於 var getName 是函數表達式,而 function getName 是函數聲明。關於JS中的各種函數創建方式可以看 大部分人都會做錯的經典JS閉包面試題 這篇文章有詳細說明。
函數表達式最大的問題,在於js會將此代碼拆分為兩行代碼分別執行。
例如下代碼:
console.log(x);//輸出:function x(){}
var x=1;
function x(){}
實際執行的代碼為,先將 var x=1 拆分為 var x; 和 x = 1; 兩行,再將 var x; 和 function x(){} 兩行提升至最上方變成:
var x;
function x(){}
console.log(x);
x=1;
所以最終函數聲明的x覆蓋了變量聲明的x,log輸出為x函數。
同理,原題中代碼最終執行時的是:
function Foo() {
getName = function () { alert (1); };
return this;
}
var getName;//只提升變量聲明
function getName() { alert (5);}//提升函數聲明,覆蓋var的聲明
Foo.getName = function () { alert (2);};
Foo.prototype.getName = function () { alert (3);};
getName = function () { alert (4);};//最終的賦值再次覆蓋function getName聲明
getName();//最終輸出4
第三問
第三問的 Foo().getName(); 先執行了Foo函數,然後調用Foo函數的返回值對象的getName屬性函數。
Foo函數的第一句 getName = function () { alert (1); }; 是一句函數賦值語句,注意它沒有var聲明,所以先向當前Foo函數作用域內尋找getName變量,沒有。再向當前函數作用域上層,即外層作用域內尋找是否含有getName變量,找到了,也就是第二問中的alert(4)函數,將此變量的值賦值為 function(){alert(1)}。
此處實際上是將外層作用域內的getName函數修改了。
注意:此處若依然沒有找到會一直向上查找到window對象,若window對象中也沒有getName屬性,就在window對象中創建一個getName變量。
之後Foo函數的返回值是this,而JS的this問題博客園中已經有非常多的文章介紹,這裡不再多說。
簡單的講,this的指向是由所在函數的調用方式決定的。而此處的直接調用方式,this指向window對象。
遂Foo函數返回的是window對象,相當於執行 window.getName() ,而window中的getName已經被修改為alert(1),所以最終會輸出1
此處考察了兩個知識點,一個是變量作用域問題,一個是this指向問題。
第四問
直接調用getName函數,相當於 window.getName() ,因為這個變量已經被Foo函數執行時修改了,遂結果與第三問相同,為
第五問
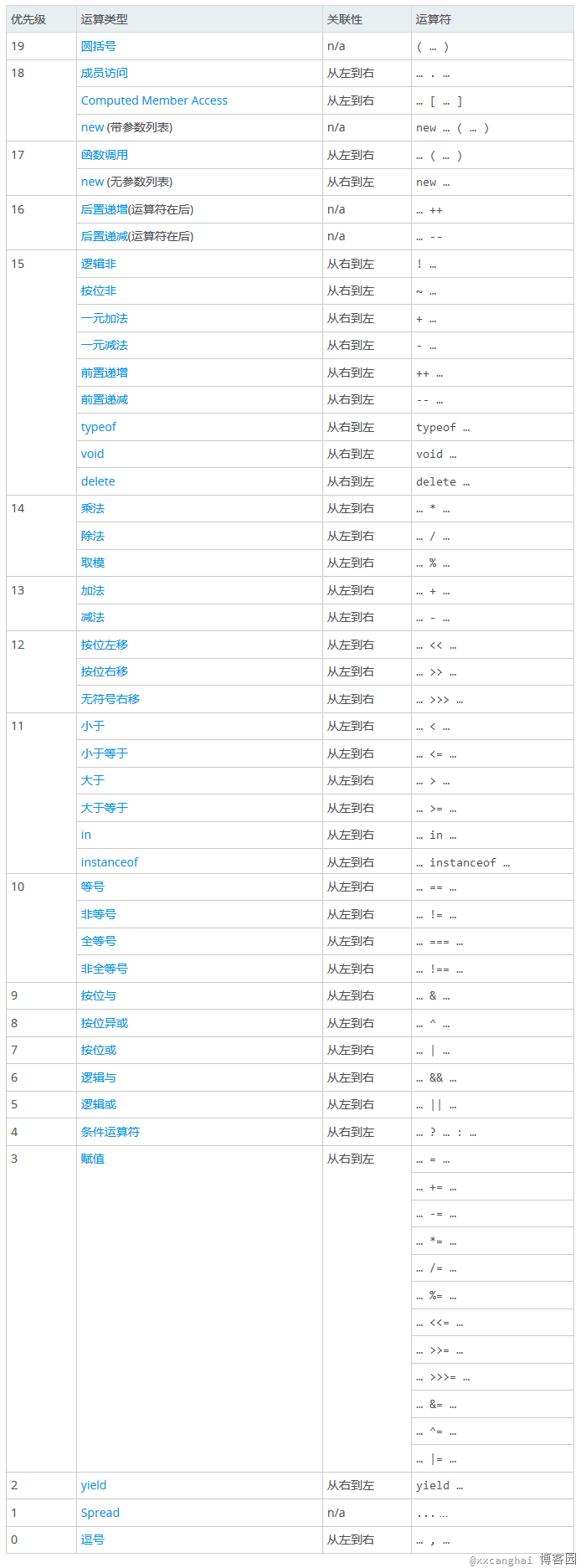
第五問 new Foo.getName(); ,此處考察的是js的運算符優先級問題。
js運算符優先級:

通過查上表可以得知點(.)的優先級高於new操作,遂相當於是:
new (Foo.getName)();
所以實際上將getName函數作為了構造函數來執行,遂彈出2。
第六問
第六問 new Foo().getName() ,首先看運算符優先級括號高於new,實際執行為
(new Foo()).getName()
遂先執行Foo函數,而Foo此時作為構造函數卻有返回值,所以這裡需要說明下js中的構造函數返回值問題。
構造函數的返回值
在傳統語言中,構造函數不應該有返回值,實際執行的返回值就是此構造函數的實例化對象。
而在js中構造函數可以有返回值也可以沒有。
1、沒有返回值則按照其他語言一樣返回實例化對象。

2、若有返回值則檢查其返回值是否為引用類型。如果是非引用類型,如基本類型(string,number,boolean,null,undefined)則與無返回值相同,實際返回其實例化對象。

3、若返回值是引用類型,則實際返回值為這個引用類型。

原題中,返回的是this,而this在構造函數中本來就代表當前實例化對象,遂最終Foo函數返回實例化對象。
之後調用實例化對象的getName函數,因為在Foo構造函數中沒有為實例化對象添加任何屬性,遂到當前對象的原型對象(prototype)中尋找getName,找到了。
遂最終輸出3。
第七問
第七問, new new Foo().getName(); 同樣是運算符優先級問題。
最終實際執行為:
new ((new Foo()).getName)();
先初始化Foo的實例化對象,然後將其原型上的getName函數作為構造函數再次new。
遂最終結果為3
最後
就答題情況而言,第一問100%都可以回答正確,第二問大概只有50%正確率,第三問能回答正確的就不多了,第四問再正確就非常非常少了。其實此題並沒有太多刁鑽匪夷所思的用法,都是一些可能會遇到的場景,而大多數人但凡有1年到2年的工作經驗都應該完全正確才對。
只能說有一些人太急躁太輕視了,希望大家通過此文了解js一些特性。