Sublime Text幾乎是任何開發者在其工具箱的必備應用程序。Sublime Text是一款跨平台的,高度可定制的,高級的文本編輯器,既適合全功能的IDE(出了名的資源匮乏),又可匹配命令行編輯器,例如Vim和Emacs(具有陡峭的學習曲線)。
Sublime Text如此受歡迎的其中一個原因就是它的可擴展插件架構。這使得開發人員可以輕松使用新功能,例如代碼完成,或遠程API文檔嵌入,來擴展Sublime的核心功能。Sublime Text的插件並不是開箱即用的——通常需要通過一個叫Package Control的第三方軟件包管理器來安裝。要在Sublime Text中安裝Package Control,請遵照其網站上的安裝指南。
在這篇文章中,我將介紹10個JavaScript開發人員必備的Sublime插件,每一個都可以幫助你改進工作流程,讓你更高效。下面,就讓我們開始吧!
1.Babel
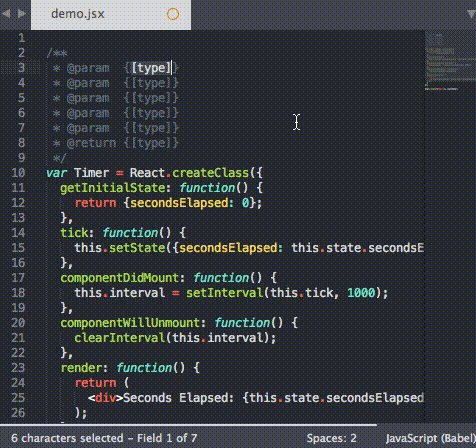
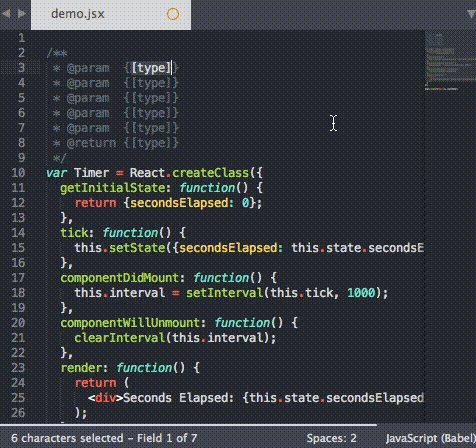
第一個當屬Babel插件。該插件添加了合適的語法高亮到ES6 / 2015和React JSX代碼。安裝插件後,你要做的第一件事就是設置默認的語法為.es6,.jsx,以及甚至.js文件。但是,如果你工作於ES3 /5,並且不想使用Babel改變你的代碼的話,那麼要慎用最後一個。
如果你還沒有發現Babel的樂趣,那麼我強烈推薦它。它允許你編譯ES6 / 2015和JSX代碼到ES5。它可以很好地集成到所有流行的構建工具和CLI。雖然它不支持舊版浏覽器,但如果你需要支持IE10及以下版本,那麼可以按照警告頁面上的提示去做。
可惜的是,Babel插件不允許在Sublime中快速編譯ES6代碼。所以如果你非要這麼做,那麼我建議你試試Compile Selected ES6。

2. JSHint
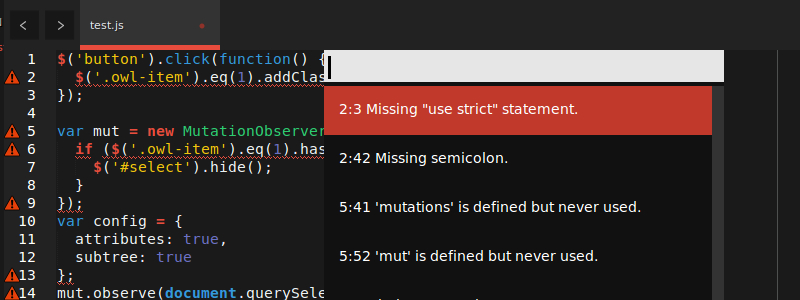
接下來是Sublime中的JSHint插件。JSHint是一個JavaScript Linter,可用於查看你的代碼並確認它有正確的式樣,正確的語法,擺脫常見錯誤。無論你是一個初學者,還是已經編寫了好多年的程序,JSHint都是一個必備品。查看JSHint相關頁面以了解更多的信息。
要讓JSHint Sublime Text插件工作,你需要通過npm安裝好全局性的JSHint:
npm install -g jshint
如果你不知道如何做到這一點,那麼請查看我們關於從Node Package管理器開始的教程。
一旦安裝好了JSHint npm模塊和JSHint Sublime Text插件,你就可以通過打開你的JavaScript文件並按下 Ctrl + J (或 Alt + J on Linux/Windows),來調用JSHint。或者,你還可以通過上下文菜單訪問JSHint。
如果你已經安裝了這個插件,但想要在發生錯誤的地方有一個更明確的警告,那麼請使用JSHint Gutter。或者,如果你想在安裝NPM包或該插件之前試用JSHint的話,JSHint.com也有一個很棒的在線互動工具,你可以使用這個工具粘貼你的代碼查看即時反饋。

3. JsFormat
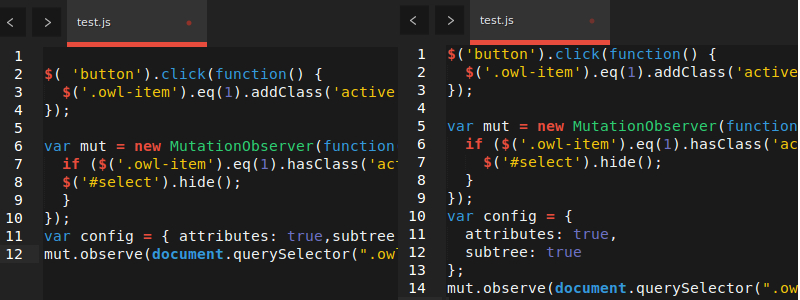
JsFormat基於JS Beautifier,可以自動幫助你格式化JavaScript和JSON。如果你只單獨使用它的JSON格式,也是可以的。但對我來說,它的最大優勢出現在當我工作於其他開發人員的代碼,或我自己在很久以前寫的代碼的時候。
這樣的代碼往往是難以閱讀,但是遵循一種通用的代碼格式樣式是有幫助的。雖然格式化可能不適合每一個人,但確實可以通過引入一個共同的結構來幫助開發人員讀懂代碼。Linter雖然關注到這一點,但不一定全面做到,並且不會自動修復格式。代碼格式化節省了大量的時間,避免了大量令人頭痛的問題。
安裝好了之後,要使用JSFormat,先進入JS文件,然後在Windows / Linux上按Ctrl + Alt + f ,或在Mac上按 Ctrl + ⌥ + f 。當然也可以使用上下文菜單。
你也許會想:“要是我不喜歡它們設計JavaScript樣式的方式呢?”
別擔心! JsFormat不但基於JS Beautifier設置,而且高度可配置。要調整適合於Sublime Text 3,請這樣做:Preferences -> Package Settings -> JsFormat -> Settings – Default
然後根據自己的喜好編輯JSON設置。

4. DocBlockr
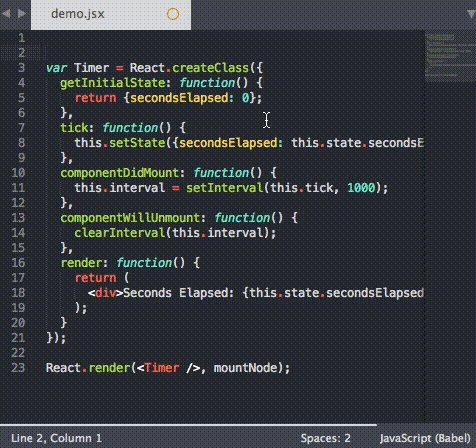
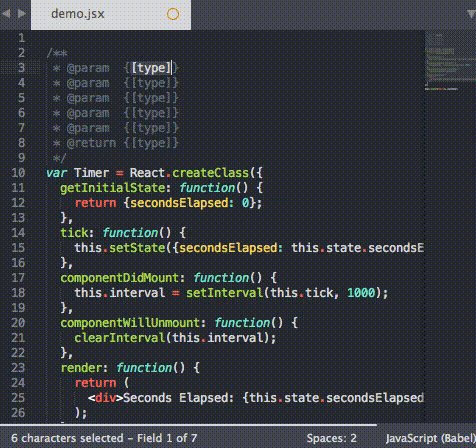
將注釋添加到你的代碼中有時是一件非常非常痛苦的事情。雖然很多人都不喜歡干這件事,但又絕對是有必要的。 DocBlockr可通過制造簡單的注釋來減輕一些痛苦。安裝DocBlockr後,所有你需要做的是,用 /* 或 /** 開始一行代碼,然後剩下的就都可以交給它了。如果你在函數上面以 /**開頭,那麼它會基於JSDoc格式為你生成注釋。有些東西雖然你以前從來沒有用過,但一旦用過之後,你會懷疑自己以前是怎麼活下來的,DocBlockr就是其中的一個例子。
DocBlockr支持許多其他的語言,包括:CoffeeScript,TypeScript、PHP、ActionScript、Haxe、Java、Apex、Groovy、Objective C、C、C++以及Rust。

5.SideBar Enhancements
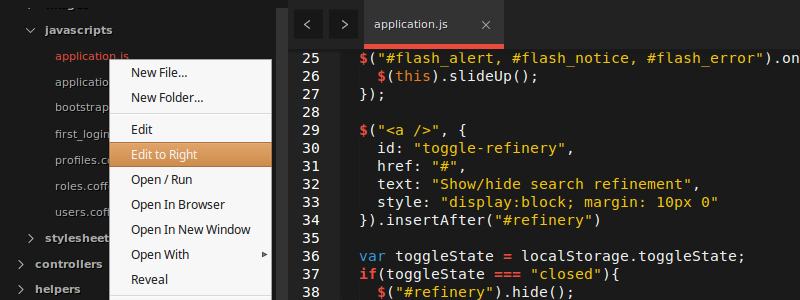
Sublime Text在側邊欄文件樹中可用於處理文件的選項非常少。簡單地說,SideBar Enhancements可修復這個問題。這款插件特別為文件和文件夾提供了一個“move to trash”的選項,一個“open with..”選項,以及一個剪貼板。它也可以讓你在web浏覽器中打開文件,復制文件內容作為data:uri base64 (這在CSS中嵌入圖像特別方便),並提供大量的搜索操作。此外,它可以很好地與SideBarGit集成,直接從側欄提供Git命令。
隨著JavaScript代碼庫規模的不斷擴大,於是,找到一種浏覽項目並處理項目文件的合理手段迫在眉睫。因此,這個插件就成為了必需品。

6. AngularJS
由Angular-UI團隊開發,並且可能是這些SublimeText插件中比較大(但也更有用)的軟件包之一。它的主要功能包括:
- 核心AngularJS指令(ng-model,ng-repeat等)的代碼完成
- 自定義指令的指令完成
- 指令、控制器和過濾器的快速面板搜索
- Angular相關的代碼片段
- 核心Angular JS指令的GoToDocs
Angular是一個大型的庫,AngularJS出乎意料地有用。你可以在項目的主頁上閱讀它的很多設置。
要利用這個插件語法高亮的優勢,那麼你需要到View -> Syntax -> HTML (Angular.js)中改變你的HTML文件的視圖類型。

7.TypeScript
TypeScript是JavaScript編譯為普通JavaScript的一個類型超集。這對於普通開發者而言,可能不知道它也沒什麼大的關系,但是今年三月出來的小公告——Angular 2將建造在TypeScript上,意味著,如果你工作於Angular的話,並且你打算以後使用Angular2的話,那麼這個插件是必備的。
基於微軟的支持,這款插件添加了代碼完成,正確的語法高亮,代碼格式化和擴展導航功能到TypeScript項目。它還配備了一個構建系統,允許你編譯TypeScript文件為JavaScript。
要訪問構建系統可以這麼做 Tools -> Build System,然後選擇TypeScript 。接著用 .ts 結尾打開一個文件,選擇Tools -> Build,或者干脆按 Ctrl + B。你會被要求構建參數,之後插件將在同一目錄中輸出編譯好的JavaScript文件。唯一需要注意的是,它需要Node。
從插件的角度說,它提供了“工作於TypeScript代碼時加強版的Sublime Text體驗”。千真萬確,從上述臃腫的IDE中,它做了一個令人耳目一新的改變。

8.Handlebars
如果你正在使用Ember.js,或只是將Handlebars作為模板語言一種選擇,那麼你不能沒有它。沒有它的話,你還不如干脆關掉所有的語法高亮。
除了語法高亮(在個別模板文件和腳本標簽的內聯模板中都有這個功能),它還提供了用於觸發各種表情的選項卡。例如,鍵入 x-temp並按 TAB鍵會產生:
<script type="text/x-handlebars" data-template-name=""></script>
另外,鍵入 ifel 再按TAB鍵,你會得到:
{{#if }}
{{else}}
{{/if}}>
很方便,是吧?
在這個項目的主頁上還有一系列完整的代碼片段。

9.Better CoffeeScript
Better CoffeeScript是原先CoffeeScript-Sublime-Plugin的一個分支——然而,不幸的是,CoffeeScript-Sublime-Plugin似乎已被其創建者遺棄,只能工作於SublimeText 2。
此款插件不僅為那些工作於CoffeeScript的人提供了非常需要的語法高亮功能,而且還有其他很多功能。它增加了一堆命令到Sublime(可通過命令面板或各種快捷鍵訪問),比如運行語法檢查,編譯文件,以及顯示編譯好的JavaScript。它還配備了片段和工作於cake (Make對於CoffeeScript的簡化版本)的構建系統。
你可以在此項目的主頁上仔細閱讀插件的許多設置和選項。

10. jQuery
我知道現在的jQuery在很多地方看似都將會失寵,但它仍然非常有用,如果你不打算建立一個完全互動的網站,或者你只是想添加功能到現有的應用程序的話。
這個插件提供了額外的語法高亮和幾乎所有jQuery方法的片段。通過輸入方法名稱並選擇合適的匹配就可以訪問這些片段——就是這麼簡單!我特別喜歡這個功能,因為它節省了我很多原本要用於記憶方法特征以及查詢jQuery API文檔的時間。
例如,鍵入 $.a 會出來一個讓我選擇 $.ajax()的選項,而 $.ajax()可以擴展到:
$.ajax({
url: '/path/to/file',
type: 'default GET (Other values: POST)',
dataType: 'default: Intelligent Guess (Other values: xml, json, script, or html)',
data: {param1: 'value1'},
})
.done(function() {
console.log("success");
})
.fail(function() {
console.log("error");
})
.always(function() {
console.log("complete");
});
真是太棒了!
結論
這10款在JavaScript開發中必備的Sublime插件,講到這裡就結束了。我只用過它們中的一兩個,因此歡迎大家談談你們在用過之後的體驗感受。當然,如果遺漏了你最喜歡的插件的話,也請在評論中讓我知道,我會考慮將它添加到列表中。
最後一點,請記住,Sublime Text不是免費軟件。但它有無限的試用版(盡管會有各種煩人的畫面出現),而單個用戶的許可費用是$ 70。如果你一天中的大部分時間都要使用文本編輯器,那麼這將會是一筆物有所值的投資!