javascript特殊日歷控件分享
編輯:關於JavaScript
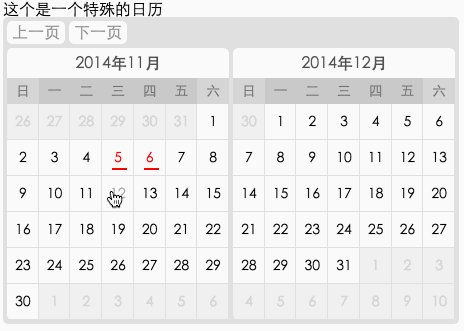
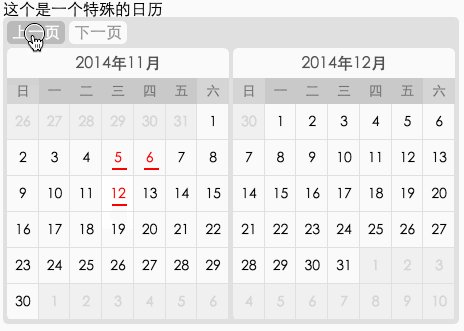
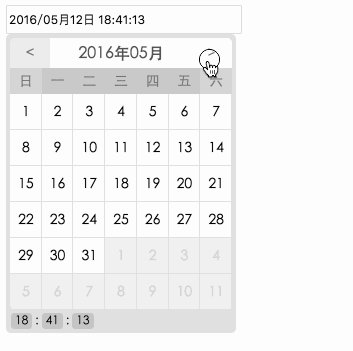
本文為大家分享了一個炫酷的js日歷控件,供大家參考,具體內容如下
引用JSLit.js 下載 JSLite.io,兼容 JSLite 和 jQuery


安裝方法
頁面引用 JSLite 或者jQuery
<div id="JSLiteCalenbar4"><input type="text"></div>
<script type="text/javascript" src="../JSLite.js"></script>
<script type="text/javascript" src="JSLite.Calendar.js"></script>
<script type="text/javascript">
var obj4 = document.getElementById("JSLiteCalenbar4")
var cal=new $.calendar($("#JSLiteCalenbar4")[0],function(date){
console.log(date);
//返回更改的時間值date=2014-10-11
$('#JSLiteCalenbar4 input').val()
this.calBoxs.prev().val(date)
})
.hide()
.time("yyyy/MM月dd日 hh:mm:ss",'default')
console.log(cal);
</script>
擴展方法
- hidePrevBtn:隱藏上一頁 按鈕 顯示未來時間,不能翻閱歷史
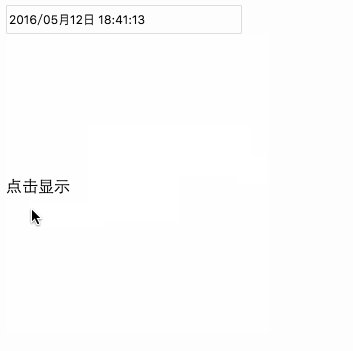
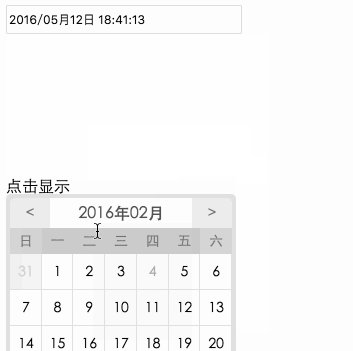
- hide:點擊顯示界面
- setDate:設置時間,傳json
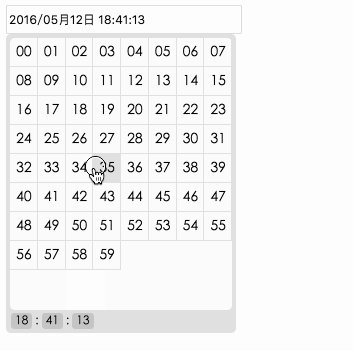
- time:設置是否可以選則時間 (時分) "yyyy/MM月dd日 hh:mm:ss" 序列號時間格式 'default' 默認再input中顯示默認時間或者指定時間
hide
點擊顯示界面
<div id="JSLiteCalenbar2"><div class="">點擊顯示</div></div>
<script type="text/javascript">
var obj3 = document.getElementById("JSLiteCalenbar2")
new $.calendar(obj3,{
"now":"2014-09-15"
},function(date){
//返回更改的時間值date=2014-10-11
console.log(date)
}).hide();
</script>
例子一
var obj3 = document.getElementById("JSLiteCalenbar2")
new JSLite.calendar(obj3,{
"now":"2014-09-15"
},function(date){
//返回更改的時間值date=2014-10-11
console.log(date)
console.log("obj3")
}).time("yyyy/MM月dd日 hh:mm:ss",'default');
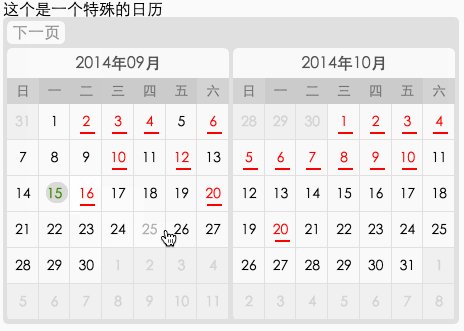
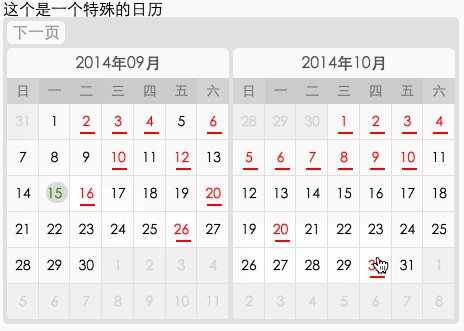
var cal = new JSLite.calendar(obj,function(){
return {
"now":"2014-09-15",//服務器當前時間
"change":true,//是否更改當前時間以前的內容
"interfaceNum":3,//顯示當前以後多少個日歷
"workdate":[
{
"date":"2013-12",
"day":["1", "2", "3", "4", "5", "6", "7", "8", "9", "10", "20"]
},{
"date":"2014-09",
"day":["10", "2", "3", "4", "5", "6", "20"]
},{
"date":"2014-05",
"day":["10", "2", "3", "4", "5", "6", "20"]
},{
"date":"2014-10",
"day":["12", "2", "3", "4", "5", "6", "20"]
}
]
}
},function(date){
//返回更改的時間值date=["2014-10-10,0","2014-10-11,0"]
console.log(date)
}).hidePrevBtn()
例子二
var obj3 = document.getElementById("JSLiteCalenbar2")
new JSLite.calendar(obj3,function(date){
//返回更改的時間值date=2014-10-11
console.log(date)
console.log("obj3")
}).hidePrevBtn().hide()
以上就是本文的全部內容,希望對大家的學習有所幫助。
小編推薦
熱門推薦