導航欄是一個很好的功能,是Bootstrap 網站的一個突出特點。導航欄是響應式元組件就,作為應用程序或網站的導航標題。導航欄在移動設備的視圖中是折疊的,隨著可用視口寬度的增加,導航欄也會水平展開。在 Bootstrap 導航欄的核心中,導航欄包括了為站點名稱和基本的導航定義樣式。
創建一個默認的導航欄的步驟如下:
- 向 <nav> 標簽添加 class .navbar、.navbar-default(白底黑字),navbar-inverse(黑底白字)
- 向上面的元素添加 role="navigation",有助於增加可訪問性。
- 向 <div> 元素添加一個標題 class .navbar-header,內部包含了帶有 class navbar-brand 的 <a> 元素。這會讓文本看起來更大一號。
為了向導航欄添加鏈接,只需要簡單地添加帶有 class .nav、.navbar-nav 的無序列表即可。
下面實例為大家分享使用Bootstrap3制作的導航欄,具體內容如下
比如

微博

那麼如何寫出這樣方便這樣的組件
使用bootstrap3吧!
直接說使用
一般情況下導航放到如下的結構中
<nav class="navbar navbar-default" role="navigation"> <div class="container-fluid"> <div class="navbar-header"> <a class="navbar-brand" href="#"> <img alt="Brand" src="..."> </a> </div> </div> </nav>
1、nav標簽
第一層 class中 navbar是必須的 其他的屬性是可選的
添加navbar-default創建的是最基本的導航,不會固定在哪個位置顏色是透明的
添加navbar-inverse類 顏色變為黑色
添加navbar-fixed-top固定在頂部,添加navbar-fixed-bottom固定在底部
添加navbar-static-top 效果如下

<div class="navbar-header">
導航的頭 比如說網站的loge 點擊進去主頁,或者是網站的名稱

效果如上
這裡可以換成文字 我感覺效果會更好
2、表單
在導航裡添加表單,比如搜索,登錄什麼的也比較常見
比如我上面的搜索
<form class="navbar-form navbar-left" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">搜索</button>
</form>
解釋一下其中的navbar-left類會把這個form定位在左邊
當然也對應有navbar-right類
同理 按鈕可以這樣加
<button type="button" class="btn btn-default navbar-btn">Sign in</button>
文本可以這樣加
<p class="navbar-text">Signed in as Mark Otto</p>
鏈接可以這樣加
<p class="navbar-text navbar-right">Signed in as <a href="#" class="navbar-link">Mark Otto</a></p>
並且這樣都可以添加navbar-right或者navbar-left類
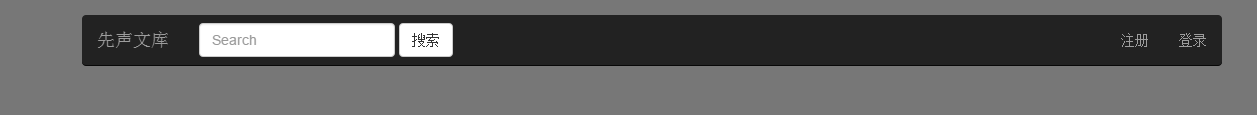
我的導航
<!--導航-->
<div class="navbar-wrapper">
<div class="container" id="navcontainer">
<nav class="navbar navbar-inverse navbar-fixed-top " role="navigation">
<div class="container">
<div class="navbar-header">
<a class="navbar-brand" href="#">先聲文庫</a>
</div>
<form class="navbar-form navbar-left" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">搜索</button>
</form>
<div class="navbar-right">
<ul class="nav navbar-nav">
<li><a data-toggle="modal" data-target="#register" >注冊</a></li>
<li><a data-toggle="modal" data-target="#signin" >登錄</a></li>
</ul>
</div>
</div>
</nav>
</div>
</div>
效果如下

更多內容大家可以參考一下文章進行學習:
Bootstrap實現默認導航欄效果
Bootstrap每天必學之導航條(二)
Bootstrap每天必學之附加導航(Affix)插件
關於Bootstrap的更多內容大家還可以參考專題進行學習: 《Bootstrap學習教程》
以上就是利用Bootstrap3制作的導航欄,希望對大家的學習有所幫助,做出屬於自己的導航欄