JS實現超簡單的仿QQ折疊菜單效果
編輯:關於JavaScript
本文實例講述了JS實現超簡單的仿QQ折疊菜單效果。分享給大家供大家參考。具體如下:
這是一款經過精簡後的仿QQ折疊菜單代碼,以前發過的,不過這個是經過幾輪代碼精簡後的一個版本,而且在各浏覽器下的表現也很不錯,兼容性沒出問題。
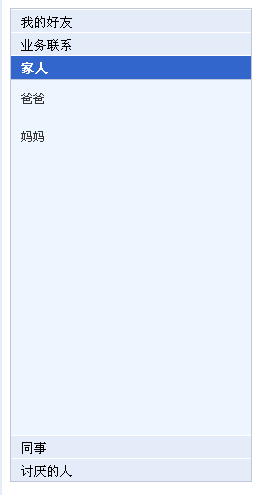
運行效果截圖如下:

在線演示地址如下:
http://demo.jb51.net/js/2015/js-simple-f-qq-zd-style-menu-codes/
具體代碼如下:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>SlideView 滑動展示效果</title>
</head>
<body>
<style type="text/css">
.sv3 dl, .sv3 dt, .sv3 dd{ padding:0; margin:0; }
.sv3 {
width:240px;
border:1px solid #BFC7D9;
}
.sv3 dl {
width:240px;
height:380px;
background:#EDF5FF;
overflow:hidden;
}
.sv3 dt {
padding:5px 10px;
height:13px;
font-size:13px;
color:#000;
background:#E5ECF9;
border-top:1px solid #fff;
border-bottom:1px solid #BFC7D9;
}
.sv3 dl.on dt {
background:#3366CC;
color:#FFF;
font-weight:bold;
}
.sv3 dd {
padding:10px;
color:#333;
font-size:12px;
line-height:1.5em;
}
.sv3 dd a:link,
.sv3 dd a:visited,
.sv3 dd a:hover,
.sv3 dd a:active { color:#333; display:block; text-align:right;}
</style>
<div id="idSlideView3" class="sv3">
<dl>
<dt>我的好友 </dt>
<dd> 張三 </dd>
<dd> 王五 </dd>
</dl>
<dl>
<dt> 業務聯系 </dt>
<dd> 李經理 </dd>
</dl>
<dl>
<dt> 家人 </dt>
<dd> 爸爸 </dd>
<dd> 媽媽 </dd>
</dl>
<dl>
<dt> 同事 </dt>
<dd> 小趙</dd>
</dl>
<dl>
<dt> 討厭的人 </dt>
<dd> 梅朝風 </dd>
</dl>
</div>
<script>
function SlideView(e,a){
for(var i=0,o=document.getElementById(e).getElementsByTagName('DL'),d;d=o[i++];)(function(e,c,m,s,t,k,h){
(s=e.style).height=(h=23)+"px";
e.onmouseover=function (){ t=setTimeout(e.open,200); }
e.onmouseout=function (){ clearTimeout(t);}
e.open=function(){
if (a==e)return;
c(k); a&&a.close();
(a=e).className="on";
k=m(function(){ if(h>379)c(k); else s.height=(h=Math.min(h+30, 380))+"px"; }, 10);
}
e.close = function(){
c(k); e.className="";
k=m(function(){ if(h<24)c(k); else s.height = (h=Math.max(h-30, 23))+"px"; }, 10);
}
})(d,clearInterval,setInterval);
o[0].open();
}
new SlideView( "idSlideView3");
</script>
</body>
</html>
希望本文所述對大家的JavaScript程序設計有所幫助。
小編推薦
熱門推薦