動態的9*9乘法表效果的實現代碼
編輯:關於JavaScript
近日在群裡看到有個題目,拿出來寫寫,
要求:
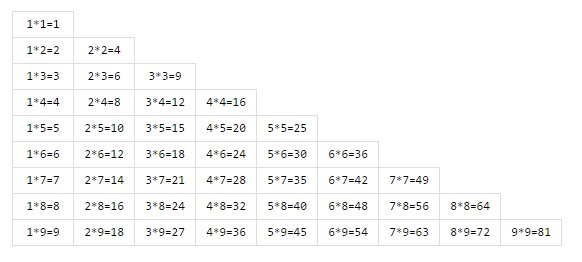
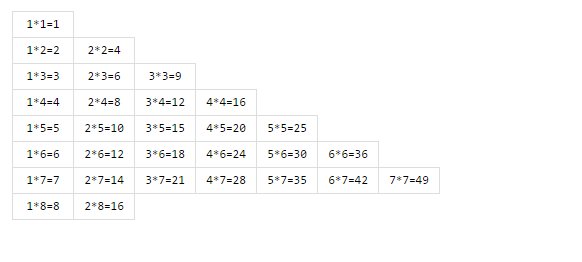
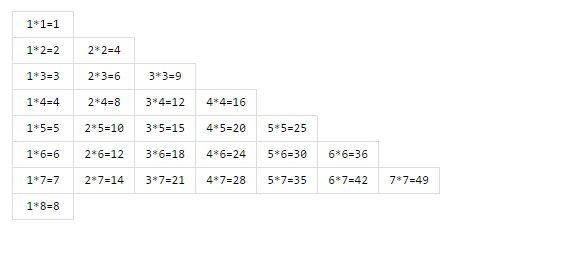
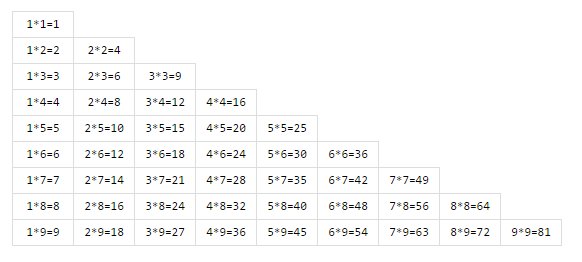
用html,css,原生js實現如圖的效果,先正向輸出,然後逆向回溯,最後停留在完整的畫面。

首先:
HTML部分代碼:
<div id="result"></div>
就是這麼簡單一行搞定。
CSS代碼:
#result{
width:550px;
margin:30px auto;
font-size:0;
font-family:Consolas,"Liberation Mono",Menlo,Courier,monospace;
}
#result span{
display:inline-block;
width:60px;
height:25px;
line-height:25px;
font-size:12px;
text-align:center;
border:1px solid #eee;
margin: -1px 0 0 -1px;
}
CSS代碼也很簡單,span中的margin主要就是為了消除出現雙border的問題。
接下來重點來了
javascript代碼:
首先創建一個9*9乘法表的函數
function create(){
var html = [];
for(var i = 1;i <= 9;i++){
for(var j = 1;j <= i;j++){
html.push('<span>'+j+'*'+i+'='+(j*i)+'</span>');
}
html.push('<br/>');
}
return html;
}
1,新建一個用來放html代碼片段的空數組:
var html = [];
2,使用for循環遍歷出9*9乘法表格:
for(var i = 1;i <= 9;i++){
for(var j = 1;j <= i;j++){
//內容
}
}
3,將循環內容push進之前新建的空數組:
html.push('<span>'+j+'*'+i+'='+(j*i)+'</span>');
4,注意為了實現階梯在j循環完畢之後添加一個換行字符:
html.push('<br/>');
5,最後記得return出剛剛那個數組:
return html;
創建9*9乘法表的函數就完成了。
接下來是將展示到頁面中:
function inHTML(){
var html = create(),
i = 0,
tmp = create(),
timer = null,
result = document.getElementById('result');
timer = setInterval(function(){
if(i > html.length){
html.splice(html.length-1,1)
result.innerHTML = html.join('');
}
else{
result.innerHTML += html[i++];
}
if(!html.length){
result.innerHTML = tmp.join('');
clearInterval(timer);
}
},100)
}
我們依然是創建一個新的函數:inHTML()
1,首先聲明一些初始化變量
var html = create(),//調用之前創建的9*9函數
i = 0,//初始化變量i
tmp = create(),
timer = null,//初始化
result = document.getElementById('result');//獲取id
2,接著我們創建一個定時器,讓數據依次展示:
timer = setInterval(function(){
//內容
},100)
讓100毫秒執行一次這個定時器
3,接著寫定時器中的內容:
if(i > html.length){ //判斷i是否大於html.length,如果大於就逆向展示
html.splice(html.length-1,1)
result.innerHTML = html.join('');
}
else{ //如果小於就正向展示
result.innerHTML += html[i++];
}
if(!html.length){ //判斷如果html.length為false時展示。
result.innerHTML = tmp.join('');
clearInterval(timer);//清除定時器
}
inHTML()函數也寫完了,那就剩下調用了
inHTML();
完成。
大家可以去自己去試試,有更好的想法可以給我留言。
以上這篇動態的9*9乘法表效果的實現代碼就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持。
小編推薦
熱門推薦