基於HTML5上使用iScroll實現下拉刷新,上拉加載更多
編輯:關於JavaScript
前言
前一段有個手機端的項目需要用到下拉刷新和上拉加載更多的效果,腦海裡第一反映就是微博那種效果,剛開始的理解有些偏差,以為下拉也是追加數據,上拉也是追加數據,後請教同事後發現其實下拉只是刷新最新數據而已,上拉是追加數據。
使用技巧
1、引用iScroll.js, 在初始化時添加兩個事件監聽:touchMove、DOMContentLoaded。
2、實現iScroll插件的onScrollEnd事件, 也就是在這個事件裡調用你自己的ajax方法實現數據的刷新和追加。
3、上拉加載更多請求後台時就相當於分頁請求數據,這時候需要在ajax請求時發送pageIndex參數,而初始化加載時需要從後台返回一個pageCount以便前台判斷。
4、最關鍵的就是實現下拉刷新方法(pullDownAction)和上拉加載更多(pullUpAction)方法。
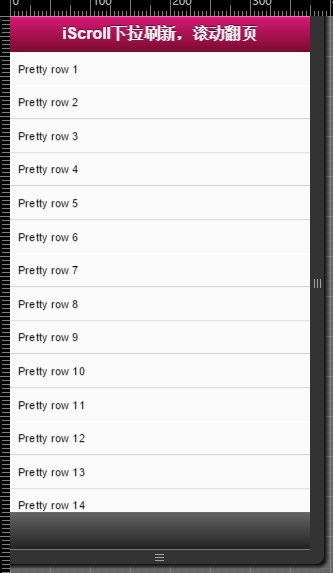
運行效果圖

實現方法
var myScroll,
pullDownEl, pullDownOffset,
pullUpEl, pullUpOffset,
generatedCount = 0;
/**
* 下拉刷新 (自定義實現此方法)
* myScroll.refresh(); 數據加載完成後,調用界面更新方法
*/
function pullDownAction () {
setTimeout(function () {
var el, li, i;
el = document.getElementById('thelist');
for (i=0; i<3; i++) {
li = document.createElement('li');
li.innerText = 'Generated row ' + (++generatedCount);
el.insertBefore(li, el.childNodes[0]);
}
myScroll.refresh(); //數據加載完成後,調用界面更新方法
}, 1000);
}
/**
* 滾動翻頁 (自定義實現此方法)
* myScroll.refresh(); // 數據加載完成後,調用界面更新方法
*/
function pullUpAction () {
setTimeout(function () { // <-- Simulate network congestion, remove setTimeout from production!
var el, li, i;
el = document.getElementById('thelist');
for (i=0; i<3; i++) {
li = document.createElement('li');
li.innerText = 'Generated row ' + (++generatedCount);
el.appendChild(li, el.childNodes[0]);
}
myScroll.refresh(); //數據加載完成後,調用界面更新方法
}, 1000);
}
/**
* 初始化iScroll控件
*/
function loaded() {
pullDownEl = document.getElementById('pullDown');
pullDownOffset = pullDownEl.offsetHeight;
pullUpEl = document.getElementById('pullUp');
pullUpOffset = pullUpEl.offsetHeight;
myScroll = new iScroll('wrapper', {
scrollbarClass: 'myScrollbar',
useTransition: false,
topOffset: pullDownOffset,
onRefresh: function () {
if (pullDownEl.className.match('loading')) {
pullDownEl.className = '';
pullDownEl.querySelector('.pullDownLabel').innerHTML = '下拉刷新...';
} else if (pullUpEl.className.match('loading')) {
pullUpEl.className = '';
pullUpEl.querySelector('.pullUpLabel').innerHTML = '上拉加載更多...';
}
},
onScrollMove: function () {
if (this.y > 5 && !pullDownEl.className.match('flip')) {
pullDownEl.className = 'flip';
pullDownEl.querySelector('.pullDownLabel').innerHTML = '松手開始更新...';
this.minScrollY = 0;
} else if (this.y < 5 && pullDownEl.className.match('flip')) {
pullDownEl.className = '';
pullDownEl.querySelector('.pullDownLabel').innerHTML = '下拉刷新...';
this.minScrollY = -pullDownOffset;
} else if (this.y < (this.maxScrollY - 5) && !pullUpEl.className.match('flip')) {
pullUpEl.className = 'flip';
pullUpEl.querySelector('.pullUpLabel').innerHTML = '松手開始更新...';
this.maxScrollY = this.maxScrollY;
} else if (this.y > (this.maxScrollY + 5) && pullUpEl.className.match('flip')) {
pullUpEl.className = '';
pullUpEl.querySelector('.pullUpLabel').innerHTML = '上拉加載更多...';
this.maxScrollY = pullUpOffset;
}
},
onScrollEnd: function () {
if (pullDownEl.className.match('flip')) {
pullDownEl.className = 'loading';
pullDownEl.querySelector('.pullDownLabel').innerHTML = '加載中...';
pullDownAction(); // ajax call
} else if (pullUpEl.className.match('flip')) {
pullUpEl.className = 'loading';
pullUpEl.querySelector('.pullUpLabel').innerHTML = '加載中...';
pullUpAction(); // ajax call
}
}
});
setTimeout(function () { document.getElementById('wrapper').style.left = '0'; }, 800);
}
//初始化綁定iScroll控件
document.addEventListener('touchmove', function (e) { e.preventDefault(); }, false);
document.addEventListener('DOMContentLoaded', loaded, false);
總結
主要還是要對iScroll做一些初始化的操作,針對不同的動作顯示不同的提示信息,然後針對下拉和上拉事件寫相應刷新和加載更多的處理方法即可。
小編推薦
熱門推薦