這大概是一種慣例,學習前台後台最開始接觸的業務都是用戶注冊和登錄。現在社會堅持以人為本的理念,在網站開發過程同樣如此。User是我們面對較多的對象,也是較核心的對象。最開始的用戶注冊和登陸這塊,也就尤為重要。
用戶注冊和登錄其實往往比我們想象的難。就比如表單校驗,裡面涵蓋的內容其實挺多,就前台而言,你需要了解:
1.正則表達式的基本了解
其實正則並不難,並且在學會後能帶給你極大的成就感,享受那種事半功倍的效果吧。
2.ajax異步請求
在驗證用戶名是否存在、用戶登錄時賬號或者密碼錯誤時給出相應的提示。
3.一些方便的驗證庫,比如jQuery.validate
正因為如此普遍的需求和一定的復雜性,bootstrap表單和jQuery.validate表單校驗等一些優秀的類庫專為人們解決UI、表單校驗問題。
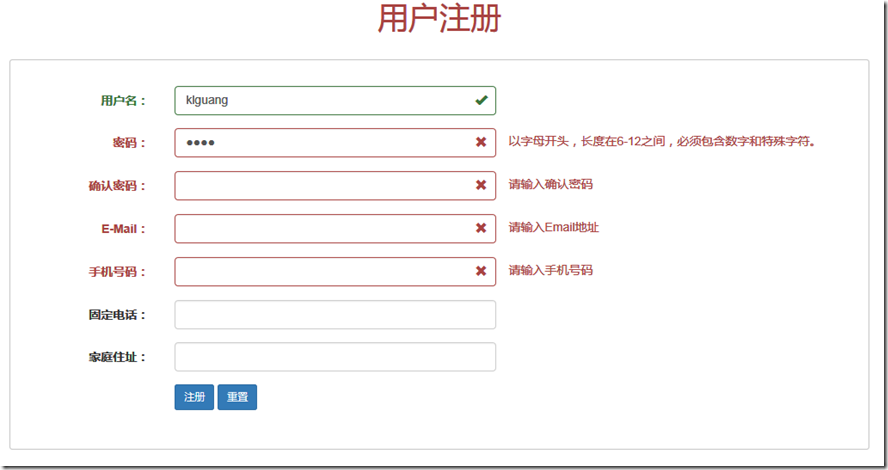
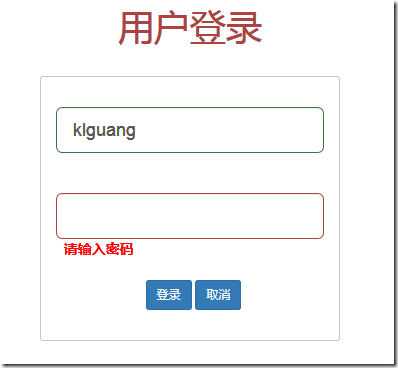
下面就是我用bootstrap+jQuery.validate做的界面:


一、bootstrap3基本表單和水平表單
1、基本表單
基本的表單結構是 Bootstrap 自帶的,下面列出了創建基本表單的步驟:
向父元素<form> 添加 role="form"。
把標簽和控件放在一個帶有 class .form-group 的 <div> 中。這是獲取最佳間距所必需的。
向所有的文本元素 <input>、<textarea> 和 <select> 添加 class .form-control。
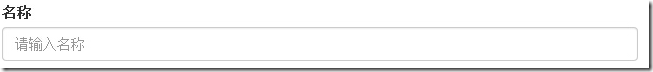
<form role="form"> <div class="form-group"> <label for="name">名稱</label> <input type="text" class="form-control" id="name" placeholder="請輸入名稱"> </div> </form>
效果如下:

2、水平表單
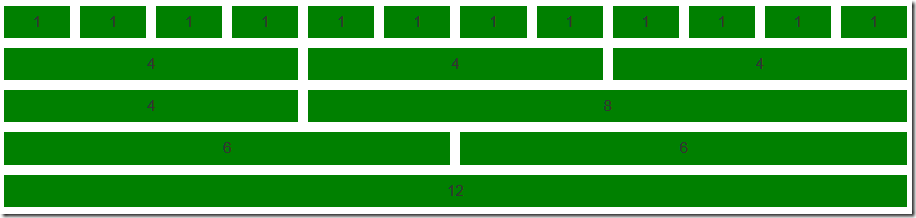
在了解水平表單之間,我們應該對bootstrap的網格系統有所了解。
Bootstrap 包含了一個響應式的、移動設備優先的、不固定的網格系統,可以隨著設備或視口大小的增加而適當地擴展到 12 列。它包含了用於簡單的布局選項的預定義類,也包含了用於生成更多語義布局的功能強大的混合類。
響應式網格系統隨著屏幕或視口(viewport)尺寸的增加,系統會自動分為最多12列,也就是說它是以百分比定義寬度的。

水平表單與其他表單不僅標記的數量上不同,而且表單的呈現形式也不同。如需創建一個水平布局的表單,請按下面的幾個步驟進行:
步驟1:向父 <form> 元素添加 class .form-horizontal。
步驟2:把標簽和控件放在一個帶有 class .form-group 的 <div> 中。
步驟3:向標簽添加 class .control-label。
<form class="form-horizontal" role="form"> <div class="form-group"> <label for="firstname" class="col-sm-2 control-label">名字</label> <div class="col-sm-10"> <input type="text" class="form-control" id="firstname" placeholder="請輸入名字"> </div> </div> </form>
效果如下:

二、jQuery.validate 自定義校驗方法
1、自定義校驗方法
// 手機號碼驗證
jQuery.validator.addMethod("isPhone", function(value, element) {
var length = value.length;
return this.optional(element) || (length == 11 && /^(((13[0-9]{1})|(15[0-9]{1})|(18[0-9]{1}))+\d{8})$/.test(value));
}, "請正確填寫您的手機號碼。");
2、調用自定義校驗
rules : {
phone : {
required : true,
isPhone : true
}
}
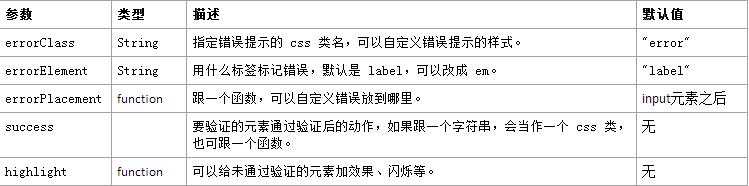
3、自定義錯誤顯示

三、register.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>注冊</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<link type="text/css" href="jslib/bootstrap-3.3.5/css/bootstrap.min.css" rel="stylesheet">
<script src="jslib/jquery-1.9.1.min.js" type="text/javascript"></script>
<script src="scripts/form.js" type="text/javascript"></script>
<script src="jslib/jQuery.validate/jquery.validate.js" type="text/javascript"></script>
<script src="jslib/bootstrap-3.3.5/bootstrap.min.js" type="text/javascript"></script>
<style type="text/css">
#register-form{
border: 1px solid rgb(197, 197, 197);
width: 1000px;
margin: auto;
border-image: none;
padding: 30px;
border-radius: 3px;
}
</style>
</head>
<body>
<h1 class="text-center text-danger">用戶注冊</h1><br>
<form id="register-form" role="form" class="form-horizontal" method="get">
<div class="form-group">
<label class="col-sm-2 control-label" for="firstname">用戶名:</label>
<div class="col-sm-5">
<input class="form-control" id="firstname" name="firstname" />
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label" for="password">密碼:</label>
<div class="col-sm-5">
<input class="form-control" id="password" name="password" type="password" />
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label" for="confirm_password">確認密碼:</label>
<div class="col-sm-5">
<input class="form-control" id="confirm_password" name="confirm_password" type="password" />
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label" for="email">E-Mail:</label>
<div class="col-sm-5">
<input class="form-control" id="email" name="email" />
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label" for="phone">手機號碼:</label>
<div class="col-sm-5">
<input class="form-control" id="phone" name="phone" />
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label" for="tel">固定電話:</label>
<div class="col-sm-5">
<input class="form-control" id="tel" name="tel" />
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label" for="address">家庭住址:</label>
<div class="col-sm-5">
<input class="form-control" id="address" name="address" />
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<button type="submit" class="btn btn-primary btn-sm">注冊</button>
<button type="reset" class="btn btn-primary btn-sm">重置</button>
</div>
</div>
</form>
</body>
</html>
四、form.js
$(document).ready(function() {
// 手機號碼驗證
jQuery.validator.addMethod("isPhone", function(value, element) {
var length = value.length;
return this.optional(element) || (length == 11 && /^(((13[0-9]{1})|(15[0-9]{1})|(18[0-9]{1}))+\d{8})$/.test(value));
}, "請正確填寫您的手機號碼。");
// 電話號碼驗證
jQuery.validator.addMethod("isTel", function(value, element) {
var tel = /^(\d{3,4}-)?\d{7,8}$/g; // 區號-3、4位 號碼-7、8位
return this.optional(element) || (tel.test(value));
}, "請正確填寫您的電話號碼。");
// 匹配密碼,以字母開頭,長度在6-12之間,必須包含數字和特殊字符。
jQuery.validator.addMethod("isPwd", function(value, element) {
var str = value;
if (str.length < 6 || str.length > 18)
return false;
if (!/^[a-zA-Z]/.test(str))
return false;
if (!/[0-9]/.test(str))
return fasle;
return this.optional(element) || /[^A-Za-z0-9]/.test(str);
}, "以字母開頭,長度在6-12之間,必須包含數字和特殊字符。");
$("#register-form").validate({
errorElement : 'span',
errorClass : 'help-block',
rules : {
firstname : "required",
email : {
required : true,
email : true
},
password : {
required : true,
isPwd : true
},
confirm_password : {
required : true,
isPwd : true,
equalTo : "#password"
},
phone : {
required : true,
isPhone : true
},
tel : {
isTel : true
},
address : {
minlength : 10
}
},
messages : {
firstname : "請輸入姓名",
email : {
required : "請輸入Email地址",
email : "請輸入正確的email地址"
},
password : {
required : "請輸入密碼",
minlength : jQuery.format("密碼不能小於{0}個字 符")
},
confirm_password : {
required : "請輸入確認密碼",
minlength : "確認密碼不能小於5個字符",
equalTo : "兩次輸入密碼不一致不一致"
},
phone : {
required : "請輸入手機號碼"
},
tel : {
required : "請輸入座機號碼"
},
address : {
required : "請輸入家庭地址",
minlength : jQuery.format("家庭地址不能少於{0}個字符")
}
},
//自定義錯誤消息放到哪裡
errorPlacement : function(error, element) {
element.next().remove();//刪除顯示圖標
element.after('<span class="glyphicon glyphicon-remove form-control-feedback" aria-hidden="true"></span>');
element.closest('.form-group').append(error);//顯示錯誤消息提示
},
//給未通過驗證的元素進行處理
highlight : function(element) {
$(element).closest('.form-group').addClass('has-error has-feedback');
},
//驗證通過的處理
success : function(label) {
var el=label.closest('.form-group').find("input");
el.next().remove();//與errorPlacement相似
el.after('<span class="glyphicon glyphicon-ok form-control-feedback" aria-hidden="true"></span>');
label.closest('.form-group').removeClass('has-error').addClass("has-feedback has-success");
label.remove();
},
});
});
源碼下載:Bootstrap+jQuery.validate實現表單驗證
如果大家還想深入學習,可以點擊這裡進行學習,再為大家附3個精彩的專題:
Bootstrap學習教程
Bootstrap實戰教程
Bootstrap插件使用教程
以上就是Bootstrap+jQuery.validate實現表單驗證相關知識介紹,希望大家可以熟練掌握,設計自己的表單驗證。