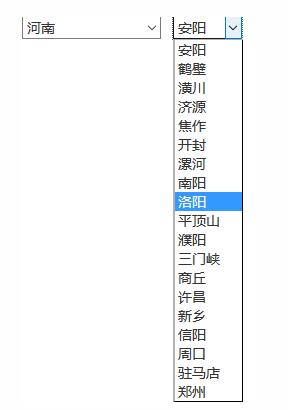
Bootstrap+jfinal實現省市級聯下拉菜單
編輯:關於JavaScript
小小一個省市級關聯菜單,卻耗費了一個很多時間來摸索,原因在於對jquery不熟練,既然這麼辛苦完成了一個組件,自然想要共享出來,讓需要的人使用。

這只是一個基礎版,後續還要再進行優化。
代碼:省市級關聯菜單下載地址
說明:
sql語句就不再說了,裡面有“city.sql”、“provincial.sql”兩個文件。
1、先說說獲取數據
public void initProcitys() {
logger.info("獲取所在地區");
List<Provincials> provincials = Provincials.me.getProvincials();
for (Provincials provincial : provincials) {
List<Citys> citys = Citys.me.getCitysByProvincialId(provincial.getLong("id"));
provincial.put("citys", JsonKit.toJson(citys));
}
setAttr("provincials", provincials);
render("procity.jsp");
}
1). 先獲取所有的省級菜單。
2). 根據省級id獲取對應的市級菜單。
3). 在獲取市級菜單的時候,注意把list轉換為json數據,這裡使用了JackJson.
2、說說頁面布局
<select name="province_code" id="province_select">
<c:forEach items="${provincials}" var="item">
<option value="${item.procode}" cdata='${item.citys}'>${item.proname}</option>
</c:forEach>
</select>
<select name="city_code" id="city_select">
</select>
1). 使用了兩個select,還沒有加式樣
2). 使用foreach先對省級菜單進行初始化,同時將其city數據綁定到cdata屬性上。
3、說說js實現
$(function() {
provincialChange();
var $provincial = $("#province_select");
$provincial.change(provincialChange);
});
function provincialChange() {
var $provincial = $("#province_select");
// 省級顯示的code值
var provincial_code = $provincial.val();
var $selectedOption = $('#province_select option[value=' + provincial_code + ']');
var city_data = YUNM.jsonEval($selectedOption.attr("cdata"));
// 市級的菜單列表
$city_select = $("#city_select");
$city_select.empty();
for (var i = 0; i < city_data.length;i++ ) {
var code = city_data[i].code;
var cname = city_data[i].cname;
$city_select.append("<option value='"+code+"'>"+cname+"</option>");
}
}
1). 頁面初始化加載和省級菜單切換時,需要對市級菜單進行加載
2). 先拿到省級菜單,獲取當前value,然後根據value獲取option
3). 從option中獲取市級數據,注意要使用eval對數據轉換,具體原因可以度娘,主要是加上 ()。
4.) 循環遍歷市級菜單,進行輸出顯示
如果大家還想深入學習,可以點擊這裡進行學習,再為大家附3個精彩的專題:
Bootstrap學習教程
Bootstrap實戰教程
Bootstrap插件使用教程
以上就是本文的全部內容,希望對大家學習Bootstrap程序設計有所幫助。
小編推薦
熱門推薦