Bootstrap中文本框的寬度變窄並且加入一副驗證碼圖片的實現方法
編輯:關於JavaScript
今天項目經理剛交給一個活兒,要我實現這樣一個功能:要實現的是驗證碼文本框變窄一點,然後右邊加入一副驗證碼圖片,並且在響應式布局的情況下在移動端訪問的時候驗證碼圖片能保持和驗證碼文本框在同一行,這個怎麼做?難為了半天,後來找到了實現思路,下面小編把我的想法及實現過程分享給大家,有問題歡迎提出,共同學習進步!

實現思路:
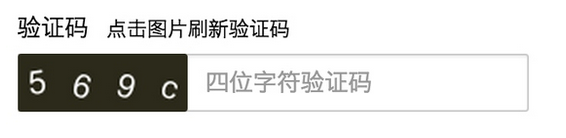
實現效果圖

自己往裡面加入bootstrap的柵格布局代碼,控制在不同分辨率下面的排布情況。
這樣實現唯一的前提條件就是你的驗證碼圖片高度需要和input框的高度一樣(input框的高度大概是34px)。
之後就簡單了,讓驗證碼圖片重疊在input框上面,使用絕對布局就可以完成。
PS:記住要給input框加上一個padding-left值(略微大於你的驗證碼寬度即可),不然會擋住文字。
<style>
#captcha {
border-radius: 2px;
cursor: pointer;
position: absolute;
z-index: 3;
left: 0;
top: 0;
}
#validateCode {
padding-left: 110px;
}
</style>
<div class="form-group col-md-6">
<label for="validateCode">驗證碼
<small> 點擊圖片刷新驗證碼</small>
</label>
<div class="input-group">
<img id="captcha"
src='data:image/png;base64,{{Captcha::doimg()['imgCode']}}'>
<input type="text" class="form-control"
id="validateCode" name="validateCode"
placeholder="四位字符驗證碼">
</div>
</div>
給題主看看我的解決辦法,這是我在寫的一個網站,圖片的大小是契合Input框的高度的,無需更改input寬度,讓驗證碼圖片遮住input框即可,然後給input加一個padding-left值,大小略大於驗證碼圖片寬度即可,手機答題不方便,回去再細說。
以上所述是小編給大家介紹的Bootstrap中文本框的寬度變窄並且加入一副驗證碼圖片的實現方法,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!
小編推薦
熱門推薦