Bootstrap被封裝的彈層
編輯:關於JavaScript
對於Bootstrap的彈層,插件有很多,今天主要用的是它自帶的功能,通過bootstrap提供的模式窗口來實現的,而小編主要對使用方法進行了封裝,開發人員可以自己動態傳入彈層的HTML內容,可以控制按鈕的顯示與隱藏,用戶通過MVC擴展方法對彈層進行生成,然後使用A標簽進行調用.
具體使用很簡單
@Html.GenerateDialog("測試",true,
@<div>
<form action="/home/index">hello world!</form>
</div>)
<a data-toggle='modal' data-target='#LindModal'>測試彈層</a>
上面代碼分為兩塊,第一塊MVC擴展方法,主要用於在頁面上輸出彈層的代碼段,第二段是A標簽的調用,主要用於綁定上面的彈層控件.
下面主要看一下彈層的擴展方法,它使用了Func<string, HelperResult>這個委托,用來接收前台的HTML代碼段,這對於開發人員是個福音,你不用關心如何去拼接HTML代碼了,而是直接把前台給我們的代碼復制過來即可.
彈層方法
#region Bootstrap彈層
/// <summary>
/// bootstrap風格的彈層
/// </summary>
/// <param name="htmlHelper"></param>
/// <param name="isBtn"></param>
/// <param name="result"></param>
/// <returns></returns>
public static MvcHtmlString GenerateDialog(this HtmlHelper htmlHelper, bool isBtn, Func<string, HelperResult> result)
{
return GenerateDialog(htmlHelper, "詳細", isBtn, result);
}
/// <summary>
/// bootstrap風格的彈層
/// </summary>
/// <param name="htmlHelper"></param>
/// <param name="title"></param>
/// <param name="isBtn"></param>
/// <param name="result"></param>
/// <returns></returns>
public static MvcHtmlString GenerateDialog(this HtmlHelper htmlHelper, string title, bool isBtn, Func<string, HelperResult> result)
{
string templete = @"<div class='modal fade' id='LindModal' tabindex='-1' role='dialog' aria-labelledby='myModalLabel' aria-hidden='true'>
<div class='modal-dialog'>
<div class='modal-content'>
<div class='modal-header'>
<button type='button' class='close'
data-dismiss='modal' aria-hidden='true'>
×
</button>
<h4 class='modal-title' id='myModalLabel'>"+title+
@"</h4>
</div>
<div class='modal-body' id='dialogContent'>
" + result.Invoke(null) + "</div>";
if (isBtn)
{
templete +=
@"<div class='modal-footer'>
<button type='button' class='btn btn-warning'
data-dismiss='modal'>
關閉
</button>
<button type='button' class='btn btn-primary' id='subBtn'>
提交
</button>
</div>";
}
templete +=
@"</div>
</div>
</div>
<script>
$('#subBtn').click(function(){$('#dialogContent form').submit();});
</script>";
return MvcHtmlString.Create(templete);
}
#endregion
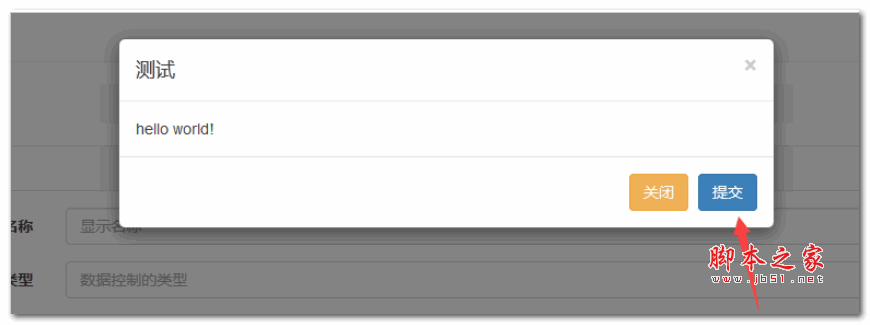
而運行的效果是我們可以想到的

以上所述是小編給大家介紹的Bootstrap被封裝的彈層,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!
小編推薦
熱門推薦