JS中的==運算: [] == false —>true
編輯:關於JavaScript

計算下面表達式的值:
[''] == false
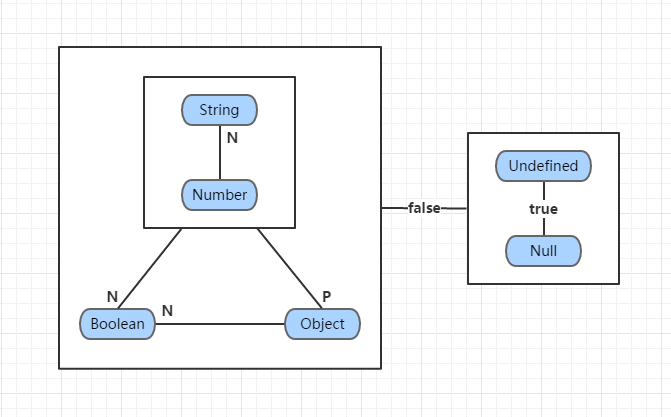
首先,兩個操作數分別是對象類型、布爾類型。根據圖1,需要將布爾類型轉為數字類型,而false轉為數字的結果是0,所以表達式變為:
[''] == 0
兩個操作數變成了對象類型、數字類型。根據圖1,需要將對象類型轉為原始類型:
首先調用[].valueOf(),由於數組的valueOf()方法返回自身,所以結果不是原始類型,繼續調用[].toString()。
對於數組來說,toString()方法的算法,是將每個元素都轉為字符串類型,然後用逗號','依次連接起來,所以最終結果是空字符串'',它是一個原始類型的值。
此時,表達式變為:
'' == 0
兩個操作數變成了字符串類型、數字類型。根據圖1,需要將字符串類型轉為數字類型,前面說了空字符串變成數字是0。於是表達式變為:
0 == 0
到此為止,兩個操作數的類型終於相同了,結果明顯是true。
小編推薦
熱門推薦